Qt的样式表类似HTML的层叠式样式表CSS,可以为一个独立的子部件、整个窗口、整个应用程序指定一种外表样式。
样式表功能:1、优化外观。2、实现某些动作,如鼠标在图片上,图片切换。
格式:QWidget::setStyleSheet("样式") 或 QApplication::setStyleSheet("样式")
样式:控件类 { 属性:值 }
QPushButton,QCheckBox,QComboBox{ //按钮、单选框、下拉框
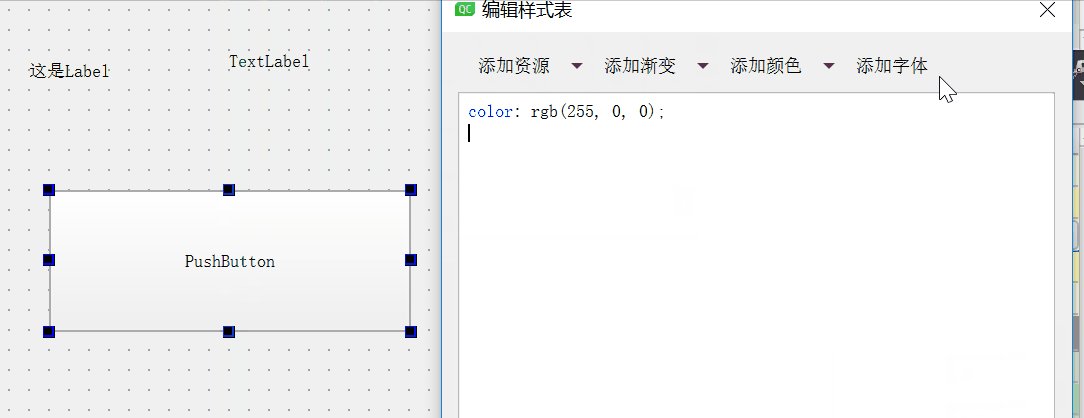
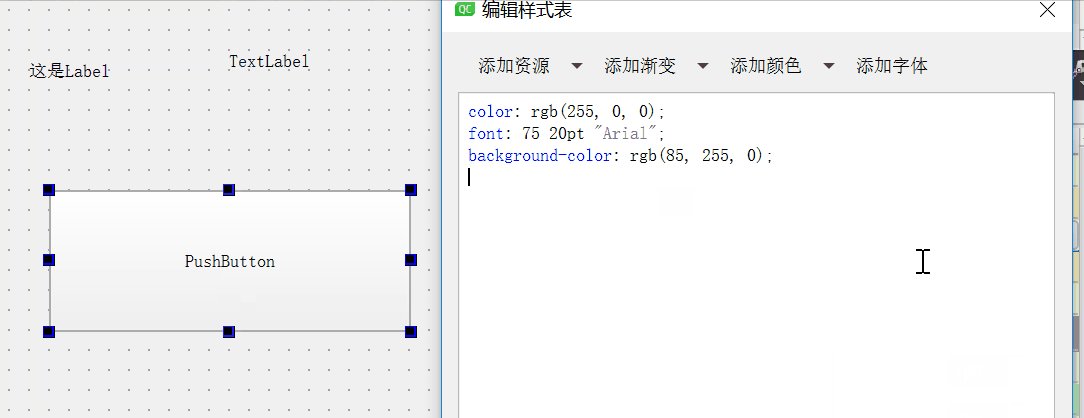
color:red; //前景色
background-color:white; //背景色
font:bold; //字体加粗
}
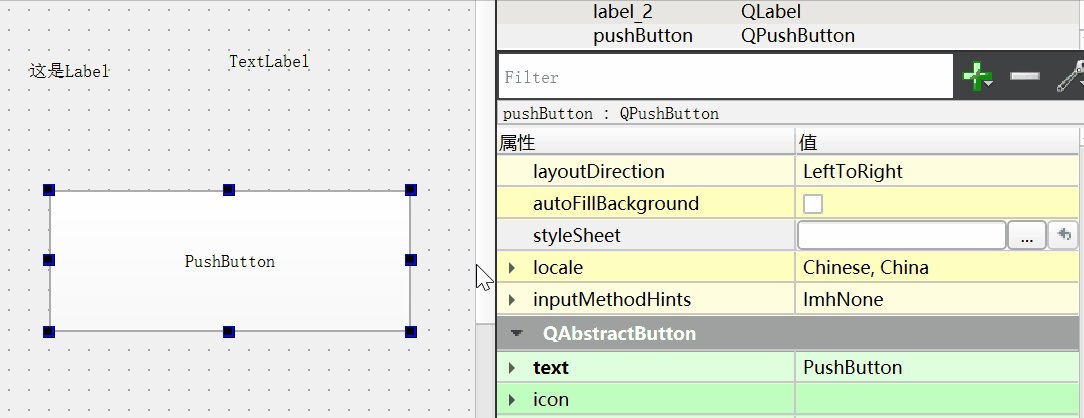
两种实现方式:1、使用右侧属性栏里的styleSheet属性。2、代码
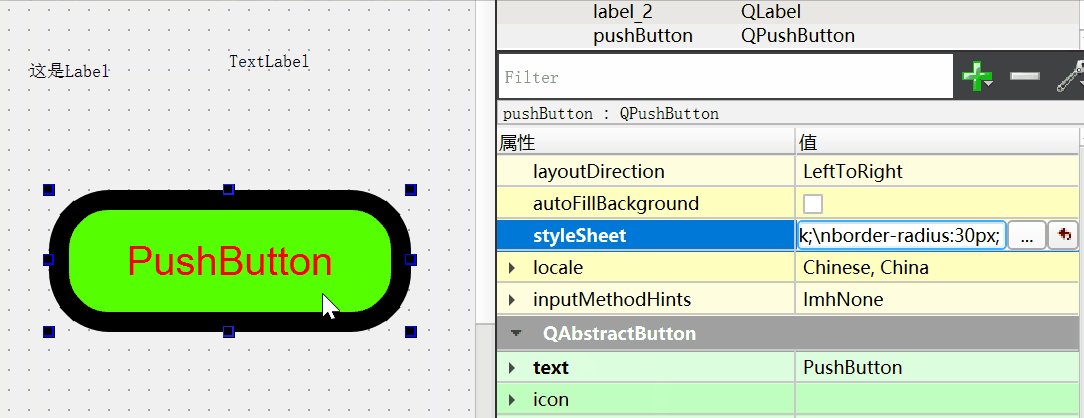
方式1:

方式2:label绿色背景、红色字
ui->label->setStyleSheet("QLabel{color:red;background-color:green;}"); //this->setStyleSheet("QLabel{color:red;}");//类中所有Label都使用此属性
控件的动作:
//鼠标位于上方hover,切换图片 ui->label->setStyleSheet("QLabel{border-image:url(:/1.jpg);} " "QLabel:hover{border-image:url(:/2.png);}");