需要自己研究的东西:http://www.bootcss.com/
画页面时的布局插件:http://blog.chinaunix.net/uid-22414998-id-2878529.html
vsCode用lic创建项目:https://www.cnblogs.com/z45281625/p/9015380.html
使用vue-cli快速构建项目
vue-cli 是vue.js的脚手架,用于自动生成vue.js模板工程的。 安装vue-cli之前,需要先安装了vue和webpack
· node -v //(版本低引起:bash: npm: command not found) · npm -v //以上帮助检查是否安装 node npm · 输入vue //测试vue是否安装成功· 输入vue list //看vue中有哪些子类 npm install vue· npm install -g vue-cli //全局安装vue-cli· vue init webpack projectName //生成项目名为projectName的模板,这里的项目名projectName随你自己写 (是的话 敲回车就行) //默认情况下,webpack安装的是最新版本的,如果要安装其他版本,使用命令行vue init webpack#1.0 ***就可以了。在安装时会询问你:
①、Project name (sanfeng1);项目名称(sanfeng1)。(确定按enter,否按N)
②、 Project description (A Vue.js project);项目描述(一vue.js项目)。(随意输入一段简短介绍,用英文)
③、Author (sunsanfeng);作者(sunsanfeng)。(确定按enter,否按N)
④、Vue build (Use arrow keys)> Runtime + Compiler: recommended for most usersRuntime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere;Vue公司的建立(使用箭头键)>运行时+编译器:大多数用户推荐运行时间:约6kb轻民+ gzip,但模板(或任何Vue具体HTML)只允许在。VUE文件渲染功能是必需的其他地方。(按enter)
⑤、Install vue-router? (Y/n);安装的路由?(/ N)。(可安可不安,以后也可以再安,根据需求选择)
⑥、Use ESLint to lint your code? (Y/n);使用ESlint语法?(Y/ N)。(使用ESLint语法,就要做好心理准备,除非你非常懂ESLint语法,要不就会处处报错,我就被逼疯过,建议N)
⑦、Setup unit tests with Karma + Mocha? (Y/n);设置单元测试?(Y / N)。(选N)
⑧、Setup e2e tests with Nightwatch? (Y/n);Nightwatch建立端到端的测试?(Y / N)。(选N)
此时会生成一个 projectName 的文件夹,这个文件夹就是vue的项目模板
· cd projectName //进入文件目录 · npm install //初始化安装依赖· npm run dev //运行,在浏览器打开http://localhost:8080,则可以看到欢迎页了。但是这个只能在本地跑,要如何在我们自己的服务器上访问呢?
· npm run build
会生成静态文件,在根目录的dist里,里面有个index.html,这是服务器访问的路径指定到这里就可以访问我们自己的项目了。
模板默认是run build 命令,如果提示没有找到命令就需要去配置文件里寻找build指令
有时候生成的index.html里引用的css和js的引用路径不对,这时候就需要自己修改一下。 例如改为:config/index.js


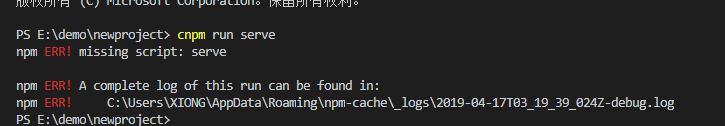
此处运行报错 因为上面的创建项目的方式是vue-cli2.0的方式 无法用cnpm run serve指令来运行
(所以后来者如果看到我这篇博客 请前往官网查找新建项目方法 别百度)
怎样升级自己的vue-cli版本
最近我用vue创建项目的时候报了一个我vue版本过低的错误,我本地是2.6,而最新的版本是2.8.1,然后在网上找升级vue版本的方法,找了好久都找不到,所以记录一下方便别的小朋友。
npm install --global vue-cli 或者使用cnpm这样快一些
或者使用 cnpm install --global vue-cli 也是可以的
这样全局安装 vue-cli一下,npm就会把你vue的版本提升到最新版本