中国科技大学
豆瓣(douban)
清华大学
中国科学技术大学
Django安装代码
四 Django下载安装
1、下载Django:
|
1
|
pip3 install django==1.11.9 |
2、创建一个django project
|
1
|
django-admin startproject mysite 创建了一个名为"mysite"的Django 项目: |

当前目录下会生成mysite的工程,目录结构如下:(大家注意昂,pip下载下来的django你就理解成一个模块,而不是django项目,这个模块可以帮我们创建django项目)

- manage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库,启动关闭项目与项目交互等,不管你将框架分了几个文件,必然有一个启动文件,其实他们本身就是一个文件。
- settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
- urls.py ----- 负责把URL模式映射到应用程序。
- wsgi.py ---- runserver命令就使用wsgiref模块做简单的web server,后面会看到renserver命令,所有与socket相关的内容都在这个文件里面了,目前不需要关注它。
python manage.py runserver 127.0.0.1:8080 #此时已经可以启动django项目了,只不过什么逻辑也没有呢
你会发现,上面没有什么view视图函数的文件啊,这里我们说一个应用与项目的关系,上面我们只是创建了一个项目,并没有创建应用,以微信来举例,微信是不是一个大的项目,但是微信里面是不是有很多个应用,支付应用、聊天应用、朋友圈、小程序等这些在一定程度上都是相互独立的应用,也就是说一个大的项目里面可以有多个应用,也就是说项目是包含应用的,它没有将view放到这个项目目录里面是因为它觉得,一个项目里面可以有多个应用,而每个应用都有自己这个应用的逻辑内容,所以他觉得这个view应该放到应用里面,比如说我们的微信,刚才说了几个应用,这几个应用的逻辑能放到一起吗,放到一起是不是就乱套啦,也不好管理和维护,所以这些应用的逻辑都分开来放,它就帮我们提炼出来了,提炼出来一个叫做应用的东西,所以我们需要来创建这个应用。
3、在mysite目录下创建应用
|
1
|
python manage.py startapp blog #通过执行manage.py文件来创建应用,执行这句话一定要注意,你应该在这个manage.py的文件所在目录下执行这句话,因为其他目录里面没有这个文件python manage.py startapp blog2 #每个应用都有自己的目录,每个应用的目录下都有自己的views.py视图函数和models.py数据库操作相关的文件
|

我们现在只需要看其中两个文件
models.py :之前我们写的那个名为model的文件就是创建表用的,这个文件就是存放与该app(应用)相关的表结构的
views.py :存放与该app相关的视图函数的
4、启动django项目
|
1
|
python manage.py runserver 8080 # python manage.py runserver 127.0.0.1:8080,本机就不用写ip地址了 如果连端口都没写,默认是本机的8000端口 |
这样我们的django就启动起来了!当我们访问:http://127.0.0.1:8080/时就可以看到:

学习Django,我们就学上面的这些文件,怎么在MTV+url分发的功能下来使用。
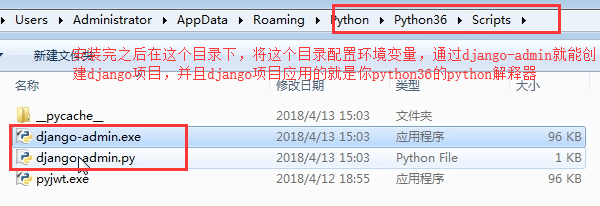
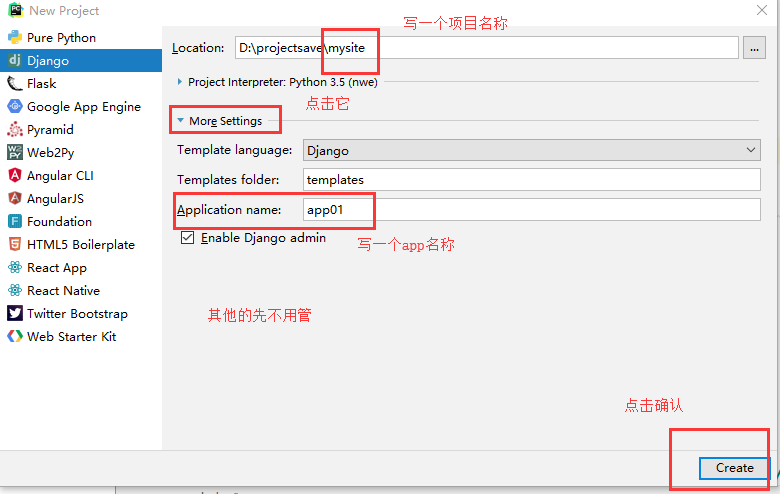
最后我们说一下,其实我们将来创建django项目,很少用命令行了,就用pycharm来创建,怎么创建呢?看图:


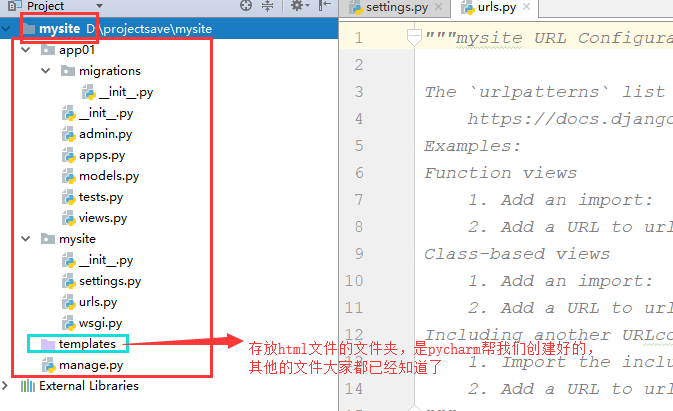
看项目目录:

现在实现一个用户输入一个timer路径,返回一个含有当前时间的页面,想想怎么做?用户输入网址-->路径-->函数-->返回数据(文件)
url控制器(第一步就找它)
django 1.11.9版本的url写法:
from django.conf.urls import url
from django.contrib import admin
from crm import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', views.index),
]
下面是django2.x版本的url写法,不太一样了,但是兼容1.x的,不过我们现在还是主要说1.xx版本的,所以写url的时候按照上的方式写。
from django.contrib import admin from django.urls import path #找对应的函数,是哪个app里面的函数 from app01 import views urlpatterns = [ path('admin/', admin.site.urls), #这个先不用管,后面会学 path('index/',views.index), ]
视图
from django.shortcuts import render,HttpResponse
# Create your views here.
#逻辑和返回数据
def index(request):
import datetime
now=datetime.datetime.now()
ctime=now.strftime("%Y-%m-%d %X")
#return HttpResponse('哈哈,好玩吗?')
return render(request,"index.html",{"ctime":ctime}) #render,渲染html页面文件并返回给浏览器
模板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h4>当前时间:{{ ctime }}</h4>
</body>
</html>
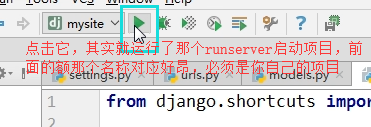
通过pycharm来运行项目:

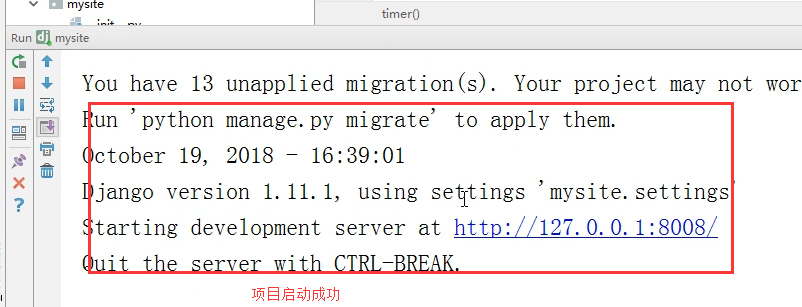
看控制台:

执行效果如下:

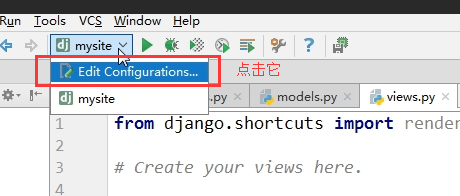
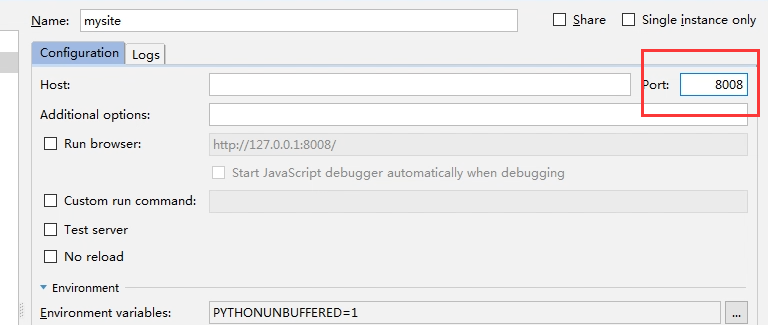
有同学说:我想自己配置启动的端口怎么搞啊:


还有一点说一下昂,在settings配置文件里面有关于templates(放html文件的配置):
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')] #有些版本的django没有写这个,自己写一下,就是配置一个django找html文件的路径,render方法就来这里找html文件
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
关于请求和响应的请求信息和相应信息的设置还需要你自己写吗?之前我们用wsgiref是不是还写来着,现在都不需要写了,简单不。
还有一点:post请求的时候你会发现一个 Forbidden的错误:

现在只需要做一步,在settings配置文件里面将这一行注释掉,这是django给你加的一个csrf的认证,现在不需要,我们会讲的
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
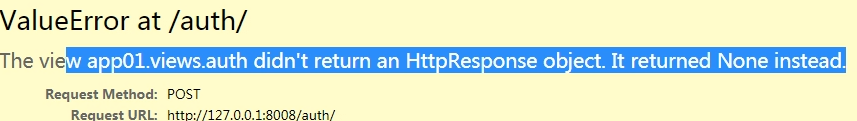
还记得django写视图函数的时候,有一个参数是必须要给的吗,叫做request,如果你是post请求,那么就用request.POST,就能拿到post请求提交过来的所有数据(一个字典,然后再通过字典取值request.POST.get('username'),取出来的就是个字符串,你在那个字典里面看到的是{'username':['chao']},虽然看着是列表,但是request.POST.get('username')取出来的就是个字符串),通过request.GET就能拿到提交过来的所有数据,而且记着,每一个视图函数都要给人家返回一些内容,用render或者HttpResponse等,其实render里面也是通过HttpResponse来返回内容,不然会报错,错误是告诉你没有返回任何内容:

django认识了,以后我们就按照下面的步骤来学:
1.django的url控制器
2.django的视图
3.django的模板(template)
4.ORM(花的时间比较久)
作业好了,我们之前写的那个登陆认证示例,加到django里面来吧!
