1、引入
传统的Web服务器有IIS、apache、ningx等,现在,使用 Nodejs 也可以非常轻松的构建一个 Web 服务器了
在 Node 中专门提供了一个核心模块:http,http 这个模块提供了创建web服务器的API
2、创建一个能响应客户端请求的服务器
服务器的作用就是提供对数据的服务
a.客户端发送请求
b.服务器端接收请求
c.服务器端处理请求,给个反馈(发送响应)
新建文件http.js
// http.js
//1. 加载 http 核心模块 var http = require('http') // 2. 使用 http.createServer() 方法创建一个 Web 服务器 // 返回一个 Server 实例 var server = http.createServer() // 注册 request 请求事件 // 当客户端请求过来,就会自动触发服务器的 request 请求事件,然后执行第二个参数:回调处理函数 // request 请求事件处理函数,需要接收两个参数: // Request 请求对象 // 请求对象可以用来获取客户端的一些请求信息,例如请求路径 // Response 响应对象 // 响应对象可以用来给客户端发送响应消息 server.on('request', function (request, response) { // http://127.0.0.1:3000/ / // http://127.0.0.1:3000/a /a // http://127.0.0.1:3000/foo/b /foo/b console.log('收到客户端的请求了,请求路径是:' + request.url) // response 对象有一个方法:write 可以用来给客户端发送响应数据 // write 可以使用多次,但是最后一定要使用 end 来结束响应,否则客户端会一直等待 response.write('hello') response.write(' nodejs') // 告诉客户端,我的话说完了,你可以呈递给用户了 response.end() }) server.listen(3000, function () { console.log('服务器启动成功了,可以通过 http://127.0.0.1:3000/ 来进行访问') })
打开命令行运行http.js文件
node http.js

浏览器访问http://127.0.0.1:3000/

服务器接收到响应,第二个请求是浏览器会默认发送一个获取站点图标的请求

3、进阶:根据不同的请求路径发送不同的响应结果
上面的服务器的能力还非常的弱,无论是什么请求,都只能响应 hello nodejs
思考:希望当请求不同的路径的时候响应不同的结果
例如:
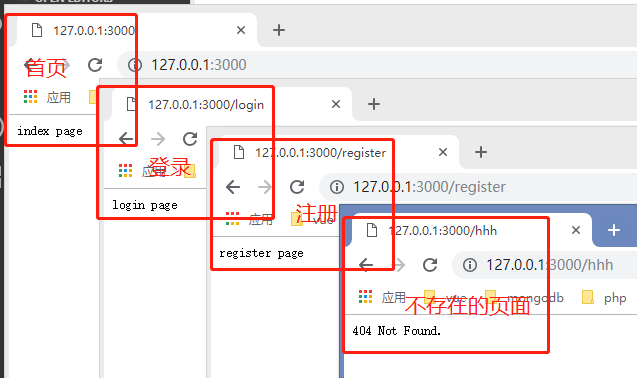
/ index 首页
/login 登陆
/register 注册
var http = require('http') var server = http.createServer() // 2. 监听 request 请求事件,设置请求处理函数 server.on('request', function (req, res) { console.log('收到请求了,请求路径是:' + req.url) console.log('请求我的客户端的地址是:', req.socket.remoteAddress, req.socket.remotePort) // 根据不同的请求路径发送不同的响应结果 // 1. 获取请求路径 // req.url 获取到的是端口号之后的那一部分路径 // 也就是说所有的 url 都是以 / 开头的 // 2. 判断路径处理响应 var url = req.url if (url === '/') { // 响应内容只能是二进制数据或者字符串 // 数字 // 对象 // 数组 // 布尔值 // 直接 end 的同时发送响应数据 res.end('index page') } else if (url === '/login') { res.end('login page') } else if (url === '/register') { res.end('register page') } else { res.end('404 Not Found.') } }) // 3. 绑定端口号,启动服务 server.listen(3000, function () { console.log('服务器启动成功,可以访问了。。。') })

4、设置响应内容类型
4.1、在上面的例子中响应的都是字符串,那能不能响应一个html页面或者一张图片呢?
如果仅仅将响应字符串替换成html代码,浏览器并不会将html代码解析成想要的页面
4.2、在服务端默认发送的数据,其实是 utf8 编码的内容,但是浏览器不知道你是 utf8 编码的内容,浏览器在不知道服务器响应内容的编码的情况下会按照当前操作系统的默认编码去解析,中文操作系统默认是 gbk,所以如果响应内容是中文的话还会出现乱码问题
为了解决这两个问题,需要设置Content-Type响应头
var http = require('http') var fs = require('fs') var server = http.createServer() server.on('request', function (req, res) { var url = req.url if (url === '/plain') { // text/plain 就是普通文本 res.setHeader('Content-Type', 'text/plain; charset=utf-8') res.end('hello 世界') } else if (url === '/html') { // 如果你发送的是 html 格式的字符串,则也要告诉浏览器我给你发送是 text/html 格式的内容 res.setHeader('Content-Type', 'text/html; charset=utf-8') res.end('<p>hello html <a href="https://www.baidu.com">百度一下</a></p>') } else if (url === '/image/xiaoming') { // url:统一资源定位符 // 一个 url 最终其实是要对应到一个资源的 fs.readFile('./resource/ab2.jpg', function (err, data) { if (err) { res.setHeader('Content-Type', 'text/plain; charset=utf-8') res.end('文件读取失败,请稍后重试!') } else { // data 默认是二进制数据,可以通过 .toString 转为咱们能识别的字符串 // res.end() 支持两种数据类型,一种是二进制,一种是字符串 // 图片就不需要指定编码了,因为我们常说的编码一般指的是:字符编码 res.setHeader('Content-Type', 'image/jpeg') res.end(data) } }) } }) server.listen(3000, function () { console.log('Server is running...') })