本文介绍如何将基于深度学习的目标检测算法应用到具体的项目开发中,体现深度学习技术在实际生产中的价值,算是AI算法的一个落地实现。本文算法部分可以参见前面几篇博客:
[AI开发]Python+Tensorflow打造自己的计算机视觉API服务
[AI开发]视频多目标跟踪高级版(离自动驾驶又‘近’了一点点)
[AI开发]centOS7.5上基于keras/tensorflow深度学习环境搭建
背景
交通领域是深度学习技术可以发挥强大作用的一个领域。道路交通的安全性要求比较高,道路监控设备比较完备,这些设备每天可以产生无数的视频数据,而这些数据非常有利于深度学习模型的训练。网上也可以下载到非常多的交通数据集,包括行人、车辆、道路两旁的基础设施比如路灯、信号灯、公交站牌等等。
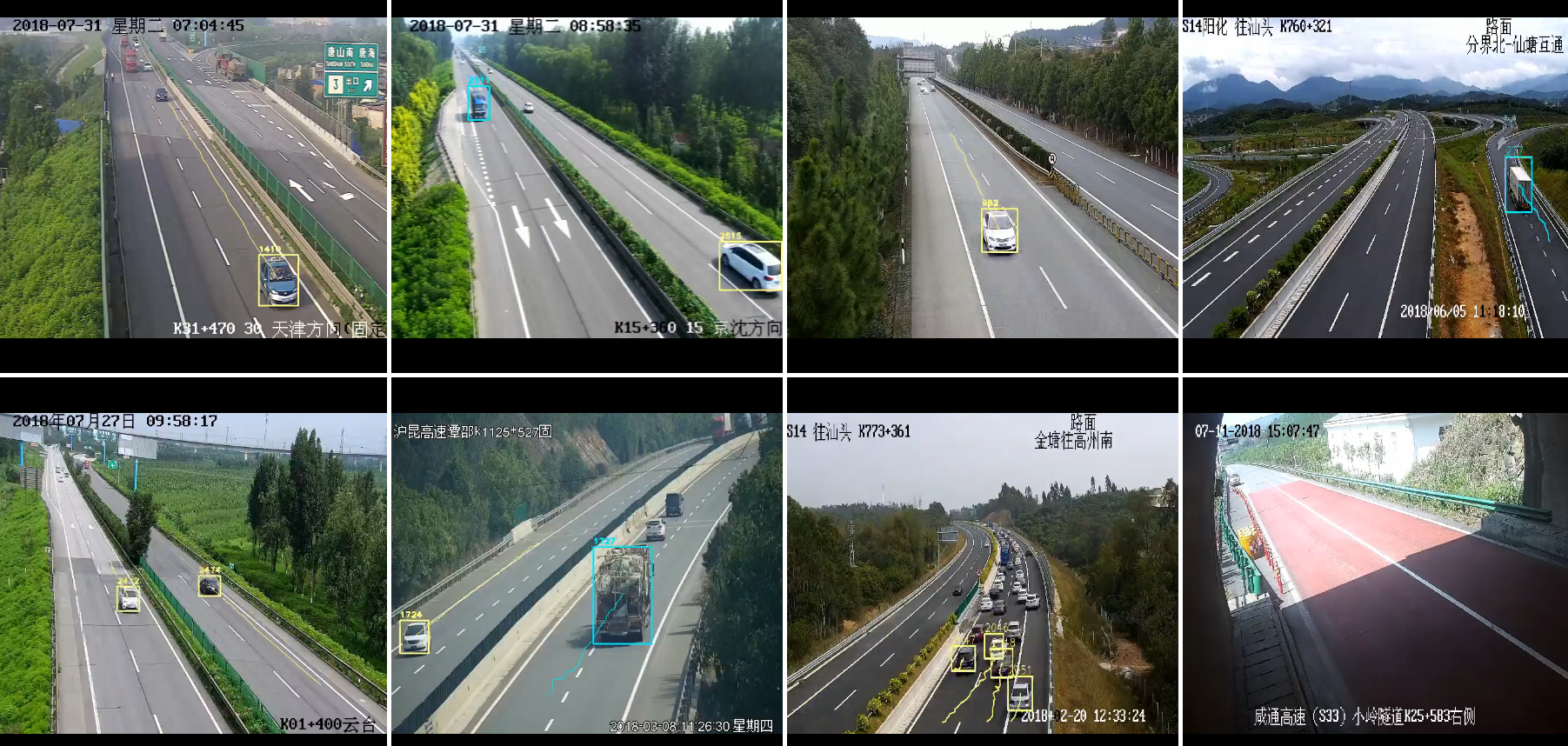
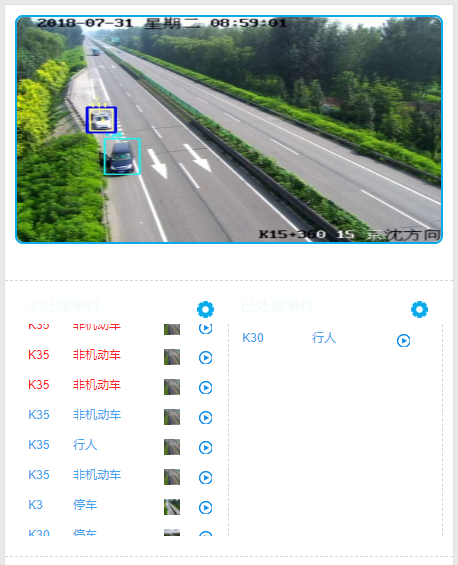
如何利用交通监控设备产生的视频数据,来进行视频的自动分析呢?显然这是一个深度学习的应用场景。下面介绍,如何利用深度学习技术自动检测车辆交通事件,比如高速路上违规停车、逆行、闯入行人、占用应急车道等等事件。下面是最终的一个效果图:

对于一台主机设备,可同时实时检测8路高清监控视频,若有异常事件,会实时发出警告。
业务流程
整个系统构成非常简单,业务流程也相对简单。下面是两个主要的业务分支:
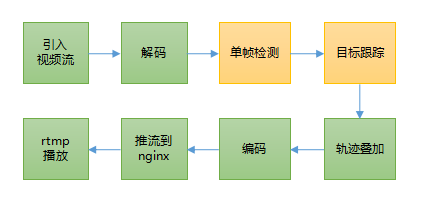
视频流分支

如上图所示,直接将跟踪得到的轨迹叠加到视频帧中,然后编码将其推到Nginx服务器中,供web播放器播放。
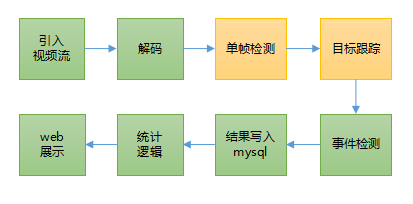
数据流分支

如上图所示,根据跟踪得到的轨迹,检测每辆车的交通事件,将其结果写入mysql数据库。另外一个服务模块定期统计数据,供web模块进行数据显示。
系统结构
服务器环境
1)centOS 7.5 (3.10.0内核);
2)Python 3.6 + tensorflow-gpu 1.9 + keras 2.2.2 + 各种python库;
3)CUDA 9.0 + CUDNN 7.1 + Nvidia显卡驱动384.130;
4)Tomcat + Mysql + Java;
5)i7 8核 + Nvidia GTX 1080显卡;
以上是服务器软硬件环境。
系统组成
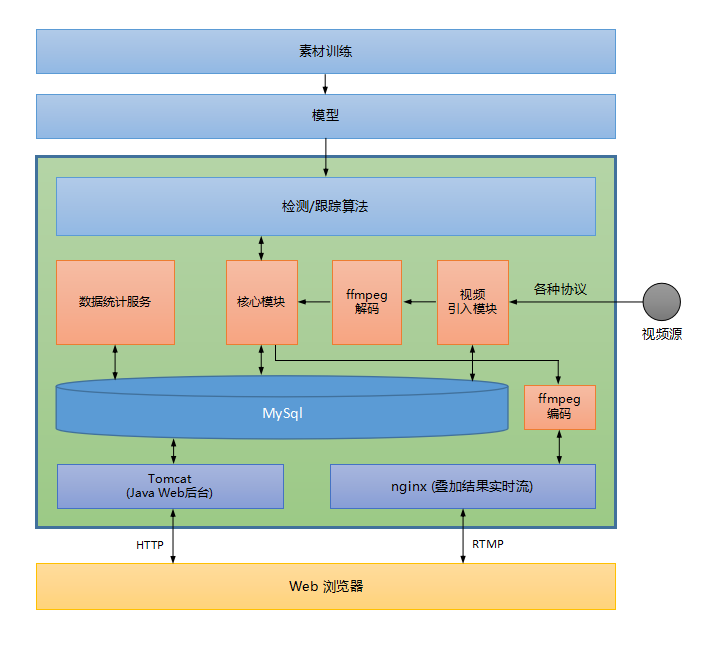
下图是软件系统组成:

上图中最上部分是核心算法在整个系统中的位置。
模型训练
模型训练最主要的是要收集高质量、各种天气、各种视频角度、各种道路状况下的素材。下面是素材的一个简单分类,数量大约为10W+张。
按场景:
1)外场
2)隧道
按天气:
1)晴天
2)阴天
3)雨天
4)夜晚(红外)
按摄像机角度:
1)正前方
2)正后方
3)侧前方
4)侧后方
按目标类型:
1)行人
2)汽车
3)客车
4)货车
(高速摄像机一般安装太远,其他目标太小,因此不考虑其他目标)
按路况:
1)流畅
2)拥堵
3)严重拥堵
素材标注是个体力活,找个好用的标注工具可以事半功倍。自己写了一个标注工具,体验不是特别好,但是适合本项目素材的标注。相关连接参见这里:-------link--------------
事件类型/功能
由跟踪得到的轨迹,可以分别检测出道路面的异常事件,包括:
1)行人闯入事件
2)异常停车事件
3)逆行/倒车事件
4)占用应急车道事件
5)货车占用超车道
6)非机动车闯入事件
7)拥堵级别告警
8)车型计数
9)平均车速统计

本文没有源码,思路仅供参考。