js用button激活 Alert 元素关闭按钮的交互功能
一、总结
1、点(.)对应class,井号(#)对应id
2、jquery:amaze里面用的jquery,jquery熟悉之后,这些东西就很简单了,jquery很简单,一层一层的$().__()
二、js用button激活 Alert 元素关闭按钮的交互功能
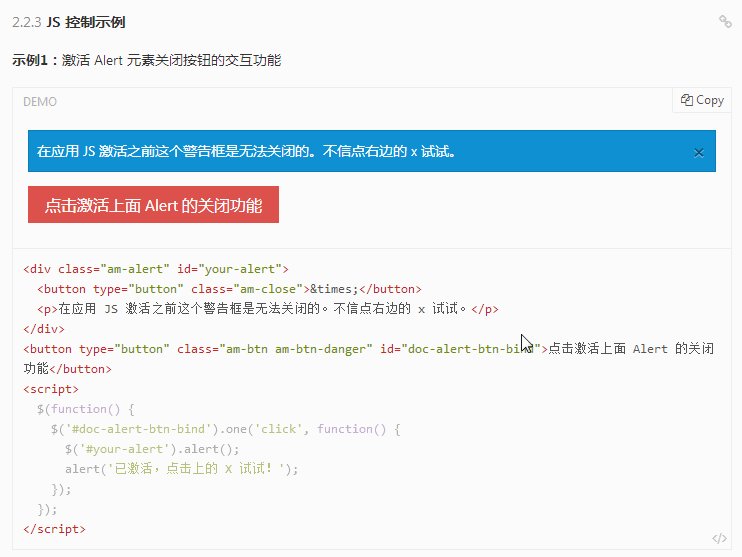
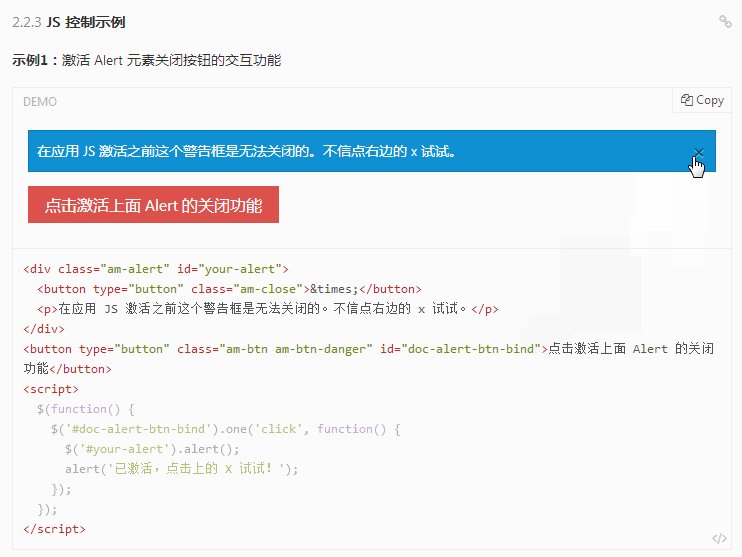
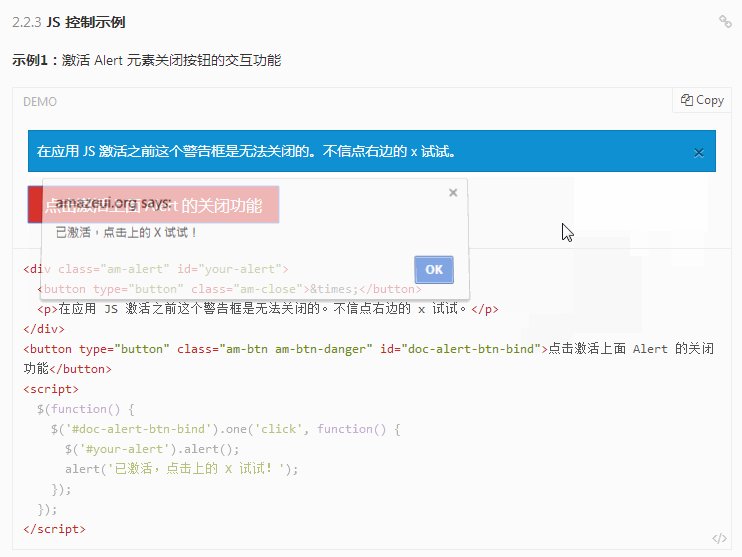
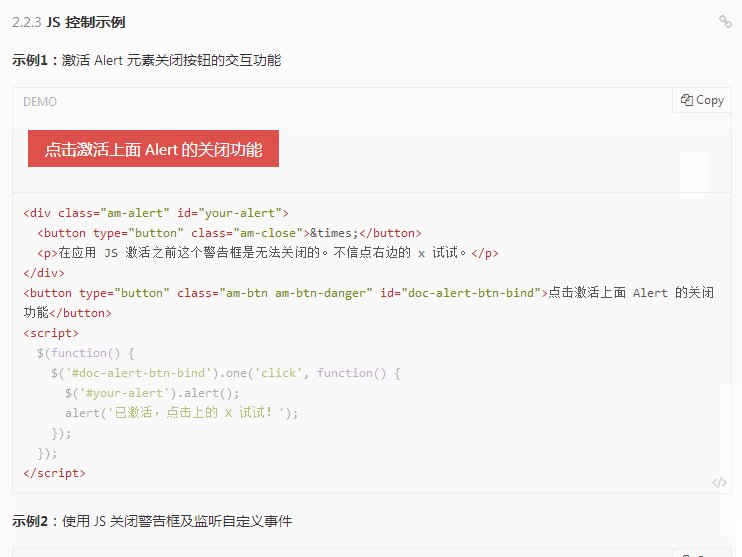
样例

代码:
1 <div class="am-alert" id="your-alert"> 2 <button type="button" class="am-close">×</button> 3 <p>在应用 JS 激活之前这个警告框是无法关闭的。不信点右边的 x 试试。</p> 4 </div> 5 <button type="button" class="am-btn am-btn-danger" id="doc-alert-btn-bind">点击激活上面 Alert 的关闭功能</button> 6 <script> 7 $(function() { 8 $('#doc-alert-btn-bind').one('click', function() { 9 $('#your-alert').alert(); 10 alert('已激活,点击上的 X 试试!'); 11 }); 12 }); 13 </script>
1、点(.)对应class,井号(#)对应id
2、第9行,添加alert()事件后,警告框才有效
3、函数模式:$(function(){}),就是整个都被一个$()包进去了
4、选择器添加事件方法:通过id或者类名直接添加事件,而不是在什么onclick里面添加js函数
5、jquery的one()方法:第八行的 one 是jquery里面的one()方法,意思是 向匹配元素添加事件处理器。每个元素只能触发一次该处理器。