- 用url_for加载静态文件
- <script src="{{ url_for('static',filename='js/login.js') }}"></script>
- flask 从static文件夹开始寻找
- 可用于加载css, js, image文件
- 继承和扩展
- 把一些公共的代码放在父模板中,避免每个模板写同样的内容。base.html
- 子模板继承父模板
- {% extends 'base.html’ %}
- 父模板提前定义好子模板可以实现一些自己需求的位置及名称。block
- <title>{% block title %}{% endblock %}-MIS问答平台</title>
- {% block head %}{% endblock %}
- {% block main %}{% endblock %}
- 子模板中写代码实现自己的需求。block
- {% block title %}登录{% endblock %}
- 首页、登录页、注册页都按上述步骤改写。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>{% block title %}{% endblock %}导航</title> <link rel="stylesheet" type="text/css" href="../static/css/daohang.css"> <script src="../static/js/daohang.js"></script> <link rel="stylesheet" href="{{ url_for('static',filename='css/daohang.css') }}"> {% block head %}{% endblock %} </head> <body id="myBody"> <nav class="navbar"> <a href="{{ url_for('daohang') }}">首页</a> <a href="{{ url_for('denglu') }}">登录</a> <a href="{{ url_for('zhuce') }}">注册</a> <input type="text" name="search" placeholder="请输入关键字"> <button type="submit">查找</button> <select class="navigate"> <option>个人中心</option> <option>收藏</option> <option>点击</option> </select> <img id="myOnOff" src="http://www.runoob.com/images/pic_bulbon.gif" onclick="mySwitch()" width="20px"> </nav> {% block main %} {% endblock %} </body> </html>
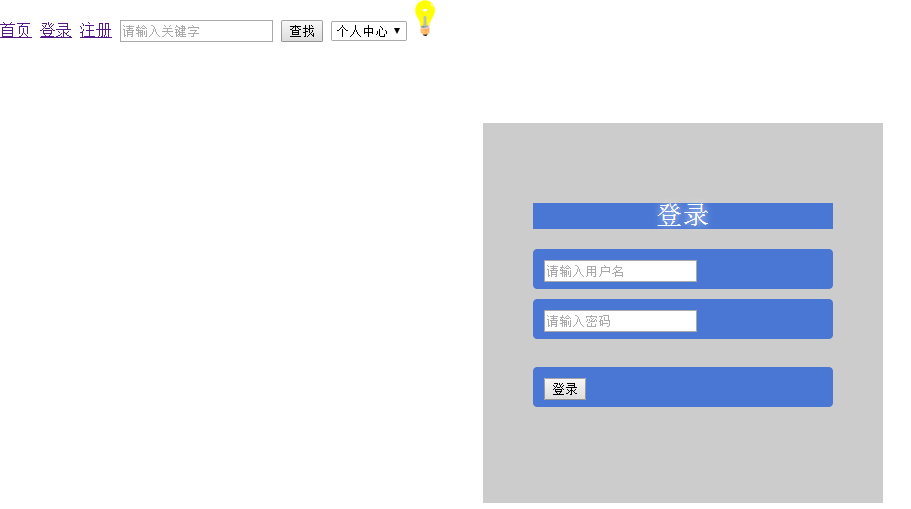
{% extends 'daohang.html' %} {% block title %}登录{% endblock %} {% block head %} <link rel="stylesheet" type="text/css" href="{{ url_for('static',filename='css/denglu.css') }}"> <script src="{{ url_for('static',filename='js/denglu.js') }}"></script> {% endblock %} {% block main %} <div class="box"> <h2>登录</h2> <div class="input_box"> <input id="uname" type="text" placeholder="请输入用户名"> </div> <div class="input_box"> <input id="upass" type="password" placeholder="请输入密码"> </div> <div id="error_box"><br></div> <div class="input_box"> <button onclick="fnlogin()">登录</button> </div> </div> {% endblock %}
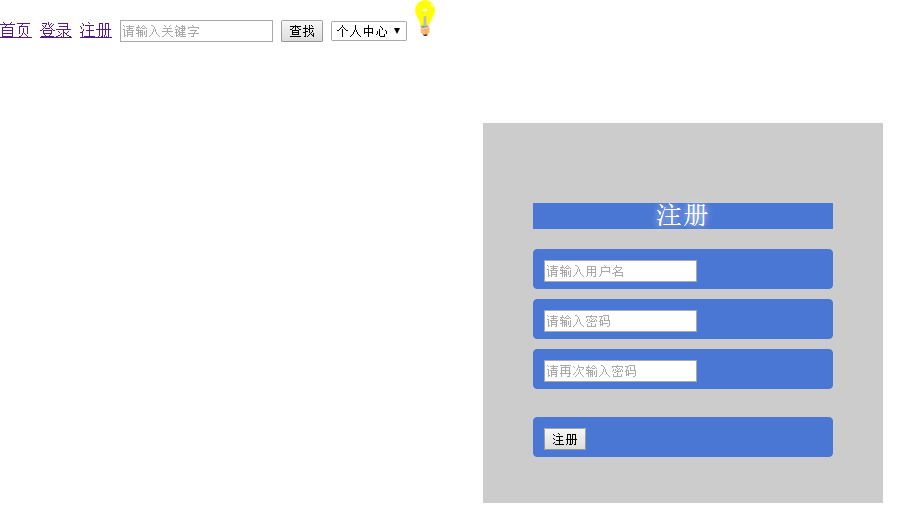
{% extends 'daohang.html' %} {% block title %}注册{% endblock %} {% block head %} <link rel="stylesheet" type="text/css" href="{{ url_for('static',filename='css/zhuce.css') }}"> <script src="{{ url_for('static',filename='js/zhuce.js') }}"></script> {% endblock %} {% block main %} <div class="box"> <h2>注册</h2> <div class="input_box"> <input id="uname" type="text" placeholder="请输入用户名"> </div> <div class="input_box"> <input id="upass" type="password" placeholder="请输入密码"> </div> <div class="input_box"> <input id="upass1" type="password" placeholder="请再次输入密码"> </div> <div id="error_box"><br></div> <div class="input_box"> <button onclick="fnlogin()">注册</button> </div> </div> {% endblock %}