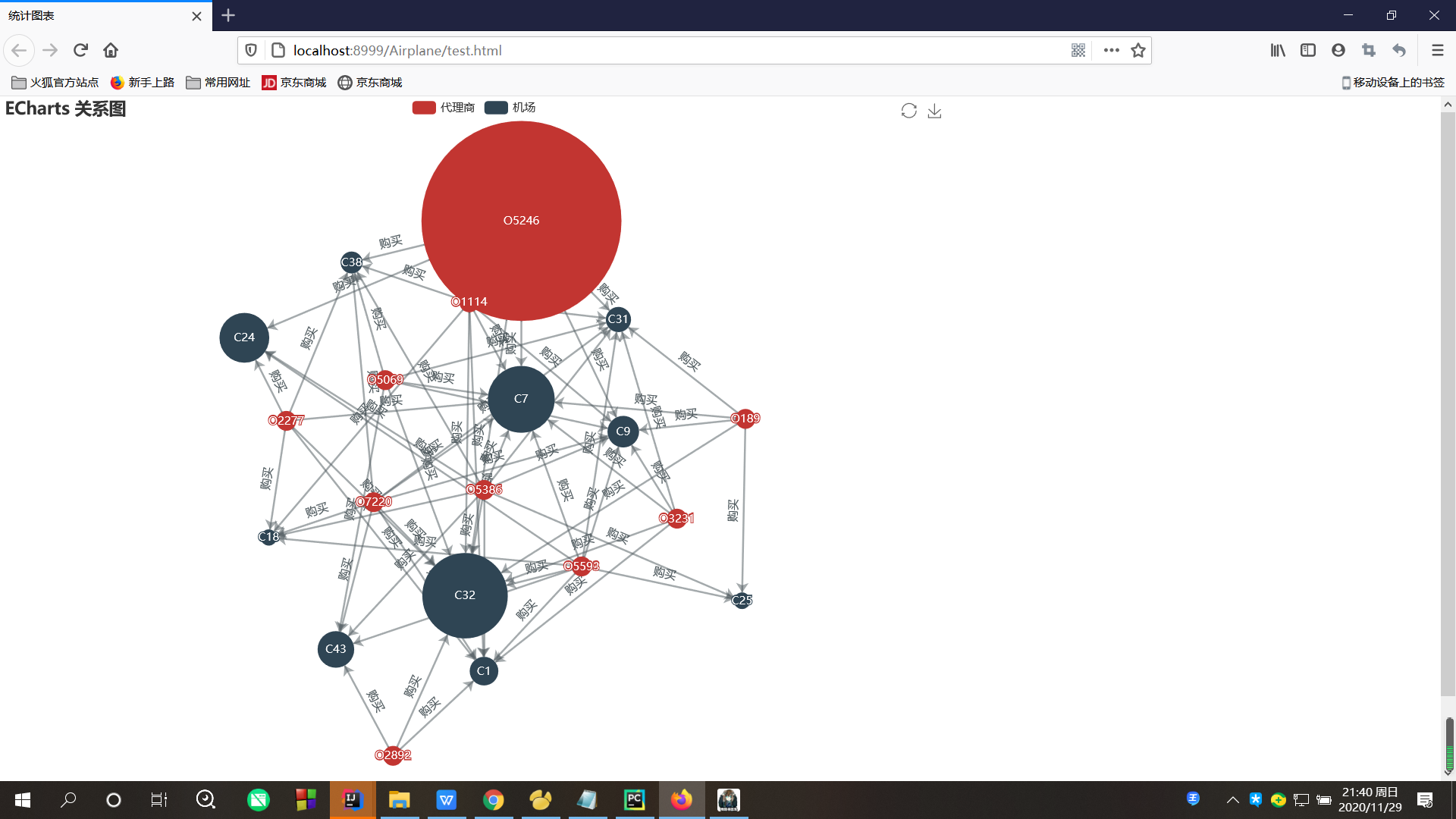
机场&代理商-关系图
思路
①首先统计机场活跃度Top10的机场名称,以下是我的表结构,以及查询语句
表结构:
查询语句:SELECT * from 2020csale ORDER BY cnt desc LIMIT 10;
cnt是我统计的活跃度,也就是机场的交易次数

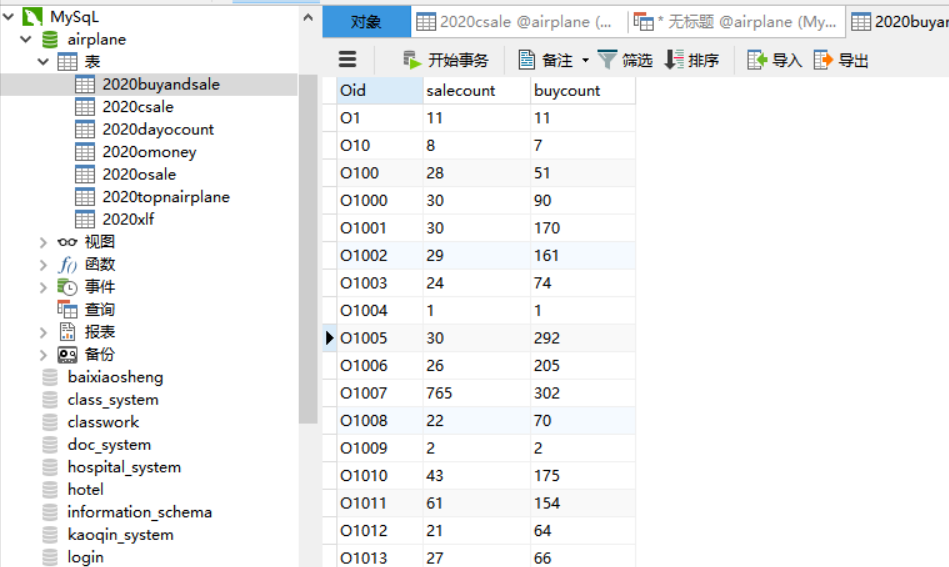
②查询代理商前Top10,以下是我的表结构,以及查询语句
表结构
查询语句:SELECT * from 2020buyandsale ORDER BY buycount desc LIMIT 10;这里的排序是根据buycount来判断活跃度的,因为代理商与机场发生的关系,只能是代理商购买机场的票,因此只需要根据buycout来判断就行。

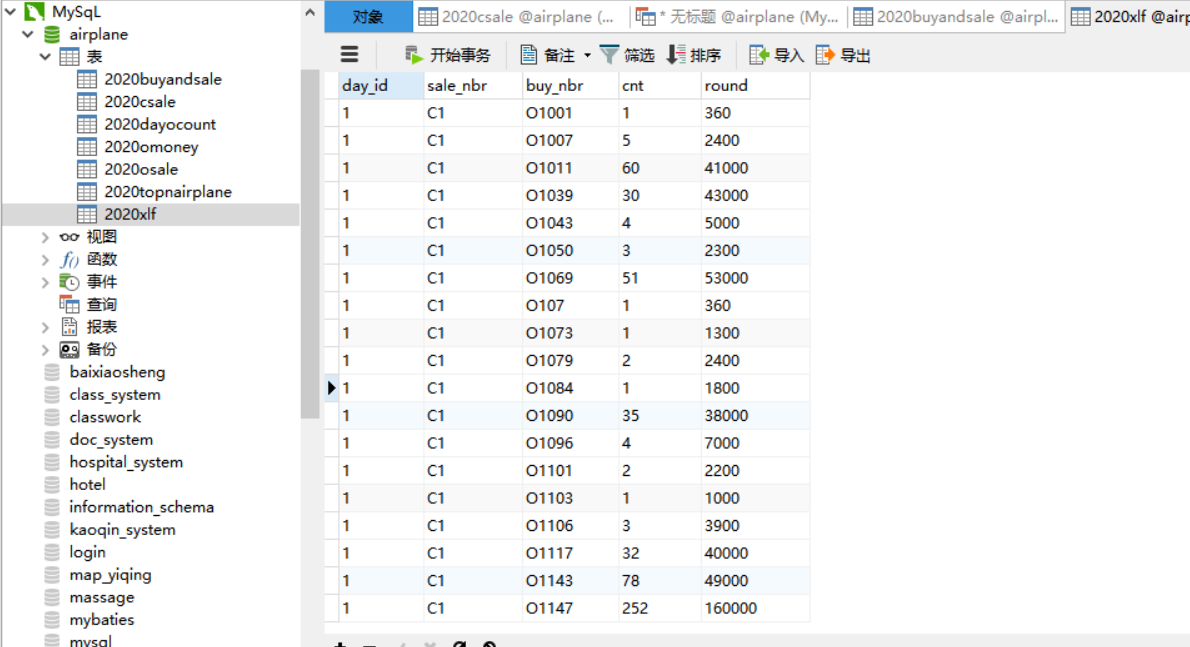
③建立代理商-机场的关系
首先我们需要考虑到:
上一步求出的Top10代理商必须和求出的Top10机场建立联系,除Top10之外的机场就不需要了
查询语句如下:select * from 2020xlf WHERE sale_nbr IN (SELECT Cid from (SELECT Cid from 2020csale ORDER BY cnt desc LIMIT 10) tt) and buy_nbr='O5593' GROUP BY sale_nbr ORDER BY sale_nbr;
这里面有个嵌套语句,因为in和limit不能在同一层,因此又往下写了一层。

④图表展示
可以参考这个博文,先练习一下:https://blog.csdn.net/qq_38737992/article/details/89042164
然后通过ajax来进行异步数据刷新:
var oids=[]; var cids=[]; var datas=[]; var links=[]; $.ajax({ url: "getObuyandsale", type: "POST", dataType: "JSON", async: true, success: function (data) { for (var i=0;i<data.length;i++) { oids[i]=data[i].Oid; tmp={name:data[i].Oid,des:data[i].Oid+"代理商",symbolSize: data[i].buycount, category:0}; datas.push(tmp); //var sum=data[i].salecount+data[i].buycount; } $.ajax({ url: "getCsale", type: "POST", dataType: "JSON", async: true, success: function (data) { for (var i=0;i<data.length;i++) { cids[i]=data[i].Cid; alert(data[i].cnt); tmp={name:data[i].Cid,des:data[i].Cid+"机场",symbolSize: data[i].cnt, category:1}; datas.push(tmp); //var sum=data[i].cnt; } stroid=""; for(var i=0;i<oids.length;i++) stroid+=oids[i]+","; //alert(stroid); $.ajax({ url: "getralition", type: "POST", data: {"oid": stroid}, dataType: "JSON", async: true, success: function (data) { for(var i=0;i<data.length;i++) { tmp={source:data[i].buy_nbr,target:data[i].sale_nbr,name:'购买',des:'购买'+data[i].sale_nbr+"机场的票"}; links.push(tmp); } myChart.setOption({ series:[{ data:datas, links:links }] }); }, error: function (e) { alert("出现错误!!"); } }); }, error: function (e) { alert("出现错误!!"); } }); }, error: function (e) { alert("出现错误!!"); } });
整个代码奉上:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>统计图表</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> <script src="js/echarts.min.js"></script> </head> <body> <div id="main" style="1000px;height:800px"></div> <script type="text/javascript"> var myChart = echarts.init(document.getElementById('main')); var categories = []; categories[0] = { name: '代理商' }; categories[1] = { name: '机场' }; option = { // 图的标题 title: { text: '代理商与机场 关系图' }, // 提示框的配置 tooltip: { formatter: function (x) { return x.data.des; } }, // 工具箱 toolbox: { // 显示工具箱 show: true, feature: { mark: { show: true }, // 还原 restore: { show: true }, // 保存为图片 saveAsImage: { show: true } } }, legend: [{ // selectedMode: 'single', data: categories.map(function (a) { return a.name; }) }], series: [{ type: 'graph', // 类型:关系图 layout: 'force', //图的布局,类型为力导图 symbolSize: 40, // 调整节点的大小 roam: true, // 是否开启鼠标缩放和平移漫游。默认不开启。如果只想要开启缩放或者平移,可以设置成 'scale' 或者 'move'。设置成 true 为都开启 edgeSymbol: ['circle', 'arrow'], edgeSymbolSize: [2, 10], edgeLabel: { normal: { textStyle: { fontSize: 20 } } }, force: { repulsion: 2500, edgeLength: [10, 50] }, draggable: true, lineStyle: { normal: { 2, color: '#4b565b', } }, edgeLabel: { normal: { show: true, formatter: function (x) { return x.data.name; } } }, label: { normal: { show: true, textStyle: {} } }, // 数据 data: [], links: [], categories: categories, }] }; myChart.setOption(option); var oids=[]; var cids=[]; var datas=[]; var links=[]; $.ajax({ url: "getObuyandsale", type: "POST", dataType: "JSON", async: true, success: function (data) { for (var i=0;i<data.length;i++) { oids[i]=data[i].Oid; tmp={name:data[i].Oid,des:data[i].Oid+"代理商",symbolSize: data[i].buycount, category:0}; datas.push(tmp); //var sum=data[i].salecount+data[i].buycount; } $.ajax({ url: "getCsale", type: "POST", dataType: "JSON", async: true, success: function (data) { for (var i=0;i<data.length;i++) { cids[i]=data[i].Cid; alert(data[i].cnt); tmp={name:data[i].Cid,des:data[i].Cid+"机场",symbolSize: data[i].cnt, category:1}; datas.push(tmp); //var sum=data[i].cnt; } stroid=""; for(var i=0;i<oids.length;i++) stroid+=oids[i]+","; //alert(stroid); $.ajax({ url: "getralition", type: "POST", data: {"oid": stroid}, dataType: "JSON", async: true, success: function (data) { for(var i=0;i<data.length;i++) { tmp={source:data[i].buy_nbr,target:data[i].sale_nbr,name:'购买',des:'购买'+data[i].sale_nbr+"机场的票"}; links.push(tmp); } myChart.setOption({ series:[{ data:datas, links:links }] }); }, error: function (e) { alert("出现错误!!"); } }); }, error: function (e) { alert("出现错误!!"); } }); }, error: function (e) { alert("出现错误!!"); } }); </script> </body> </html>
图标显示: