TypeScript function arguments destructuring All In One
const log = console.log;
const context = {
repo: {
repo: "cdn",
owner: "xgqfrms",
},
serverUrl: "https://github.com/",
};
type GithubContext = typeof context;
function getRepoUrl(context: GithubContext): string {
const { repo, serverUrl } = context;
log(`context =`, context);
log(`repo, serverUrl =`, repo, serverUrl);
return `${serverUrl}/${repo.owner}/${repo.repo}`;
}
getRepoUrl(context);
// function 参数解构 ✅
function getRepoUrl2({ repo, serverUrl }: GithubContext): string {
log(`\n repo, serverUrl =`, repo, serverUrl);
return `${serverUrl}/${repo.owner}/${repo.repo}`;
}
getRepoUrl2(context);
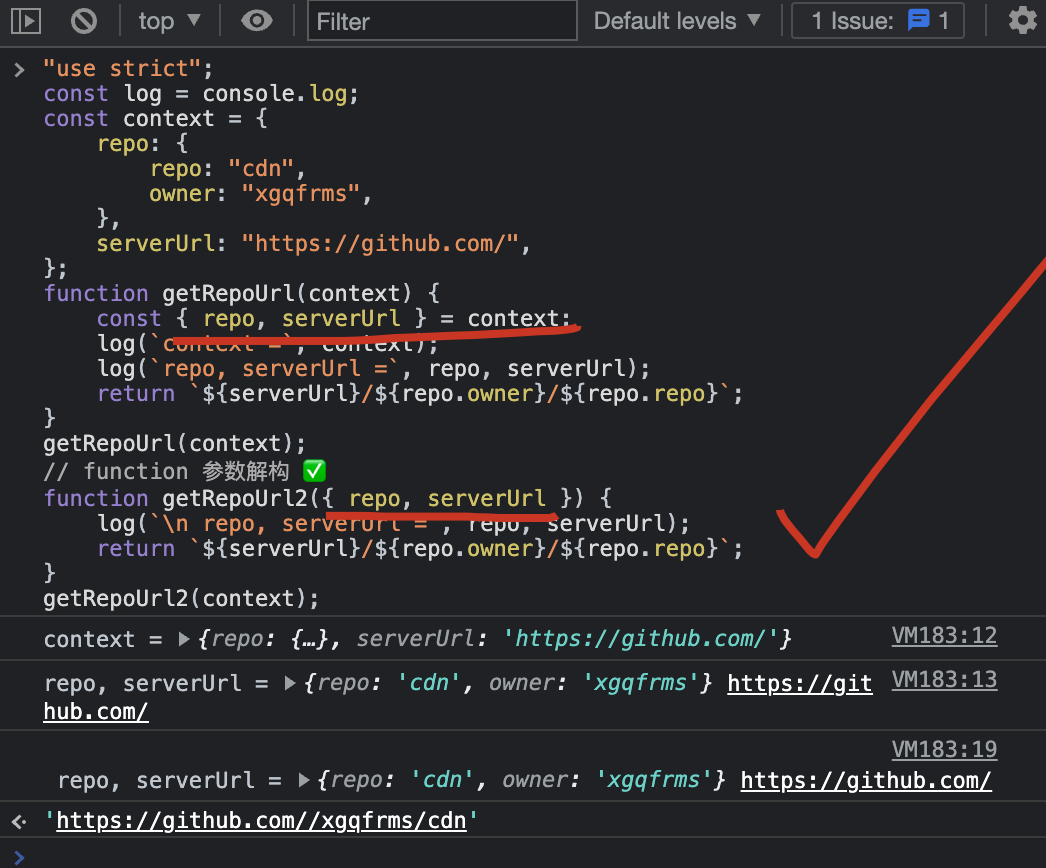
"use strict";
const log = console.log;
const context = {
repo: {
repo: "cdn",
owner: "xgqfrms",
},
serverUrl: "https://github.com/",
};
function getRepoUrl(context) {
const { repo, serverUrl } = context;
log(`context =`, context);
log(`repo, serverUrl =`, repo, serverUrl);
return `${serverUrl}/${repo.owner}/${repo.repo}`;
}
getRepoUrl(context);
// function 参数解构 ✅
function getRepoUrl2({ repo, serverUrl }) {
log(`\n repo, serverUrl =`, repo, serverUrl);
return `${serverUrl}/${repo.owner}/${repo.repo}`;
}
getRepoUrl2(context);

refs
https://www.typescriptlang.org/play?
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 ️,侵权必究⚠️!