1.软件安装
开始之前,开发者需先下载安装如下工具:
HBuilderX:官方IDE下载地址
下面开发工具根据需求进行安装:
- 微信小程序开发工具安装 https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
- 支付宝小程序开发工具安装 https://docs.alipay.com/mini/ide/download
- 百度小程序开发工具安装 https://smartprogram.baidu.com/docs/develop/devtools/show_sur/
- 字节跳动小程序开发工具 https://developer.toutiao.com/docs/devtool/versionUpdate.html
2.HBuilderX 运行环境配置
点击工具栏里的工具 -> 设置->运行配置:
关于运行配置下面分别有手机/模拟器运行配置、浏览器运行配置、小程序运行配置三部分,这里对浏览器运行配置与小程序运行配置做个简单说明,至于手机/模拟器运行配置后期更新。
2.1浏览器运行配置
前提:你安装了对应的Firefox浏览器、Chrome浏览器。
-1:在Chrome浏览器安装路径:填写你Chrome浏览器的安装路径(到chrome.exe所在 文件夹即可)
-2:在Firefox浏览器安装路径:填写你Firefox浏览器的安装路径(到firefox.exe所在 文件夹即可)
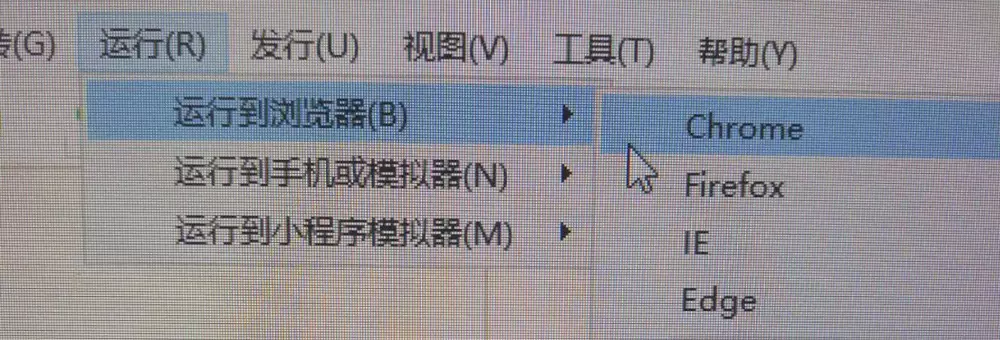
配置好之后就可以点击工具栏里的运行 -> 运行到浏览器,然后选择对应的浏览器即可,如图所示:
2.2小程序运行配置
uni-app是依赖小程序开发工具的,在配置时需指定小程序开发工具的安装目录。
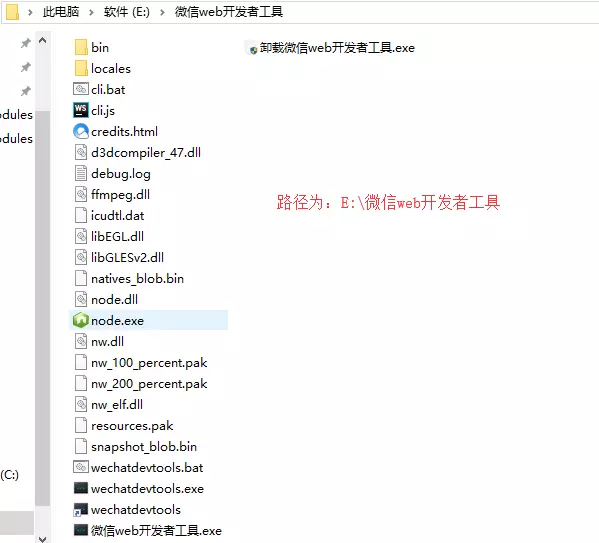
比如此时我的微信小程序开发工具安装路径为:

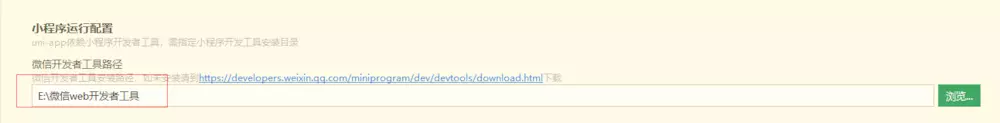
HBuilderX 中配置为:

同理,百度开发工具路径、支付宝小程序开发工具、字节跳动小程序开发工具路径的配置与微信小程序配置方式相同,参照其即可。
3. 编辑器设置
点击工具栏里的工具 -> 设置->编辑器配置:
然后在打开的编辑器设置右侧中,找到【启用px转upx提示】(uni-app项目生效),填写px转upx比例。
转换公式:
(1):若设计稿宽度为
(2):若设计稿宽度为
然后在打开的编辑器设置右侧中,找到【启用px转upx提示】(uni-app项目生效),填写px转upx比例。
转换公式:
设计稿 1px / 设计稿基准宽度 = 框架样式 1upx / 750upx(1):若设计稿宽度为
640px,元素 A 在设计稿上的宽度为100px,那么元素 A 在 uni-app 里面的宽度应该设为:750 * 100 / 640,结果为:117upx。(2):若设计稿宽度为
375px,元素 B 在设计稿上的宽度为 200px,那么元素 B 在 uni-app 里面的宽度应该设为:750 * 200 / 375,结果为:400upx。推荐是最好的支持,关注是最大的鼓励。亲爱的朋友,很荣幸在园子里遇到您。