js download canvas image All In One
// const dataURL = temp.toDataURL('image/png');
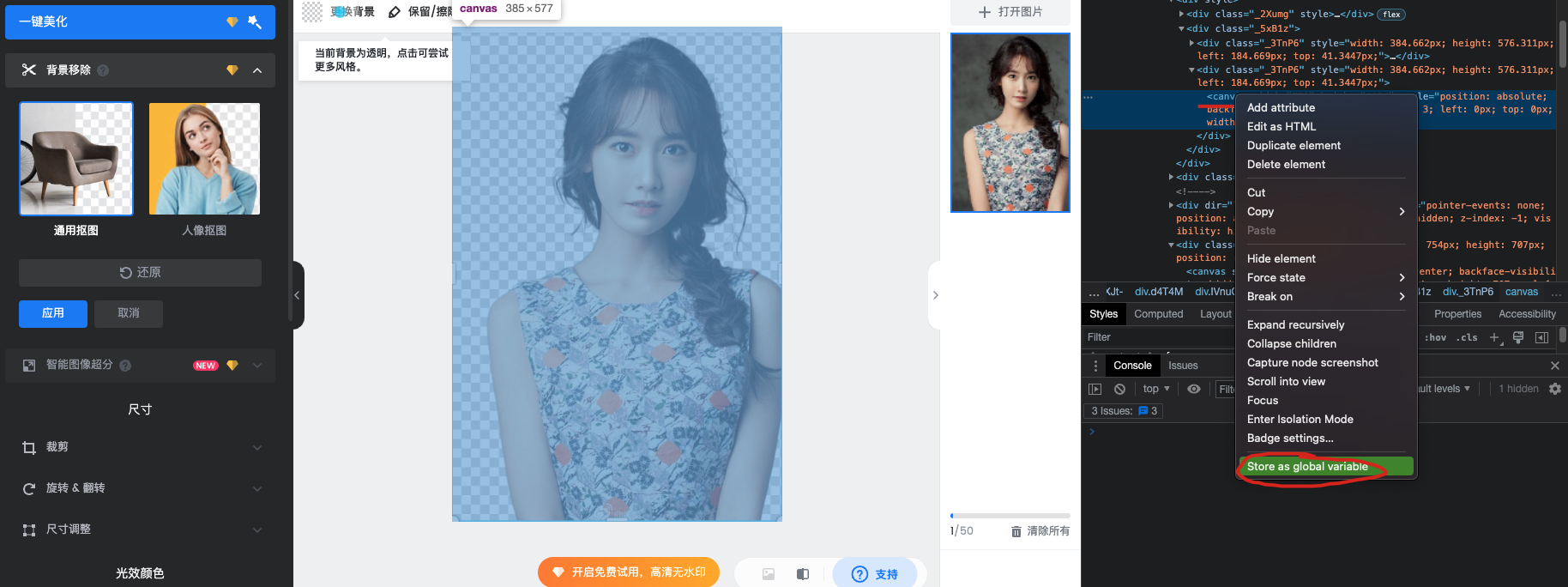
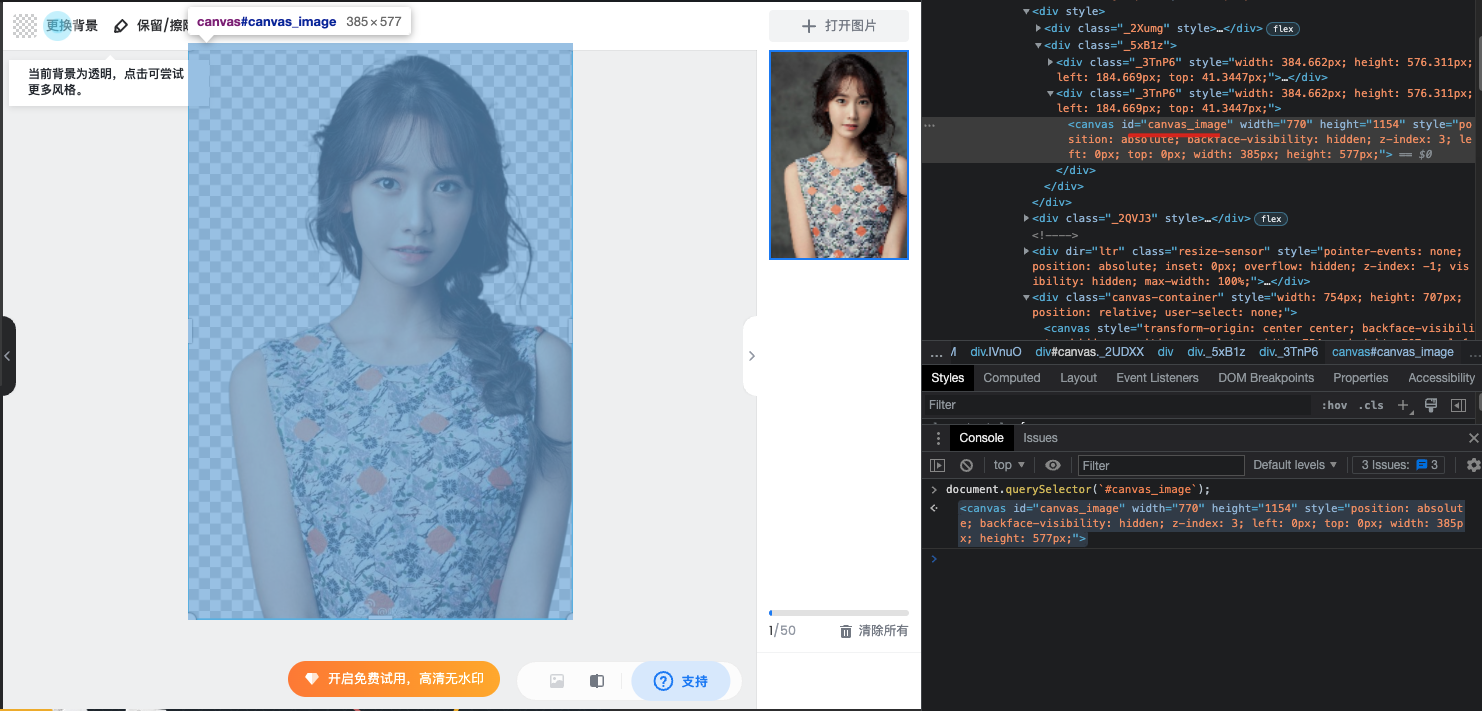
const canvas = document.querySelector(`#canvas_image`);
const dataURL = canvas.toDataURL('image/png');
document.write(`<img src="${dataURL}" />`);


https://www.fotor.com/photo-editor-app/editor/basic
demo
// svg to canvas to image
const callback = () => {
setTimeout(() => {
const canvas = document.getElementById("canvas");
const base64URL = canvas.toDataURL("image/png");
const aTag = document.createElement(`a`);
aTag.setAttribute(`href`, base64URL);
aTag.download = "svg-to-canvas.png";
aTag.click();
setTimeout(() => {
canvas.setAttribute(`class`, "auto-hidden");
}, 0);
}, 1000);
};
refs
https://www.cnblogs.com/xgqfrms/p/11278677.html
https://stackoverflow.com/questions/8126623/downloading-canvas-element-to-an-image
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 ️,侵权必究⚠️!