一、双向数据绑定
1)什么是双向数据绑定
Vue.js 是一个 MVVM 框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化。这也算是 Vue.js 的精髓之处了。
值得注意的是,我们所说的数据双向绑定,一定是对于 UI 控件来说的,非 UI 控件不会涉及到数据双向绑定。单向数据绑定是使用状态管理工具的前提。如果我们使用 vuex,那么数据流也是单项的,这时就会和双向数据绑定有冲突。
2)为什么要实现数据的双向绑定
在 Vue.js 中,如果使用 vuex,实际上数据还是单向的,之所以说是数据双向绑定,这是用的 UI 控件来说,对于我们处理表单,Vue.js 的双向数据绑定用起来就特别舒服了。即两者并不互斥,在全局性数据流使用单项,方便跟踪;局部性数据流使用双向,简单易操作。
3)在表单中使用双向数据绑定
你可以用 v-model 指令在表单 <input>、<textarea> 及 <select> 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
注意:v-model 会忽略所有表单元素的 value、checked、selected 特性的初始值而总是将 Vue 实例的数据作为数据来源。你应该通过 JavaScript 在组件的 data 选项中声明初始值!
4)示例
单行文本
<!--我们这里希望,输入框的值和{}取值动态绑定,实时相同,我们就使用v-model绑定message--> <div id="vue"> 单行文本: <input type="text" v-model="message" value="hello"/> 单行文本是:{{message}} </div> <script type="text/javascript"> var vm = new Vue({ el: '#vue', data: {message: "Hello Vue"} }); </script>
多行文本
<div id="vue"> 多行文本:<textarea v-model="message"></textarea> 多行文本是:{{message}} </div> <script type="text/javascript"> var vm = new Vue({ el: '#vue', data: {message: "Hello Textarea"} }); </script>
单复选框
<div id="vue"> 单复选框: <input type="checkbox" id="checkbox" v-model="checked"> <label for="checkbox">{{ checked }}</label> </div> <script type="text/javascript"> var vm = new Vue({ el: '#vue', data: {checked: false} }); </script>
多复选框
<div id="vue"> 多复选框: <input type="checkbox" id="jack" value="Jack" v-model="checkedNames"> <label for="jack">Jack</label> <input type="checkbox" id="john" value="John" v-model="checkedNames"> <label for="john">John</label> <input type="checkbox" id="mike" value="Mike" v-model="checkedNames"> <label for="mike">Mike</label> <span>选中的值: {{ checkedNames }}</span> </div> <script type="text/javascript"> var vm = new Vue({ el: '#vue', data: {checkedNames: []} }); </script>
单选按钮
<div id="vue"> 单选按钮: <input type="radio" id="one" value="One" v-model="picked"> <label for="one">One</label> <input type="radio" id="two" value="Two" v-model="picked"> <label for="two">Two</label> <span>选中的值: {{ picked }}</span> </div> <script type="text/javascript"> var vm = new Vue({ el: '#vue', data: {picked: ''} }); </script>
下拉框
<div id="vue"> 下拉框: <select v-model="selected"> <option disabled value="">请选择</option> <option>A</option> <option>B</option> <option>C</option> </select> <span>选中的值: {{ selected }}</span> </div> <script type="text/javascript"> var vm = new Vue({ el: '#vue', data: {selected: ''} }); </script>
注意:如果 v-model 表达式的初始值未能匹配任何选项,<select> 元素将被渲染为“未选中”状态。在 iOS 中,这会使用户无法选择第一个选项。因为这样的情况下,iOS 不会触发 change 事件。因此,更推荐像上面这样提供一个值为空的禁用选项。
二、组件
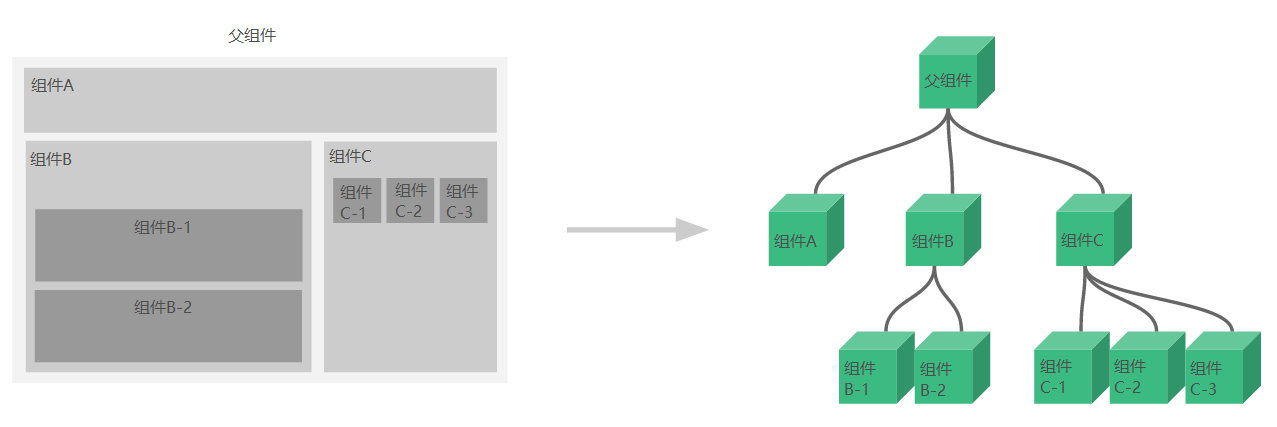
组件是可复用的 Vue 实例,说白了就是一组可以重复使用的模板,跟 JSTL 的自定义标签、Thymeleaf 的 th:fragment等框架有着异曲同工之妙。通常一个应用会以一棵嵌套的组件树的形式来组织:

例如:你可能会有页头、侧边栏、内容区等组件,每个组件又包含了其它的像导航链接、博文之类的组件。
注册一个全局组件语法格式:
Vue.component(tagName, options);
tagName 为组件名,options 为配置选项。注册后,我们可以使用一下方式来调用组件:
<tagName></tagName>
1)全局组件
是指可以在所有实例中使用的组件。
<div id="app"> <ul>
<!-- 在 app 实例中使用全局组价 my-component-li -->
<my-component-li></my-component-li> </ul> </div> <script> // 注册全局组件 Vue.component("my-component-li", { template: '<li>Hi!这是的全局组件!!!</li>' }); // 创建 Vue 实例 var vm = new Vue({ el: "#app" }); </script>
说明:
- Vue.component():注册组件
- my-component-li:自定义组件的名字
- template:组件的模板
2)局部组件
我们还可以在 Vue 实例中注册局部组件,局部组件只能在本实例中使用
<h3>@实例app1</h3> <div id="app1"> <ul> <h4> 1)全局组件: <my-component_1></my-component_1> </h4> <h4> 2)app2实例,局部组件: <my-component_2></my-component_2> </h4> <h4> 3)app2实例,data: {{msg}} </h4> </ul> </div> <h3>@实例app2</h3> <div id="app2"> <ul> <h4> 1)全局组件: <my-component_1></my-component_1> </h4> <h4> 2)app2实例,局部组件: <my-component_2></my-component_2> </h4> <h4> 3)app2实例,data: {{msg}} </h4> </ul> </div> <script> // 注册全局组件 Vue.component("my-component_1", { template: '<span style="color: red">Hi!这是的全局组件!!!</span>' }); // 实例_1 var vm_1 = new Vue({ el: "#app1" }); // 定义局部组件 var Child = { template: '<span style="color: blue">Hi!这是的局部组件!!!</span>' }; // 实例_2 var vm_2 = new Vue({ el: "#app2", data: {msg: "啊哈哈哈哈"}, // 将局部组件添加到该实例中 components: { 'my-component_2': Child } }); </script>
测试:

3)使用 Prop 属性传递参数
像上面那样用组件是没有任何意义的,所以我们需要将参数传递到组件,这就要用到 props 属性了!
注意:默认规则下 props 属性里的值不能为大写:
<div id="app"> <my-child msg="Hi!朋友你好呀!!!"></my-child> </div> <script> // 注册全局组件 Vue.component("my-child", { // 声明props props: ["msg"], template: '<strong style="color: blue">{{msg}}</strong>' }); // 创建Vue实例 var vm = new Vue({ el: "#app" }); </script>
动态的 Prop
类似于用 v-bind 绑定 HTML 特性到一个表达式,也可以用 v-bind 动态绑定 props 的值到父组件的数据中。
每当父组件的数据变化时,该变化也会传到给子组件。
<div id="app"> <ul> <!-- my-list:组件名称 v-for="city in citys":遍历实例中的 citys 数组 v-bind:my_item="city":将遍历出来的的 city 元素绑定到组件 props 中定义的 my_item 属性 --> <my-list v-for="city in citys" v-bind:my_item="city"></my-list> </ul> </div> <script> // 注册全局组件 Vue.component("my-list", { // 声明props props: ["my_item"], template: '<li type="1">{{my_item}}</li>' }); // 创建Vue实例 var vm = new Vue({ el: "#app", data: { citys: ["北京", "天津", "大连", "武汉", "广州", "厦门", "深圳", "上海", "杭州"] } }); </script>
说明:
v-for="city in citys":遍历 Vue 实例中定义的名为 citys 的数组,并创建与数组元素同等数量的组件。
v-bind:my_item="city":将遍历的 city 项绑定到组件 props 中定义的 my_item 属性;= 号左边的 my_item 为 props 定义的属性名,右边的为 city in citys 中遍历的 city 项的值;
注意:prop 是单向绑定的,当父组件的属性变化时,将传到给子组件,但是不会反过来。
————————————————
版权声明:本文为CSDN博主「咖啡味的茶」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/adsdaas/article/details/104950333