一、计算属性 - computed
计算属性的重点突出在 属性 两字上(属性是名词),首先它是一个 属性 其次这个属性有 计算 的能力(计算是动词),这里的计算就是个函数;也就是说,它是一个能够将计算结果缓存起来的属性(将行为转化为静态的属性),也可以想象为缓存!
<!DOCTYPE html> <html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml"> <head> <mate charset="UTF-8"></mate> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Title</title> <!-- 导入Vue.js --> <script src="https://unpkg.com/vue@2.6.12/dist/vue.js"></script> </head> <body> <div id="app"> <p>methods方法 currentTime_1</p> <p>{{currentTime_1()}}</p> <p>computed计算属性 currentTime_2</p> <p>{{currentTime_2}}</p> </div> <script> var vm = new Vue({ el: "#app", data: { message: "hello six seven!", }, // 方法 methods: { currentTime_1: function () { return Date.now(); // 返回当前时间戳 } }, // 计算属性:computed与methods方法名不能重名,重名会只调用methods的方法 computed: { // 这是一个属性,不是方法 调用方式为 vm.currentTime_2 currentTime_2: function () { console.log(this.message); return Date.now(); // 返回当前时间戳 } } }); </script> </body> </html>
注意:methods 和 computed 的名字不能重复
methods:自定义方法,调用方法使用 currentTime_1(),需要带括号。
computed:定义计算属性,调用属性使用 currentTime_2,不需要带括号;this.message 是为了能够让 currentTime_2 观察到数据变化而变化。
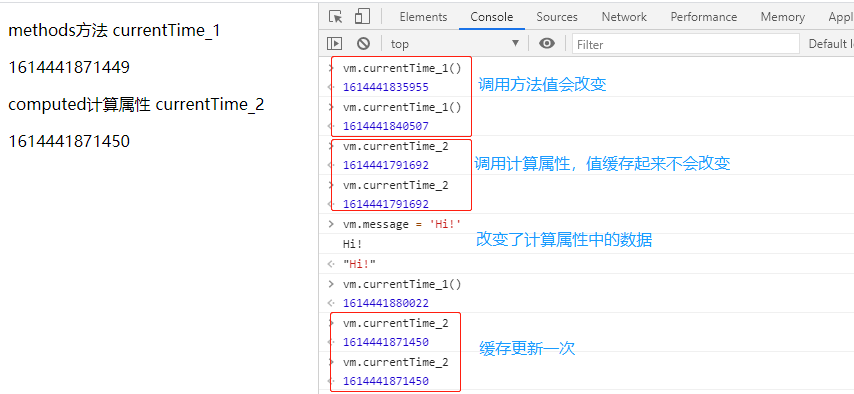
如果方法中的值发生了变化,则缓存就会刷新!可以在控制台使用 vm.message = "hello seven head!" ,改变数据的值,再次测试观察一下效果!
测试:

结论:
调用方法时,每次都需要进行计算,既然有计算过程则必然产生系统开销,那如果这个结果是不经常变化的呢?此时就可以考虑将这个结果缓存起来,采用计算属性可以很方便的做到这一点,计算属性的主要特征就是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销;
二、内容分发 - slot
在 Vue.js 中我们使用 <slot> 元素作为承载分发内容的出口,作者称其为 插槽,可以应用在组合组件的场景中。
1)测试
比如准备制作一个待办事项组件(todo),该组件由待办标题(todo-title)和待办内容(todo-items组成),但这三个组件又是相互独立的,该如何操作
第一步:定义一个待办事项的组件
<div id="app"> <todo></todo> </div> <script> // slot 插槽 Vue.component("todo", { template: '<div> <div>标题呀</div> <ul> <li>内内内容!!!</li> </ul> </div>' }); </script>
第二步:当需要让待办事项的标题和值实现动态绑定,该怎么做呢?我们可以预留出一个插槽!
1.将上面的代码预留出一个插槽,即 slot
Vue.component("todo", { template: '<div> <slot name="todo-title"></slot> <ul> <slot name="todo-items"></slot> </ul> </div>' });
2.定义一个为 todo-title 的标题插槽组件 和 todo-items 的内容插槽组件
// slot 标题插槽组件 Vue.component("todo-title", { props: ['title'], template: '<p>插槽 - {{title}}</p>' }); // slot 内容插槽组件 Vue.component("todo-items", { props: ['item'], template: '<li>插槽 - {{item}}</li>' });
3.实例化 Vue 并初始化数据
var vm = new Vue({ el: "#app", data: { study_title: "Hello~插槽 - 学习课程", studys: ['Java', 'MySql', 'Spring', 'SpringBoot', 'Redis', 'SpringCloud'] } });
4.将这些值,通过插槽插入
<div id="app"> <todo> <todo-title slot="todo-title" :title="study_title"></todo-title> <todo-items slot="todo-items" v-for="(study,index) in studys" :item="study" :index="index"></todo-items> </todo> </div>
说明:todo-title 和 todo-items 组件分别被分发到 todo 组件的 todo-title 和 todo-items 插槽中
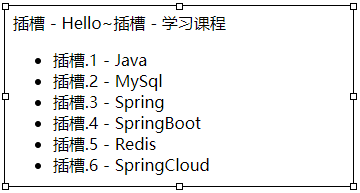
5.运行测试

- 完整代码

<!DOCTYPE html> <html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml"> <head> <mate charset="UTF-8"></mate> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Title</title> <!--导入Vue.js--> <script src="https://unpkg.com/vue@2.6.12/dist/vue.js"></script> </head> <body> <div id="app"> <p>学习课程</p> <ul> <li>Java</li> <li>MySql</li> <li>Spring</li> <li>SpringBoot</li> <li>Redis</li> <li>SpringCloud</li> </ul> <todo> <todo-title slot="todo-title" :title="study_title"></todo-title> <todo-items slot="todo-items" v-for="(study,index) in studys" :item="study" :index="index"></todo-items> </todo> </div> <script> // slot 插槽 Vue.component("todo", { template: '<div> <slot name="todo-title"></slot> <ul> <slot name="todo-items"></slot> </ul> </div>' }); // slot 标题插槽组件 Vue.component("todo-title", { props: ['title'], template: '<p>插槽 - {{title}}</p>' }); // slot 内容插槽组件 Vue.component("todo-items", { props: ['item', 'index'], template: '<li>插槽.{{index+1}} - {{item}}</li>' }); var vm = new Vue({ el: "#app", data: { study_title: "Hello~插槽 - 学习课程", studys: ['Java', 'MySql', 'Spring', 'SpringBoot', 'Redis', 'SpringCloud'] } }); </script> </body> </html>
三、自定义事件
通过上面代码不难发现,数据项在 Vue 的实例中,将实例数据传递到组件中可以用props,那么组件中的数据怎么传递到实例中呢?
如在组件中删除Vue实例中的数据,此时就涉及到参数传递与事件分发了,Vue 为我们提供了自定义事件的功能很好的帮我们解决了这个问题;使用 this.$emit(‘自定义事件名’,参数)
1)在 vue 实例中,增加了 methods 对象并定义了一个名为 removeTodoItems 的方法
var vm = new Vue({ el: "#app", data: { study_title: "Hello~插槽 - 学习课程", studys: ['Java', 'MySql', 'Spring', 'SpringBoot', 'Redis', 'SpringCloud'] }, methods: { // 该方法可以被插槽组件中的自定义事件触发 removeTodoItem: function (index) { alert("delete => " + this.studys[index] + " >>> OK"); // 这里的 remove 是自定义事件的名称,需要在 HTML 中使用 v-on:remove="实例方法()" 或 @remove="实例方法() 的方式使用
this.studys.splice(index, 1); } } });
2)修改 todo-items 组件的代码,增加一个删除按钮并绑定事件
Vue.component("todo-items", {
props: ['item', 'index'],
// @click 只能调用本组件的方法,不能操作 Vue 实例方法
template: '<li>插槽.{{index+1}} - {{item}} | <button @click="remove_component(index)">delete</button></li>',
// 组件调用 Vue 中的方法
methods: {
// this.$emit("自定义事件", 参数);
remove_component: function (index) {
// 这里的 remove 是自定义事件的名称,需要在 HTML 中使用 v-on:remove="实例方法()" 或 @remove="实例方法() 的方式使用
this.$emit("remove", index);
}
}
});
3)修改 todo-items 插槽内容组件的 HTML 代码,增加一个自定义事件,比如叫 remove,可以和组件的方法绑定,然后绑定到 vue 的方法中!
<!-- 增加了 @remove="removeTodoItem(index)" 自定义事件,该事件会调用 Vue 实例中定义的方法 --> <todo> <todo-title slot="todo-title" :title="study_title"></todo-title> <todo-items slot="todo-items" v-for="(study,index) in studys" :item="study" :index="index" @remove="removeTodoItem(index)"></todo-items> </todo>
说明:
- 插槽组件无法直接使用 Vue 实例中的方法,组件只能调用自身的方法!
- 我们通过组件调用自身的方法然后绑定自定义事件的名称,在自定义事件中绑定 vue 的实例方法!
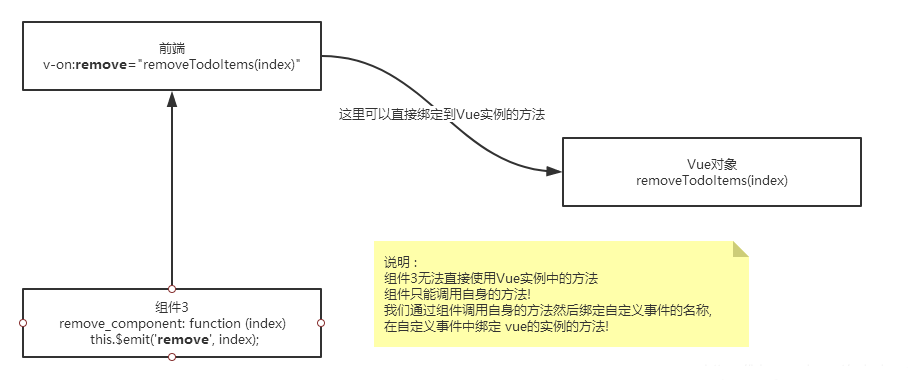
逻辑理解:

四、小结
核心:数据驱动 , 组件化
优点:借鉴了 AngulaJS 的模块化开发 和 React 的虚拟 Dom , 虚拟 Dom 就是把 Dom 操作放到内存中执行;
常用的属性:
- v-if
- v-else-if
- v-else
- v-for
- v-on - 绑定事件 , 简写@
- v-model - 数据双向绑定
- v-bind - 给组件绑定参数,简写 :
组件化:
组合组件 slot 插槽
组件内部绑定事件需要使用到 this.$emit("事件名",参数);
计算属性的特色,缓存计算数据
遵循 SoC 关注度分离原则,Vue 是纯粹的视图框架,并不包含,比如 Ajax 之类的通信功能,为了解决通信问题,我们需要使用 Axios 框架做异步通信;
说明:
Vue 的开发都是要基于 NodeJS,实际开发采用 vue-cli 脚手架开发,vue-router 路由,vuex 做状态管理;Vue UI,界面我们一般使用 ElementUI(饿了么出品),或者 ICE(阿里巴巴出品!)来快速搭建前端项目~
