CSS
css的编写样式
1.写在style标签里面 <style height:48px;.....>
2.写在head里面 style标签中写样式
id选择器
1 <body>
2 <style>
3 #i1{
4 background-color:#cccccc;
5 height: 100px;
6 auto;
7 color: #0a80e3;
8 }
9 </style>
10 <div id="i1">abc</div>
11 <body>
class选择器
1 <body>
2 <style>
3 .c1{
4 background-color:#cccccc;
5 height: 100px;
6 auto;
7 color: #0a80e3;
8 }
9 </style>
10
11 <div id="i1" class="c1">abc</div>
12 <body>
标签选择器(将所有的div标签应用该样式)
1 <body>
2 <style>
3 div{
4 background-color:#cccccc;
5 height: 100px;
6 auto;
7 color: #0a80e3;
8 }
9 </style>
10
11 <div id="i1" class="c1">abc</div>
12 <div>abc123<div>
13 <body>
层级选择器(将c1下的div应用样式)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 7 <style> 8 .c1 div{ 9 background-color: #2459a2; 10 height: 50px; 11 } 12 </style> 13 14 </head> 15 <body> 16 <div class="c1">ff 17 <div>546</div> 18 </div> 19 20 </body> 21 22 </html>
组合选择器(只要具有其中一个属性,应用样式)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 7 <style> 8 .c1,div{ 9 background-color: #2459a2; 10 height: 50px; 11 } 12 </style> 13 14 </head> 15 <body> 16 <div class="c1">ff 17 <div>546</div> 18 </div> 19 20 <span class="c1">asjck</span> 21 <div>ascjkl<div> 22 </body> 23 24 </html>
属性选择器(对选择到的标签再通过属性再进行一次筛选)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 7 <style> 8 .c1[n='alex']{ 9 background-color: #2459a2; 10 height: 50px; 11 } 12 </style> 13 14 </head> 15 <body> 16 <div class="i1">ff</div> 17 <div class="i2">ff</div> 18 <div class="i3">2</div> 19 <input class="c1" type="text" n="alex"> 20 <input class="c1" type="password"> 21 </body> 22 23 </html>
优先级,标签上style优先,编写顺序,就近原则
3、css样式也可以写在单独文件中 <link rel="stylesheet" href="commons.css" />
边框

height, 高度 百分比
width, 宽度 像素,百分比
text-align:ceter, 水平方向居中
line-height,垂直方向根据标签高度
color、 字体颜色
font-size、 字体大小
font-weight 字体加粗
float(让标签浪起来,使块级标签也可以堆叠)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div style="background-color: #0a80e3; 20%;float:left">abc</div> 9 <div style="background-color: red; 80%;float: left">123</div> 10 </body> 11 </html>
老子管不住:<div style="clear: both;"></div>
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div style=" 300px;border: 1px solid red "> 9 <div style=" 98px;height: 98px;border: 1px solid green;float: left"></div> 10 <div style=" 98px;height: 98px;border: 1px solid green;float: left"></div> 11 <div style=" 98px;height: 98px;border: 1px solid green;float: left"></div> 12 <div style=" 98px;height: 98px;border: 1px solid green;float: left"></div> 13 <div style=" 98px;height: 98px;border: 1px solid green;float: left"></div> 14 <div style=" 98px;height: 98px;border: 1px solid green;float: left"></div> 15 <div style="clear:both"></div> 16 </div> 17 </body> 18 </html>
display
display : none; 让标签消失
display : inline; 把块级标签转换成行内标签
display : block; 把行内标签转换成块级标签
1 <div style="background-color: red;display: inline;">asdf</div> 2 <span style="background-color: red;display: block;">asdf</span>
行内标签:无法设置高度,宽度,padding margin
块级标签:可以设置高度,宽度,padding margin
display : inline-block;
具有inline和block两者的属性,默认自己有多少占多少而且可以设置高度,宽度,padding,margin

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <!--<div style="background-color: red;display: inline;">asdf</div>--> 9 <!--<span style="background-color: red;display: block;">asdf</span>--> 10 <span style="display:inline-block;background-color: red;height: 50px; 70px;padding: 50px;margin: 300px">Alex</span> 11 <a style="background-color: red;">Eric</a> 12 </body> 13 </html>



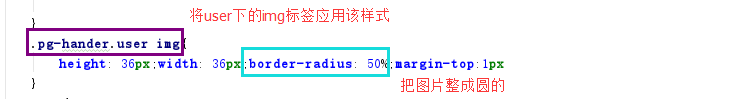
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <link rel="stylesheet" href="Font-Awesome-master/css/font-awesome.min.css" > 7 <style> 8 .left{ 9 float: left; 10 } 11 .right{ 12 float: right; 13 } 14 .pg-hander{ 15 background-color: #00aced; 16 height: 38px; 17 line-height: 38px; 18 } 19 .pg-hander.logo{ 20 width: 200px; 21 text-align: center; 22 color: white; 23 background-color: cadetblue; 24 display: inline-block; 25 } 26 27 .pg-hander.user{ 28 display: inline-block; 29 width: 100px; 30 text-align: center; 31 color: #cccccc; 32 margin-right: 100px; 33 34 } 35 .pg-hander.user img{ 36 height: 36px;width: 36px;border-radius: 50%;margin-top:1px 37 } 38 .new{ 39 position: absolute;right: 18px;top: 40px;background-color: #ff9b00;width: 200px;color: black;z-index: 10;display: none; 40 } 41 .pg-hander.user:hover{ 42 background-color: #2459a2; 43 44 } 45 .pg-hander.user:hover .new{ 46 display: block; 47 } 48 .pg-content.menu{ 49 position: absolute; 50 left: 0; 51 top: 38px; 52 bottom: 0; 53 width: 200px; 54 background-color: #fbdb56; 55 } 56 .pg-content.content{ 57 position: absolute; 58 left: 200px; 59 right: 0; 60 top:38px; 61 bottom: 0; 62 background-color: #1AC567; 63 overflow: auto; 64 z-index: 9; 65 } 66 67 </style> 68 </head> 69 <body style="margin: 0"> 70 <div class="pg-hander"> 71 <a class="pg-hander logo left">LOGO</a> 72 73 <div class="pg-hander user right"> 74 <a class="a"> 75 <img src="2.jpg"> 76 </a> 77 78 <div class="new"> 79 <div>个人信息</div> 80 <div>注销</div> 81 </div> 82 </div> 83 84 <a class="right" style="height: 38px; 38px;display: inline-block;text-align: center;line-height: 38px" > 85 <i class="fa fa-bell-o" aria-hidden="true"></i> 86 <span>5</span> 87 </a> 88 <div class="pg-content menu left"> 89 123 90 </div> 91 <div class="pg-content content left"> 92 <p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p> 93 <p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p> 94 <p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p> 95 <p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p> 96 <p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p> 97 <p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p> 98 <p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p> 99 100 </div> 101 </div> 102 </body> 103 </html>
position
position : fixed==>固定在页面的某个位置
position : relative + absolute==>浮在一个位置跟随页面
fixed示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="background-color: #cccccc;height: 5000px">
<div style="position: fixed;top: 0;left: 0;background-color:black;height: 50px; 50px"></div>
</div>
</body>
</html>
relative + absolute示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="background-color: #cccccc;height: 5000px;position: relative">
<div style="position: relative;top: 0;left: 0;background-color:black;height: 50px; 50px"></div>
</div>
</body>
</html>
实例:返回顶部
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div onclick="GoTop();" style=" 50px;height: 50px;background-color: black;color: white;
position: fixed;
bottom:20px;
right: 20px;
">返回顶部</div>
<div style="height: 5000px;background-color: #dddddd;">
asdfasdf
</div>
<script>
function GoTop(){
document.body.scrollTop = 0;
}
</script>
</body>
</html>
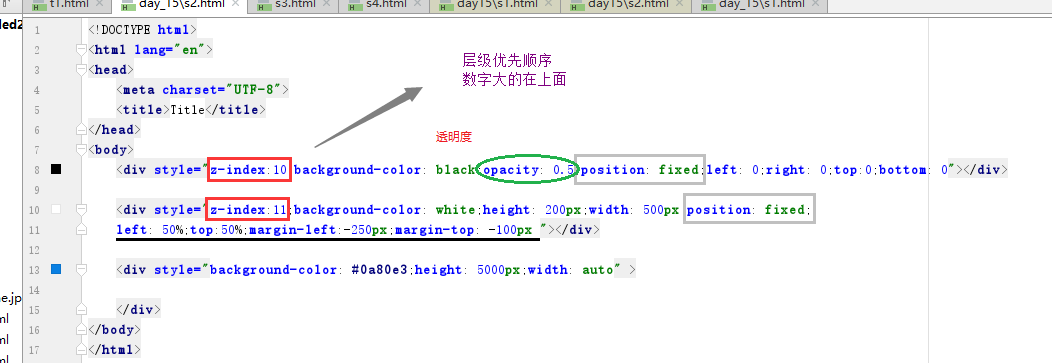
实例:模态对话框


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div style="z-index:10;background-color: black;opacity: 0.5;position: fixed;left: 0;right: 0;top:0;bottom: 0"></div> 9 10 <div style="z-index:11;background-color: white;height: 200px; 500px;position: fixed; 11 left: 50%;top:50%;margin-left:-250px;margin-top: -100px "></div> 12 13 <div style="background-color: #0a80e3;height: 5000px; auto" > 14 15 </div> 16 </body> 17 </html>
overflow


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div style="height: 200px; 300px;overflow: auto"> 9 <img src="1.jpg"> 10 </div> 11 12 <div style="height: 200px; 300px;overflow: hidden"> 13 <img src="1.jpg"> 14 </div> 15 </body> 16 </html>
hover(当鼠标浮动到相应位置出发hover下的样式)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.pg-handler{
position: fixed;
left: 0;
right: 0;
top:0;
height: 48px;
line-height: 48px;
background-color: #2459a2;
}
.pg-body{
}
.menu{
display: inline-block;
padding: 0 100px;
}
.menu:hover{
background-color: #1AC567;
}
</style>
</head>
<body>
<div class="pg-handler">
<a class="logo">LOGO</a>
<a class="menu">全部</a>
<a class="menu">42区</a>
<a class="menu">段子</a>
<a class="menu">1024</a>
</div>
</body>
</html>
background
background-image:url('image/4.gif'); # 默认,div多大,用图片填满整个div
background-repeat: no-repeat #设置不重复
调整背景的位置
- background-position-x:20px
- background-position-y:30px
示例:输入框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="height: 35px; 400px;position: relative">
<input type="text" style="height: 35px; 360px;padding-right: 40px" >
<span style="position: absolute;right: 6px;top: 10px;background-image: url(i_name.jpg);display: inline-block; 16px;height: 16px;"></span>
</div>
</body>
</html>
