最近学习了一波react,暂时感觉用起来很舒服,和vue相比,react最大的特点就是需要有点js的基础,不然有点难搞!
react既然用起来这么舒服,这次就说说react不得不聊的三大属性吧!当然在说三大属性之前,我们可以必须要聊点其他方面的废话
1.模块化和组件化
1.1 模块化:就是将一个大的js文件按照一定的规则拆成很多小的js文件,形成一个个模块,下图所示

然后各个小的js文件通过export和import可以相互引用
1.2组件化:就是将一个html页面拆分成一个个小的部分,每个部分可以进行复用,每一个部分都可以说是一个组件,可想而知,组件是包含了html,css样式和js

模块化和组件化的相同点就是都是将大的部分拆成小的部分,共同来实现一个功能,这么做虽然说看起来是麻烦了,但是提高了复用率以及后期维护成本,毕竟你去改代码也不想去找一个几千行的js文件吧;
不同点就是模块化只是针对js,而组件化是针对页面,包含了html,css和js
所以前端一般都说组件化开发,不会说模块化开发;可以把组件化看作是一种思想,而react就是落地实现的一种;
2.react中的组件分类
上面说的组件化的图中没有说组件到底是什么结构,只知道里面就是html+css+js组成的;
在react中,组件可以有两种,一种是function,一种是class,暂时我还是比较熟悉class,所以这里只说class组件,嘿嘿!( ̄▽ ̄)ノ
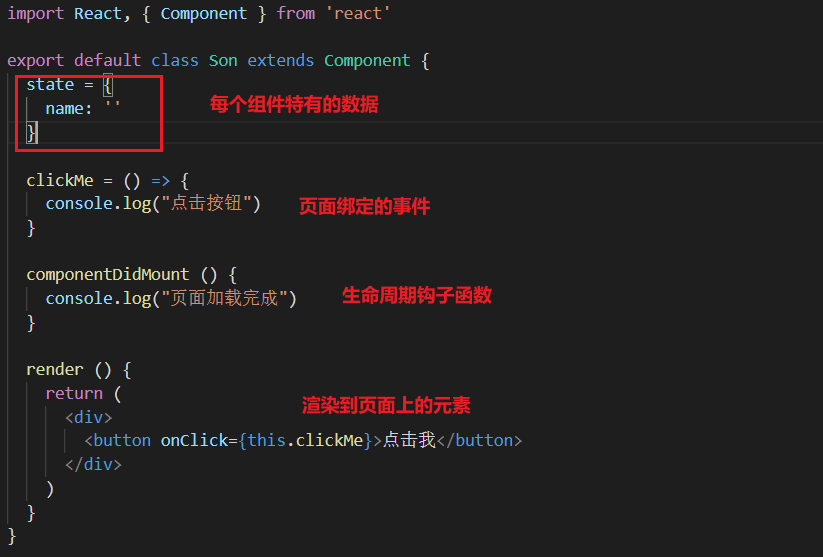
下图所示就是一个最简单的类组件;

3.组件的拆分
在想知道组件怎么用之前,我们肯定要知道页面长什么样,然后根据页面的内容拆成一个个的组件,这点尤为重要!
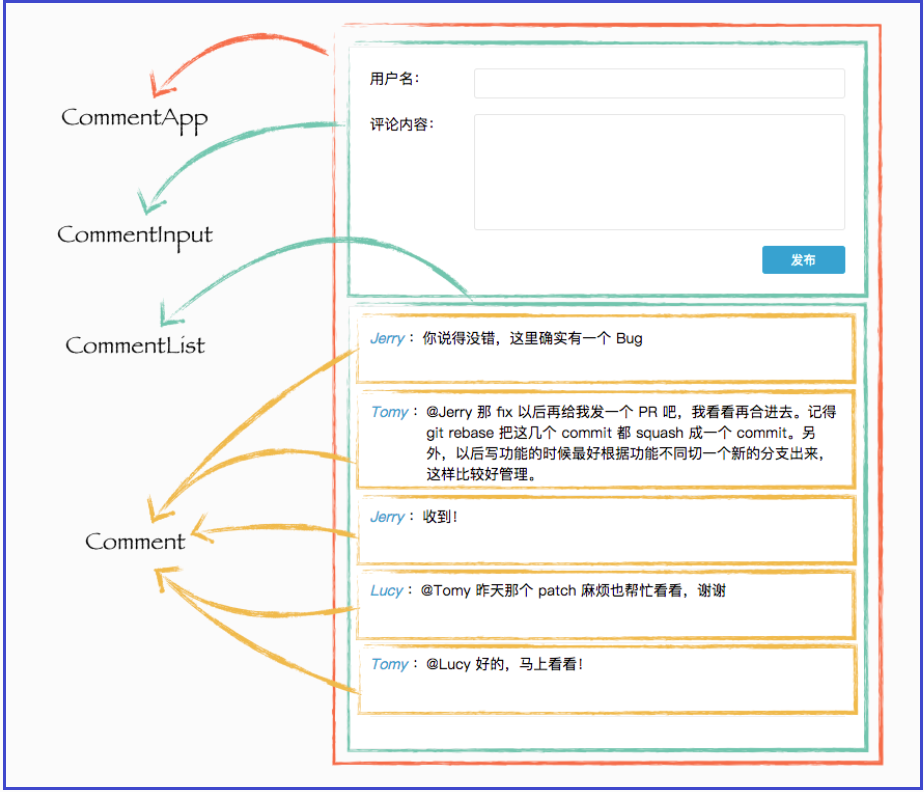
3.1 组件之间嵌套,也就成了父子组件或者祖孙组件,例如下面的<CommenApp/>组件和<CommentList>组件
3.2 组件之间并列,也就成了兄弟组件,例如下面的<CommentInput/>组件和<CommentList>组件
使用组件其实就是把组件名当作通常的Html标签一样使用,可以设置标签属性,以及设置文本内容


4.组件之间的通信
由于组件之间的关系分为两种,父子和兄弟,所以要弄清楚这两种分别是怎么传递数据的;
例如上右图中兄弟组件,<CommentInput/>评论信息是怎么传递到<CommentList/>组件中进行展示的?因为这是两个不同的组件对吧!
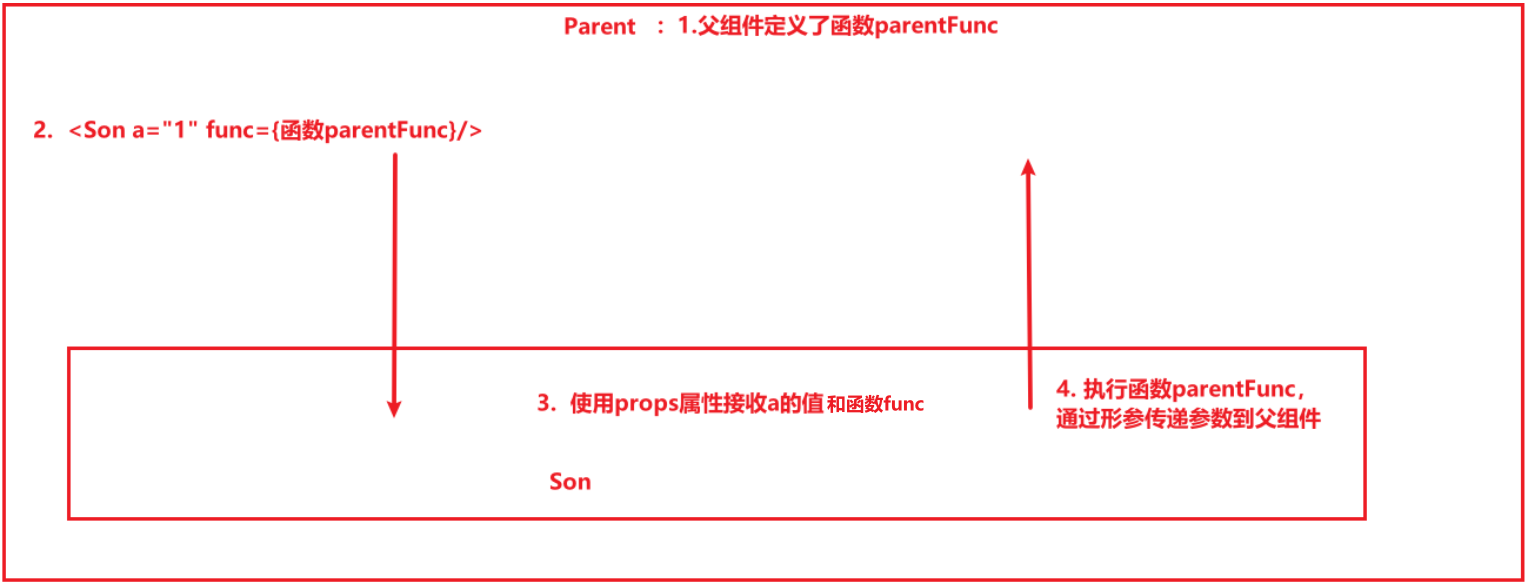
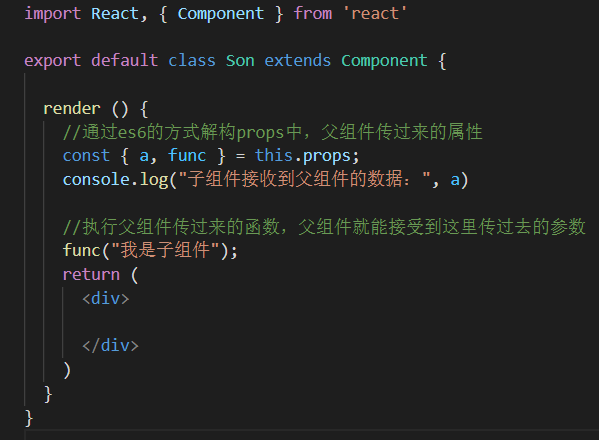
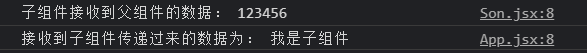
4.1.父子组件通信

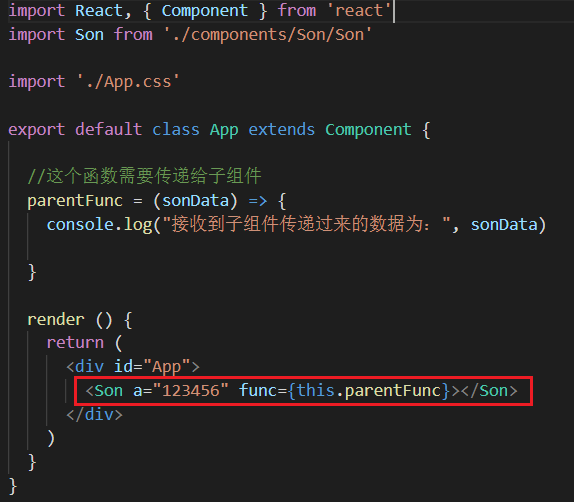
使用代码看看效果如下,使用起来很容易吧!



4.2 兄弟组件通信
知道了父子组件通信,兄弟之间通信就很容易了,其实就是 :子组件1--->父组件---->子组件2
简要说明:子组件1通过调用父组件函数传递数据到父组件,父组件通过props传递数据到子组件2,由此可以看到props这个东东很重要!
4.3 组件通信优化版
上面父子组件结构简单,所以通信还很容易,兄弟组件通信稍微有点麻烦,但是忍忍也还能接受,但是假如组件之间嵌套5到6层,这个时候组件之间的传值我肯定就不能忍了(╯—﹏—)╯(┷━━━┷
有没有方法可以将所有组件的信息都放在一个公共的位置,一个子组件想用另外一个子组件的数据,直接从公共的地方去拿,那多方便呀!
这也就是大名鼎鼎的redux,当然react和redux之间除了单词都是以re开头之外,是没有什么关系的╮(╯_╰)╭,所以官方就出了一个react-redux插件使得我们在react中就可以使用redux的全套功能,故而想在react中使用redux别忘记安装react-redux插件啊!!!
使用了redux后传值就不用这么繁琐了,后面应该会说说redux吧,毕竟这个东西贼重要;
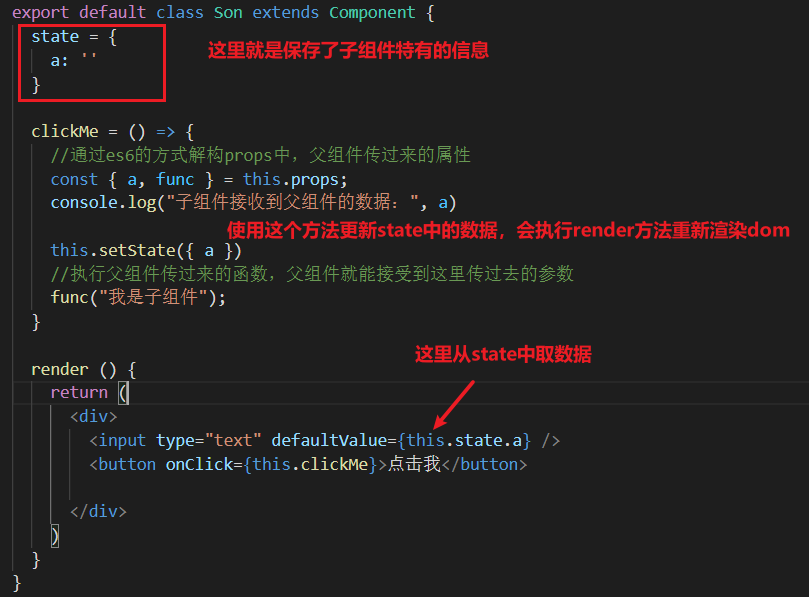
5.组件中的状态
说是状态,其实就是每个组件中保存的数据,比如说龙生九子,各有不同吧!一个父组件中可以有多个相同类型的子组件,但是这些子组件中维护了自己特有的信息,那么问题来了,自己特有的信息放在哪里呢?
我们对上面的子组件稍微改装一下,页面上点击按钮,就能看到效果;
注意修改state的时候一定要用this,setState方法,因为在这个方法里面会调用一次render方法的,会重新渲染页面;(了解:setState方法不会立刻执行,而是将数据放到一个队列里面,异步执行...)


顺便一提,既然有状态组件(class组件),肯定也会有无状态组件(函数组件) ( ̄△ ̄)
6.react中操作dom节点
原生的js操作dom节点可以使用document.getElementById("#tt")这种方式,后来学了jquery,可以使用$("#tt")这种方式,而react也是一个js库,肯定也有自己独特的操作dom节点的方式,那就是ref,下图所示;
这里只介绍了我使用起来觉得舒服的方式,还可以使用React.createRef()的方式,看个人习惯๑乛◡乛๑

7.总结
三大属性其实就是state,props和ref,其中state用于保存每个组件特有的信息,props用于组件之间的通信,ref是react提供的一种操作dom的方式!