简介
redux是可预测的JS应用状态容器。
状态
现在有一个开关按钮组件ToggleButton,而按钮的on/off就是这个组件的状态。
一个应用里面会有大量的组件,而管理以及传递这些组件的状态,就成了非常繁琐的工作。redux使用一个非常简洁的思路,方便地提供不同层级组件的解耦式状态操作。
管理状态
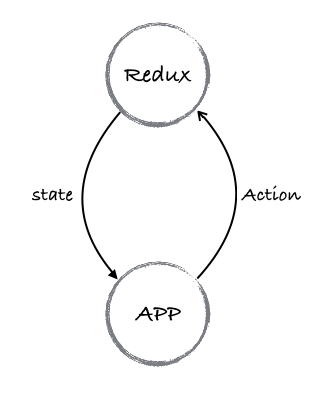
reudx本身是一个非常简单的流程概念,它仅仅是一个状态容器。如图:
APP或者说是Web/SPA,在组件化的应用中,会有着大量的组件层级关系,深嵌套的组件与浅层父组件进行数据交互,变得十分繁琐困难。而redux,站在一个服务级别的角度,可以毫无阻碍地(这个得益于react的context机制,后面会讲解)将应用的状态传递到每一个层级的组件中。一整个应用,得一管家,足矣。
redux三大准则
使用redux过程中,只需要知晓这几个准则,就可以非常便捷地进行开发,少踩坑才是硬道理。
单一数据源
整个应用状态,都应该被存储在单一store的对象树中。
只读状态
唯一可以修改状态的方式,就是发送(dispatch)一个动作(Action),这个动作以最小的数据,去描述发生了什么。
比如,用户想要从状态中删除一条TODO信息:
//Action
{
type: constant.REMOVE_TODO,
id: 'TODO_ID'
}
非常简单,动作(Action)只需要一个type来描述这个动作类型,以及一个简单的id去表明要删那条信息。并不需要提供包含timestamp、data在内的一大堆信息。
使用纯函数去修改状态
纯函数(pure function)可被看成是一个状态机,在任何时候,只要有相同的输入,就会得到相同的输出:
//pure function
//add(1, 2) ===> 3
//add(1, 2) ===> 3
function add(a, b){
return a + b;
}
//impure function
//不纯函数,多次使用相同参数调用,可能会得出不同结果
//add(1) ===> 1
//add(1) ===> 2
var count = 0;
function add(n){
return count + n;
}
这种修改状态的纯函数在redux里面被称作reducer,纯函数保障了状态的稳定性,不会因不同环境导致应用程序出现不同情况。而这也是redux内核的精髓(核心源码分析章节会讲解)。
redux几个概念
以上是redux的一些介绍,下面就开始入门redux。实际上,redux使用起来非常简单,就以上面提到的图片进行介绍。
Action
第一步,当然就是Action这个动作了,它可是唯一可以改变状态的途径,包括服务器来的推送以及用户操作,最终都需要转化为一个个Action。这种简单的方式解决了传统应用因为多种方式修改状态,而导致应用出现各种问题。
通过集中化对状态的修改,Action会按着严格的顺序一个个执行,因此应用并不会出现竞态的情况;Action仅仅是一个纯的JS对象,因此这个动作,可以被记录、序列化、存储以及以后通过一系列的“回放”来调试应用。
一个简单的添加TODO信息的动作:
{
type: constant.ADD_TODO,
msg: "下班回家收衣服"
}
Store
第二步,store可以被看作redux的最核心部分,一个小小的store,管理着整个应用的状态。其中包括:应用状态初始化、状态修改、注册状态变化监听器、替换应用状态。
当然,现在并不会涉及到这么多内容。store提供了一个方法#dispatch,这个就是用来发送一个动作,去修改store里面的状态,然后可以通过#getState方法来重新获得最新的状态:
//dispath above action
store.getState() // ===> {todo: []}
store.dispatch({
type: constant.ADD_TODO,
msg: "下班回家收衣服"
});
store.getState() // ===> {todo: ['下班回家收衣服']}
然后返回的新状态,即将作为应用的状态通过props(在react应用里面)发送回APP。APP接收到新的props会对应用进行实时更新。这样就完成一个动作触发到应用更新的过程了。
Reducer
刚有耳闻,这个reducer是用来修改状态的。再回顾上面的代码,在store.dispatch后发现store.getState调用返回的对象变了。
那应该是reducer做了手脚,顺带一提,reducer会接收两个参数:现在的状态state,被发送的动作Action
function todo(state = [], action){
if(action.type === constant.ADD_TODO){
//如果是添加TODO的动作,那就赶紧把TODO存起来
state.push(action.msg);
return state;
}else {
//其他动作的话,就不改状态啦,原样返回
return state;
}
}
store通过读取reducer返回的内容,来作为新的状态,因此应用状态就更新了!