一、引用
daterangepicker依托monent.js 和jquery使用。所以在使用中在引入daterangepicker之前必须引入monent.js和jquery以及bootstrap。
1 <script type="text/javascript" src="jquery.js"></script> 2 <script type="text/javascript" src="moment.js"></script> 3 <script type="text/javascript" src="daterangepicker.js"></script> 4 <link rel="stylesheet" type="text/css" href="bootstrap.css" /> 5 <link rel="stylesheet" type="text/css" href="daterangepicker-bs3.css" />
二、使用
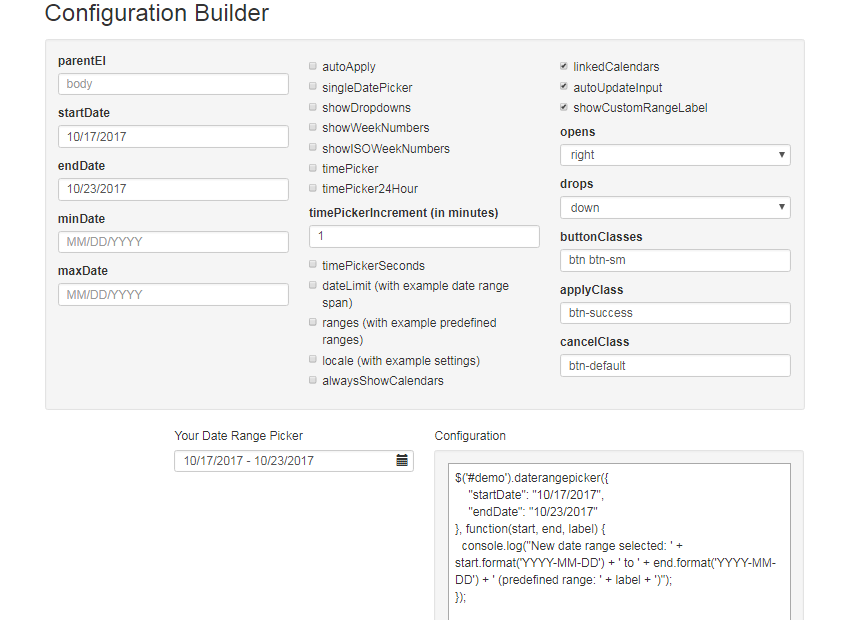
在使用中,需要注意datetimepicker的参数配置(这个在官网上都可以查到),此处我想说明的是,可以在官网上下载源码,根据其demo来配置参数了解其各个用处

在上面的复选框中通过选择,可以配置不同的参数。此处简单说明一下自己在项目中所用到的参数,以及使用方法。
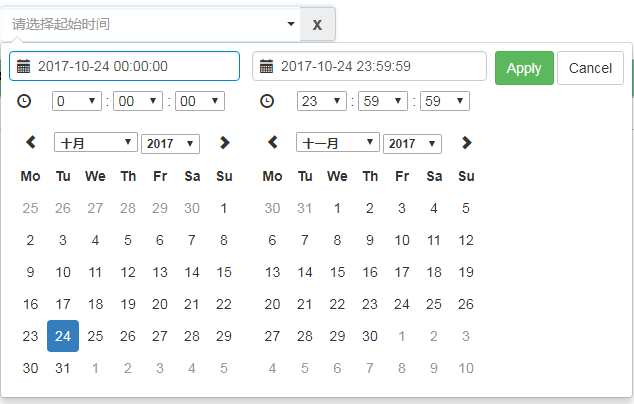
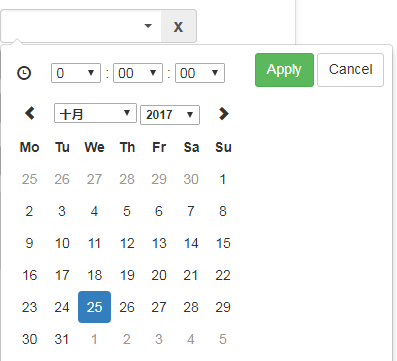
由于项目整个系统,存在双日期或者单日期,或者有时分秒或者无时分秒。所以两两组合分为四种情况。
所以我使用以下:
1 /**
2 * 日历
3 * @param obj eles 日期输入框
4 * @param boolean dobubble 是否为双日期(true)
5 * @param boolean secondNot 有无时分秒(有则true)
6 * @return none
7 */
8 function calenders(eles,dobubble,secondNot){
9 var singleNot,formatDate;
10 if(dobubble ==true){
11 singleNot = false;
12 }else{
13 singleNot = true;
14 }
15 if(secondNot ==true){
16 formatDate = "YYYY-MM-DD HH:mm:ss";
17 }else{
18 formatDate = "YYYY-MM-DD";
19 }
20
21 $(eles).daterangepicker({
22 "singleDatePicker": singleNot,
23 "timePicker": secondNot,
24 "timePicker24Hour": secondNot,
25 "timePickerSeconds": secondNot,
26 "showDropdowns":true,
27 "timePickerIncrement" :1,
28 "linkedCalendars": false,
29 "autoApply":true,
30 "autoUpdateInput":false,
31 "locale": {
32 "direction": "ltr",
33 "format": formatDate,
34 "separator": "~",
35 "applyLabel": "Apply",
36 "cancelLabel": "Cancel",
37 "fromLabel": "From",
38 "toLabel": "To",
39 "customRangeLabel": "Custom",
40 "daysOfWeek": [
41 "Su",
42 "Mo",
43 "Tu",
44 "We",
45 "Th",
46 "Fr",
47 "Sa"
48 ],
49 "monthNames": [
50 "一月",
51 "二月",
52 "三月",
53 "四月",
54 "五月",
55 "六月",
56 "七月",
57 "八月",
58 "九月",
59 "十月",
60 "十一月",
61 "十二月"
62 ],
63 "firstDay": 1
64 }
65 }, function(start,end, label) {
66 if(secondNot ==true&&dobubble ==true){
67 $(eles).val($.trim(start.format('YYYY-MM-DD HH:mm:ss')+'~'+end.format('YYYY-MM-DD HH:mm:ss')));
68 }else if(secondNot ==false&&dobubble ==true){
69 $(eles).val($.trim(start.format('YYYY-MM-DD')+'~'+ end.format('YYYY-MM-DD')));
70 }else if(secondNot ==false&&dobubble ==false){
71 $(eles).val(start.format('YYYY-MM-DD'));
72 }else if(secondNot ==true&&dobubble ==false){
73 $(eles).val(start.format('YYYY-MM-DD HH:mm:ss'));
74 }
75 });
76 //清空
77 $(eles).siblings().click(function(){
78 $(eles).val('');
79 })
80 }
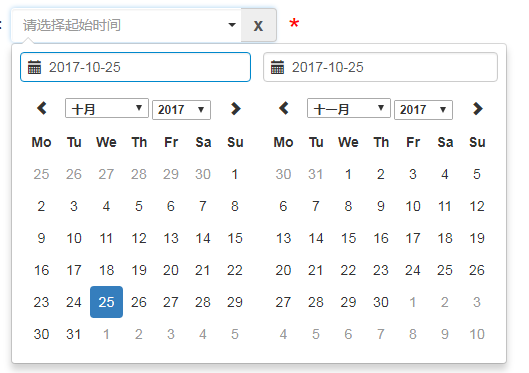
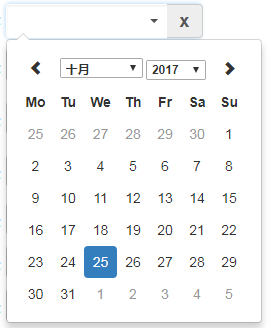
由于daterangepicker没有自带清空功能,而项目要求中,有时候日期框要为空,所以我在input框后面加了一个叉按钮。如下图效果,实现清空

代码可以作为参考(这个有各种实现方式)
1 <div class="input-group"> 2 <input type="text" name="extractionDate11" id="extractionDate11" class="form-control dateStart" placeholder="请选择起始时间" readonly size="30"> 3 <div class="input-group-addon clearBtns">x</div> 4 </div> 5 <span class="caret"></span>
而对于各种情况下的的引用:
单日期不带时分秒: calenders("#bgrq",false,false);
单日期带时分秒:calenders('#inputDate',false,true);
双日期不带时分秒: calenders('#extractionDate11',true,false);
双日期带时分秒:calenders('#extractionDate11',true,true);
三、问题解决
1、点开下拉日期框,点击空白处,日期框关闭,传值问题
由于daterangepicker所做的功能是:在点开下拉日期框后,点击页面其他地方,日期框关闭,此时之前所选的日期值就自动保存到日期框上,而我们的习惯时,这样的操作相当于取消,所以在源码上做一修改:
在源码中搜索outsideClick方法:
将其中的this.hide()替换。
1 outsideClick: function(e) {
2 var target = $(e.target);
3 // if the page is clicked anywhere except within the daterangerpicker/button
4 // itself then call this.hide()
5 if (
6 // ie modal dialog fix
7 e.type == "focusin" ||
8 target.closest(this.element).length ||
9 target.closest(this.container).length ||
10 target.closest('.calendar-table').length
11 ) return;
12 // this.hide();
13 if (this.isShowing){
14 $(document).off('.daterangepicker');
15 $(window).off('.daterangepicker');
16 this.container.hide();
17 this.element.trigger('hide.daterangepicker', this);
18 this.isShowing = false;
19 }
20 this.element.trigger('outsideClick.daterangepicker', this);
21 },
同时,必须将show方法中的更改,否则当用户选择双日期时若只选择了一个日期然后点击空白处,而下一次再点击input框时就报错了,无法再使用了。
1 /*this.oldStartDate = this.startDate.clone(); 2 this.oldEndDate = this.endDate.clone(); 3 this.previousRightTime = this.endDate.clone();*/ 4 5 this.oldStartDate = this.startDate; 6 this.oldEndDate = this.endDate; 7 this.previousRightTime = this.endDate;
2、日期初始为空的问题
daterangepicker在初始时会给所绑定的input框自动赋值当前日期,即参数 "autoUpdateInput":true/false, 当其为true时会自动加上日期,在选择false时就初始为空,可是在后面选择日期后有的情况下不会自动应用。所以要做一些修改(此借鉴于博友http://blog.csdn.net/qq_33518042/article/details/77175645)此处我们更明晰一点
(引用:在此我们可以使用autoUpdateInput属性,autoUpdateInput是用来打开和关闭daterangepicker选择时,是否自动传值到input[text] 这个DOM的属性,通过设置初始autoUpdateInput为false,可以实现初始值为空,这是在input中设置的placeholder才能正常显现出来。但是设置该属性之后,不管怎么选择daterangePikcer的日期,都不会有传值到input中,也就是没有办法正常显示选择的日期了,所以要在恰当的时刻,调用$(id).data('daterangepicker').autoUpdateInput=true,就可以了。作者最初设置为,最初默认值为空,当daterangepicker 的input发生点击时,autoUpadateInput=true,但是这时出现input不管是否选中日期,都会自动有值,所以为了修改这个问题,我在daterangepicker的源码中进行了修改,当然也可以重新更改需要的onclick事件。
在源码中,当autoUpdateInput设置为false之后,我们想要在点击确定,选中日期和点击range三个地方,将autoUpdateInput改变回来,所以,在三处设置this.autoUpdateInput=true属性)
1)在1210行左右的clickRange方法中:添加可以如下对照以下代码:
1 clickRange: function(e) {
2 var label = e.target.getAttribute('data-range-key');
3 this.chosenLabel = label;
4 if (label == this.locale.customRangeLabel) {
5 this.showCalendars();
6 // } else {
7 }else if (!this.endDate && date.isBefore(this.startDate)) {
8 this.autoUpdateInput=true;
9 //special case: clicking the same date for start/end,
10 //but the time of the end date is before the start date
11 this.setEndDate(this.startDate.clone());
12 } else { // picking end
13 this.autoUpdateInput=true;
14
15
16 var dates = this.ranges[label];
17 this.startDate = dates[0];
18 this.endDate = dates[1];
19
20 if (!this.timePicker) {
21 this.startDate.startOf('day');
22 this.endDate.endOf('day');
23 }
24
25 if (!this.alwaysShowCalendars)
26 this.hideCalendars();
27 this.clickApply();
28 }
29 },
2)、在1340行左右,两处添加 this.autoUpdateInput=true; 请对照以下:
1 } else if (!this.endDate && date.isBefore(this.startDate)) {
2 this.autoUpdateInput=true;
3 //special case: clicking the same date for start/end,
4 //but the time of the end date is before the start date
5 this.setEndDate(this.startDate.clone());
6 } else { // picking end
7 this.autoUpdateInput=true;
8 if (this.timePicker) {
9 var hour = parseInt(this.container.find('.right .hourselect').val(), 10);
10 if (!this.timePicker24Hour) {
11 var ampm = this.container.find('.right .ampmselect').val();
12 if (ampm === 'PM' && hour < 12)
13 hour += 12;
14 if (ampm === 'AM' && hour === 12)
15 hour = 0;
16 }
3)、在1400行左右,给clickApply方法中添加 this.autoUpdateInput=true;
1 clickApply: function(e) {
2 this.autoUpdateInput=true;
3 this.hide();
4 this.element.trigger('apply.daterangepicker', this);
5 },