1、React简介
- React地址
1. 英文官网: https://reactjs.org/
2. 中文官网: https://react.docschina.org/
- React是什么?(官网地址:https://react.docschina.org/docs/getting-started.html)
React 是一个用于构建用户界面(视图)的 JavaScript 库。即:React是一个将数据渲染为HTML视图的开源 JavaScript 库。
- React是谁开发的?
由国外知名软件公司 Facebook 开发,且开源,目前版本:v17.0.2。
- 为什么要学React?
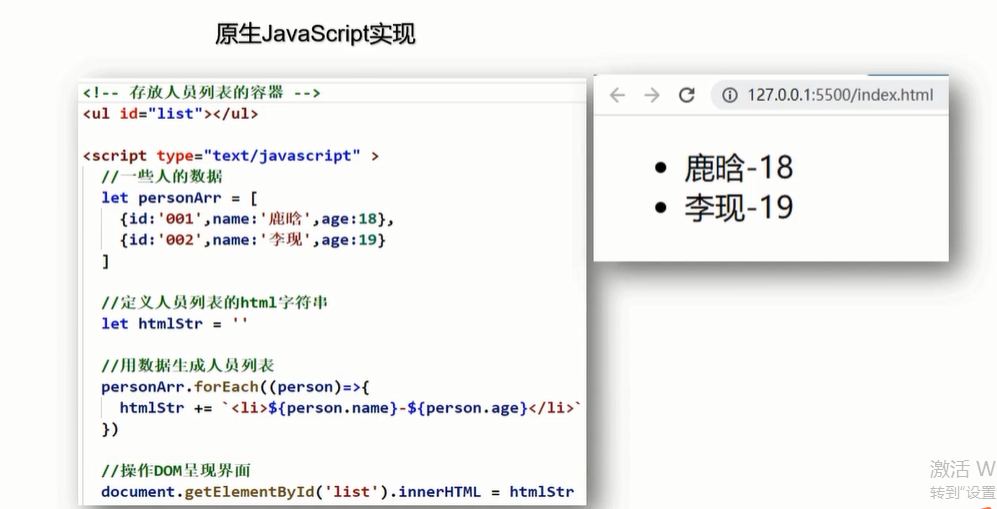
- 原生 JavaScript 库操作 DOM 繁琐、效率低(DOM-API 操作 UI )
- 使用 JavaScript 直接操作 DOM ,浏览器会进行大量的回流和重绘,效率低
- 原生 JavaScript 没有 组件化 编码方案,代码复用率低
- React的特点?
- 采用组件化模式,声明式编码,提高开发效率和组件复用率;
- 在 React Native 中可以使用 React 语法进行移动端开发;
- 使用 虚拟DOM + 优秀的 Diffing 算法,尽量减少与真实 DOM 的交互;
2、React 的基本使用
- 下载依赖包
1、cnpm i react react-dom --save-dev
①node_modules/react/umd/react.development.js React的核心库 ②node_modules/react-dom/umd/react-dom.development.js React的扩展库,用来渲染虚拟dom 2、cnpm i babel-standalone --save-dev ③ node_modules/.../babel.js babel作用 : 1)es6+ 转 es5的工具 2)浏览器只识别js文件,所以它能解析 jsx === javascript+xml 将其转化为js jsx可以提供“语法糖” - 一个简单的Hello-word
 View Code
View Code<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>hello React</title> </head> <body> <!-- 容器 --> <div id="box"></div> <!-- 引入 React 的核心库 全局对象 React引入 --> <script type="text/javascript" src="./js/react.development.js"></script> <!-- 引入 react-dom ,用于支持react操作dom 全局对象ReactDOM引入 --> <script type="text/javascript" src="./js/react-dom.development.js"></script> <!-- 引入babel 用于将jsx转换为浏览器识别的js文件 --> <script type="text/javascript" src="./js/babel.min.js"></script> <!-- 执行的脚本 --> <script type="text/babel">/*此处一定要写babel,表示里面的语法为jsx语法,并且需要通过jsx进行转换,不写默认为js*/ // 1、创建一个虚拟dom const VDOM = <h1>Hello , React!</h1>/* 此处一定不要写引号,因为不是字符串 */ // 2、渲染虚拟dom到页面 console.log(React) console.log(ReactDOM) // 第一个参数:需要渲染的(虚拟)DOM结构 // 第二个参数: 将这个虚拟DOM挂载到哪个指定位置 // 第三个参数:成功后执行的回调函数(一般不用) ReactDOM.render(VDOM,document.getElementById("box")) </script> </body> </html>
- 创建虚拟 DOM 的两种方式
- 纯 js 的方式
 View Code
View Code<!-- * @Descripttion: * @version: * @Author: 北栀女孩儿 * @Date: 2021-08-18 16:27:32 * @LastEditTime: 2021-08-19 10:05:23 --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>hello React</title> </head> <body> <!-- 容器 --> <div id="box"></div> <!-- 引入 React 的核心库 全局对象 React引入 --> <script type="text/javascript" src="../js/react.development.js"></script> <!-- 引入 react-dom ,用于支持react操作dom 全局对象ReactDOM引入 --> <script type="text/javascript" src="../js/react-dom.development.js"></script> <!-- 执行的脚本 --> <script type="text/javascript"> // 1、document.createElement 创建一个真实DOM ,React.createElement创建一个虚拟dom 标签名 标签属性 标签内容 const VDOM = React.createElement('h1',{id:"title"},React.createElement('span',{},'Hello , React!')) // 2、渲染虚拟dom到页面 console.log(React) console.log(ReactDOM) // 第一个参数:需要渲染的(虚拟)DOM结构 // 第二个参数: 将这个虚拟DOM挂载到哪个指定位置 // 第三个参数:成功后执行的回调函数(一般不用) ReactDOM.render(VDOM,document.getElementById("box")) </script> </body> </html>
- JSX方式
 View Code
View Code<!-- * @Descripttion: * @version: * @Author: 北栀女孩儿 * @Date: 2021-08-18 16:27:32 * @LastEditTime: 2021-08-19 10:04:09 --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>hello React</title> </head> <body> <!-- 容器 --> <div id="box"></div> <!-- 引入 React 的核心库 全局对象 React引入 --> <script type="text/javascript" src="../js/react.development.js"></script> <!-- 引入 react-dom ,用于支持react操作dom 全局对象ReactDOM引入 --> <script type="text/javascript" src="../js/react-dom.development.js"></script> <!-- 引入babel 用于将jsx转换为浏览器识别的js文件 --> <script type="text/javascript" src="../js/babel.min.js"></script> <!-- 执行的脚本 --> <script type="text/babel">/*此处一定要写babel,表示里面的语法为jsx语法,并且需要通过jsx进行转换,不写默认为js*/ // 1、创建一个虚拟dom const VDOM = <h1 id="title"><span>Hello , React!</span></h1>/* 此处一定不要写引号,因为不是字符串 */ // 2、渲染虚拟dom到页面 console.log(React) console.log(ReactDOM) // 第一个参数:需要渲染的(虚拟)DOM结构 // 第二个参数: 将这个虚拟DOM挂载到哪个指定位置 // 第三个参数:成功后执行的回调函数(一般不用) ReactDOM.render(VDOM,document.getElementById("box")) </script> </body> </html>
效果:

结论:JSX可以让编码人员方便的创建虚拟DOM,JSX是使用纯 js 创建虚拟DOM的一个”语法糖”,经过babel转换后浏览器中解析的是第一种js的方式创建的虚拟DOM;
- 纯 js 的方式
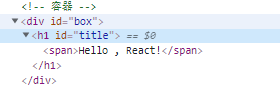
- 虚拟 DOM 和真实 DOM
// 1、创建一个虚拟dom const VDOM = (/* 此处一定不要写引号,因为不是字符串 */ <h1 id="title"> <span>Hello , React!</span> </h1> ) const TDOM = document.getElementById("box") console.log('虚拟dom',VDOM) console.log('真实dom',TDOM) // debugger; /* 关于虚拟Dom 1、本质是Object类型的对象(一般对象) 2、虚拟dom比较“轻”(身上的属性少),真实Dom比较“重”,因为虚拟dom是React内部在用,无需真实dom那么多的属性 3、虚拟DOM对象最终都会被React转换为真实的DOM,呈现到页面上 */ console.log(VDOM) console.log(typeof VDOM)//object console.log(VDOM instanceof Object)//true
- JXS 的语法规则
1.全称: JavaScript + XML 2.react定义的一种类似于XML的JS扩展语法: JS + XML 本质是React.createElement(component, props, ...children)方法的语法糖 3、定义虚拟dom时,不要写引号 标签中混入 js 表达式时,需要{},{变量名} {里面可以写条件表达式 ? :}-----{flag ? '' : ''} 绑定class属性时,改为className,因为class在es6中是个继承关键字 绑定style属性:style={{}}-----即差值表达式里面是一个对象 label标签中,for属性改为htmlFor 只有一个根元素 标签必须闭合 在react中,为了区分标签和组件,组件的名称第一个字母必须大写(标签必须闭合,如何不闭合会报错),标签的名称必须小写 (1)标签首字母小写字母开头,则将该标签转为html中的同名元素,若html中无该标签的同名元素,则报错 (2)标签首字母大写字母开头,react就去渲染相对应的组件,若组件没有定义,则报错
4、{数组名}可以直接输出,{对象名.变量名}!!!对象不能直接输出,必须用 变量名 访问
5、一定要注意区分:【js代码(语句)】与【js表达式】
(1)表达式:一个表达式会产生一个值,可以放在任何一个需要值得地方,例如a,a+b,demo(1),arr.map(),function test(){}
(2)语句(代码):if,for,switch, - 旧版本(16.8)
- 新版本()
3、模块与组件、模块化与组件化的理解
- 模块
理解:向外提供特定功能的js程序, 一般就是一个js文件 为什么要拆成模块:随着业务逻辑增加,代码越来越多且复杂。 作用:复用js, 简化js的编写, 提高js运行效率 - 组件
理解:用来实现局部功能效果的代码和资源的集合(html/css/js/image等等) 为什么要用组件: 一个界面的功能更复杂 作用:复用编码, 简化项目编码, 提高运行效率 - 模块化
当应用的js都以模块来编写的, 这个应用就是一个模块化的应用
- 组件化
当应用的js都以模块来编写的, 这个应用就是一个模块化的应用
回流和重绘,效率低