
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <link rel="stylesheet" type="text/css" href="../../study/EXTJS/ext-4.2.1.883/resources/css/ext-all.css" /> <script type="text/javascript" src="../../study/EXTJS/ext-4.2.1.883/bootstrap.js"></script> <script type="text/javascript" src="../../study/EXTJS/ext-4.2.1.883/locale/ext-lang-zh_CN.js"></script> <script type="text/javascript"> Ext.onReady(function(){ var toolbar = new Ext.toolbar.Toolbar({ renderTo : 'toolbar', vertical :true, enableOverflow : true, width : 300}); toolbar.add([ { text : 'hello usegear', handler : onButtonClick, iconCls : 'newIcon' }, {text:'open',handler:onButtonClick,iconCls:'openIcon'}, {text:'save',handler:onButtonClick,iconCls:'saveIcon'} ]); function onButtonClick(btn){ alert(btn.text); } }); </script> </head> <body> <div id='toolbar'></div> </body> </html>
效果:
拓展思路:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <link rel="stylesheet" type="text/css" href="../../study/EXTJS/ext-4.2.1.883/resources/css/ext-all.css" /> <script type="text/javascript" src="../../study/EXTJS/ext-4.2.1.883/bootstrap.js"></script> <script type="text/javascript" src="../../study/EXTJS/ext-4.2.1.883/locale/ext-lang-zh_CN.js"></script> <script type="text/javascript"> Ext.onReady(function(){ var toolbar = new Ext.toolbar.Toolbar({ renderTo : 'toolbar', vertical :true, enableOverflow : true, width : 300}); toolbar.add([ {text : 'hello usegear',handler : onButtonClick,iconCls : 'newIcon'}, {text:'open',handler:onButtonClick,iconCls:'openIcon'}, {text:'save',handler:onButtonClick,iconCls:'saveIcon'}, { xtype:"radio", fieldLabel:"Label", boxLabel:"Box label", name:"radio", inputValue:"radiovalue" },{ xtype:"checkbox", fieldLabel:"Label", boxLabel:"Box label", name:"checkbox", inputValue:"cbvalue" },{ xtype:"datefield", fieldLabel:"Date", name:"datevalue" },{ xtype:"timefield", fieldLabel:"Time", name:"timevalue" },{ xtype:"numberfield", fieldLabel:"Number", name:"numbervalue" },{ xtype:"textfield", fieldLabel:"Text", name:"textvalue" },{ xtype:"combo", fieldLabel:"Text", name:"combovalue", hiddenName:"combovalue" },{ xtype:"fieldset", title:"Legend", autoHeight:true }, {xtype:"panel", text:"Panel", items:[{ xtype:"checkbox", boxLabel:"Box label", name:"checkbox", inputValue:"cbvalue" },{ xtype:"radio", boxLabel:"Box label", name:"radio", inputValue:"radiovalue" },{ xtype:"checkbox", boxLabel:"Box label", name:"checkbox", inputValue:"cbvalue" }] } ] ); function onButtonClick(btn){ alert(btn.text); } }); </script> </head> <body> <div id='toolbar'></div> </body> </html>
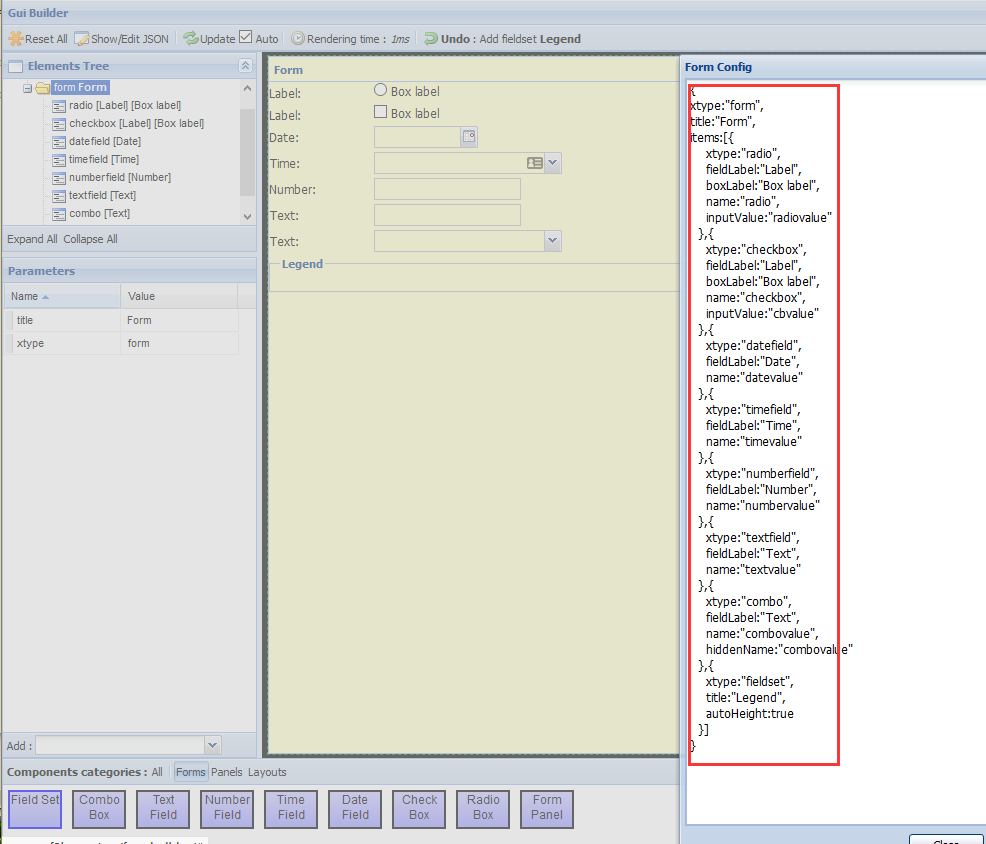
效果:
http://www.tof2k.com/ext/formbuilder/,导出json参数,然后。。。相当方便。否则手工码砖,效率可知了。

工具栏的启用和禁用,有二个方法:enable()和disable()
