1、Dom绑定时间的方式,可以使用addEventListener,这样控制台中输出的文本不会被覆盖
<head>
<meta charset="utf-8">
<title></title>
<style>
#test{
background-color: red;
300px;
height: 400px;
}
</style>
</head>
<body>
<div id="test">
asdf
</div>
<script>
var mydiv=document.getElementById('test');
/* // console.log(mydiv);
mydiv.onclick=function(){
console.log('asdfg');
}
mydiv.onclick=function(){
console.log('asdkk');
} */ //使用该方式,控制台输出内容会覆盖
mydiv.addEventListener('click',function(){console.log('aaa'),false});
mydiv.addEventListener('click',function(){console.log('bbb'),false});
//false代表事件的模型
</script>
</body>
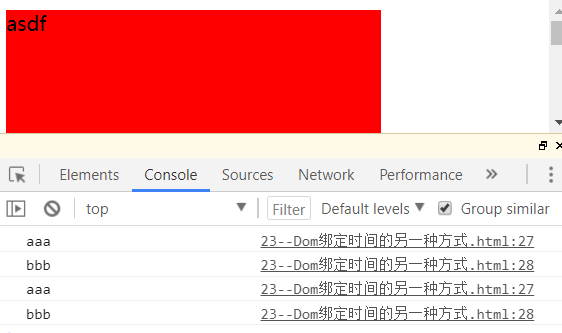
执行结果如下,当点击div时,控制台会输出 aaa,bbb

2、addEventListener('click',function(){console.log('bbb'),false})
第三个参数可以为false或true
当参数为false时,代码如下:
<head>
<meta charset="utf-8">
<title></title>
<style>
#main{
background-color: red;
300px;
height: 400px;
}
#content{
background-color: pink;
150px;
height: 200px;
}
</style>
</head>
<body>
<div id="main">
<div id="content"></div>
</div>
</body>
<script>
var mymain=document.getElementById("main");
var mycontent=document.getElementById("content");
mymain.addEventListener("click",function(){console.log("main")},false);
mycontent.addEventListener("click",function(){console.log("content")},false);
</script>
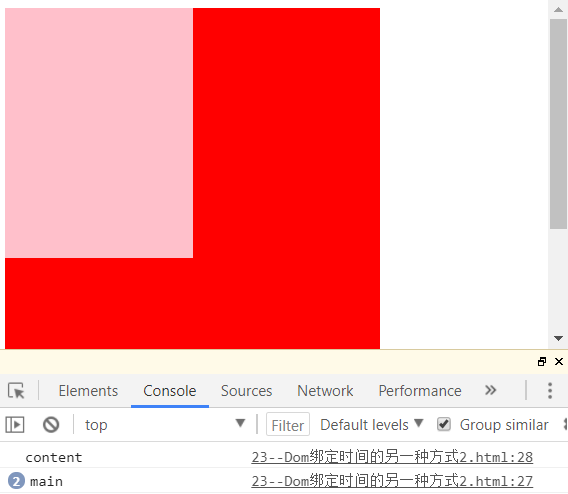
执行结果如下:当点击content时,控制台输出 content main;当点击main时,控制台输出 main

当参数为true时,代码如下:
mymain.addEventListener("click",function(){console.log("main")},true); mycontent.addEventListener("click",function(){console.log("content")},true);
执行结果如下:点击content时,出现 main content;点击main时,控制台输出main;在此点击content时,控制台输出 main content
