一、准备要发布到npm的包
1、初始化包环境
本地新建文件夹:wxm_md5,cmd打开后执行npm init -y(也可以npm init,然后自定义包的名字),得到一个package.json文件
package.json

{ "name": "wxm_md5", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC" }
2、下载依赖
npm i md5
npm i webpack -D
package.json

{ "name": "wxm_md5", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC", "dependencies": { "md5": "^2.3.0" }, "devDependencies": { "webpack": "^5.65.0" } }
3、根目录下创建入口文件index.js
import md5 from "md5";
export const wxm_md5 = (str) => md5(str);
二、注册npm账号
1、进入到 npm官网:https://www.npmjs.com 中注册自己的账号(邮箱必填)
2、进入到邮箱中验证
三、终端中登录账号并发布包
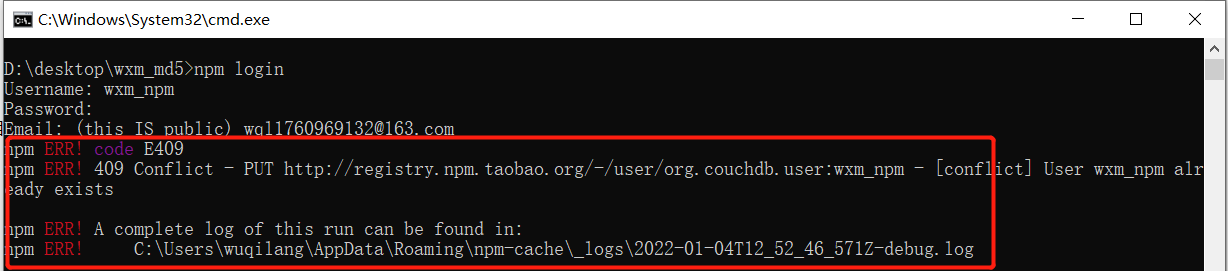
1、登录:输入npm login

如果发现报错,是因为本地npm使用了淘宝镜像,解决办法有2种:
第一种:切回npm官方镜像 推荐:设置npm源为淘宝镜像
第二种:登录时指定为官方镜像
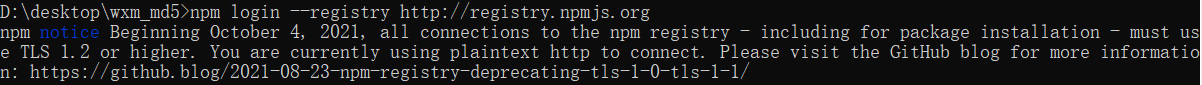
npm login --registry http://registry.npmjs.org
如果遇到提示,

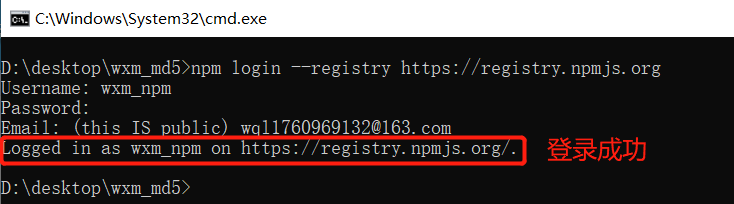
就将npm镜像地址设为https的地址:npm login --registry https://registry.npmjs.org

到这里我已经成功了,如果还是报错,可以运行以下命令支持TLS 1.2:
npm install -g https://tls-test.npmjs.com/tls-test-1.0.0.tgz
运行完会收到提示:
Hello! The tls-test package was successfully downloaded and installed. Congratulations! Your package manager appears to support TLS 1.2.
如果收到错误提示,可以升级node到包含npm7以上的版本以支持TLS1.2,升级完检查下npm版本,如果没到7.0可以按照提示升级到7.0以上。
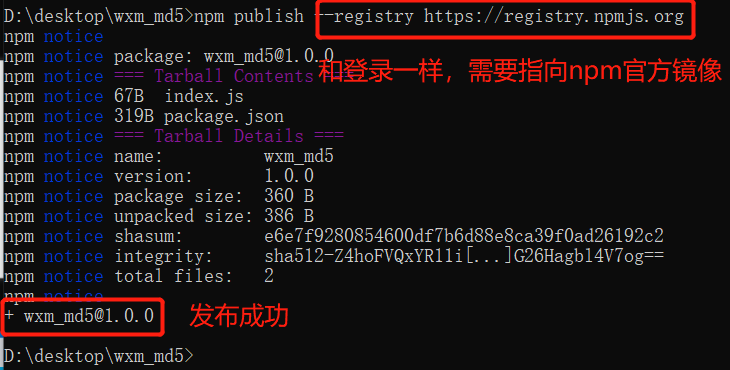
2、发布包:npm publish

发布成功后可以在npm官网中看到已发布的包:

四、使用
1、下载wxm_md5
npm i wxm_md5
注:当前包(wxm_md5)安装到【生产环境】中的依赖会一并下载下来,安装到【开发环境】的依赖则不会下载下来

2、引入
import { wxm_md5 } from 'wxm_md5' 注意包导出时的格式和这里的引入方式匹配,推荐:export和export default的区别
3、使用
