AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
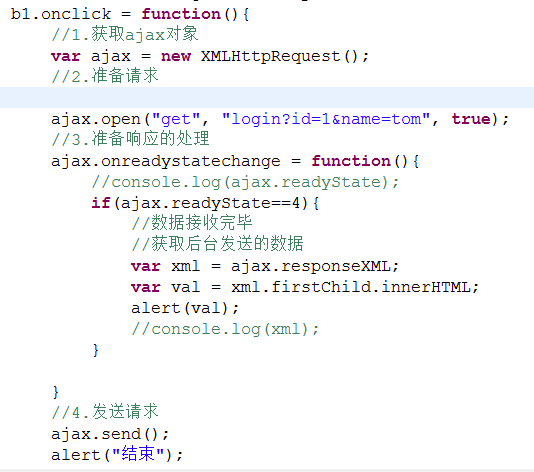
js中的Ajax:

参数介绍:
open(String method,String url,boolean asynch);
准备请求:
url:
get/post
true/false:
true:异步
false:同步
readyState
XMLHttpRequest对象的状态变化。4 (完成) 数据接收完毕,此时可以通过responseXML或者responseText获取完整的应答信息。
status
服务器的HTTP状态码(200=OK 404=Not Found
responseText
服务器的响应,表示为一个文本内容。
responseXML
服务器的响应,表示为一个XML文档。
ajax.onreadystatechange= function(){
//回调函数
if(ajax.status==200 && ajax.readyState==4){
//获取服务器反馈
//获取 数据
var data = ajax.responseText
var dataxml = ajax.responseXML
// 利用js做dom操作
}
}
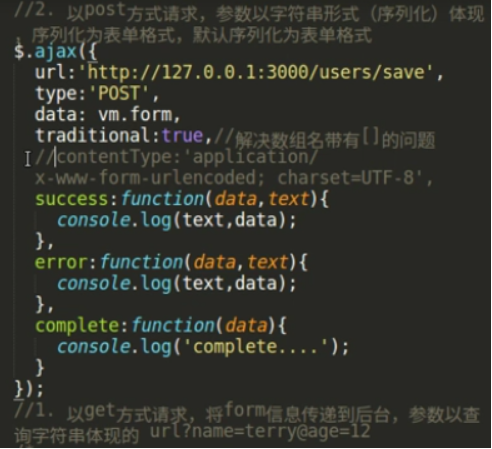
JQuery中的Ajax:

-
$.ajax({
-
type : "POST", //提交方式
-
url : "${pageContext.request.contextPath}/org/doDelete.action",//路径
-
data : {
-
"org.id" : "${org.id}"
-
},//数据,这里使用的是Json格式进行传输 data:传递的数据,最好是传递纯对象,好处理!!!
-
success : function(result) { //返回数据根据结果进行相应的处理
-
if ( result.success ) {
-
$("#tipMsg").text("删除数据成功");
-
tree.deleteItem("${org.id}", true);
-
} else {
-
$("#tipMsg").text("删除数据失败");
-
}
-
}
-
});