搭建 Spring Boot 项目
一、创建方式
-
使用浏览器打开
http://start.spring.io,填写相关信息,点击Generate Project生成项目。 -
使用Spring Tool Suite创建Spring Boot项目。
-
使用IntelliJ IDEA创建Spring Boot项目。
New Project->Spring Initializr-> 选择Default-> 填写项目信息 -> 勾选模版 ->Finish。
二、项目目录结构
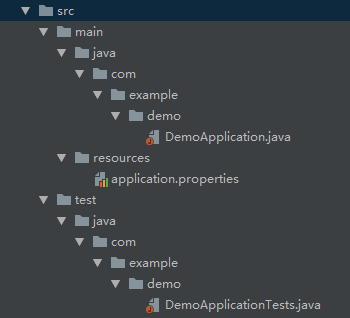
勾选web模板后,项目目录结构如下图:

-
DemoApplication.java:一个带有 main() 方法的类,用于配置和引导。 -
application.properties:一个空的properties文件,可以根据需要添加配置属性。 -
DemoApplicationTests.java:一个空的JUnit测试类。
三、使用 IDEA 启动 Spring Boot
选中DemoApplication.java,右键运行。
PS:Spring Boot 默认web容器是 Tomcat 。 可根据需求修改web容器,如 Jetty 或者 Undertow 。
四、介绍
-
DemoApplication.java
@SpringBootApplication public class DemoApplication { public static void main(String[] args) { SpringApplication.run(DemoApplication.class, args); } }-
@SpringBootApplication开启了Spring的组件扫描和Spring Boot的自动配置功能。实际上是将如下三个注解组合在了一起。
- Spring 的 @Configuration :标明该类使用Spring基于Java的配置。
- Spring 的 @ComponentScan :启用组件扫描。
- Spring Boot 的 @EnableAutoConfiguration :开启Spring Boot自动配置。
-
SpringApplication.run(DemoApplication.class, args);负责启动引导应用程序。
-
-
application.properties
-
禁用模板缓存
添加如下配置:
spring.thymeleaf.cache=false -
配置嵌入式服务器
-
指定服务端口(默认服务端口为
8080):server.port=8089 -
配置https服务:
通过keytool生成证书
keytool -genkey -alias tomcat -keyalg RSA -keystore tomcat.keystore添加如下配置
#端口号 server.port=8443 #通过keytool生成的证书,放在application.properties同级目录下 server.ssl.key-store=tomcat.keystore #密钥库密码 server.ssl.key-store-password=tomcat server.ssl.keyStoreType=JKS server.ssl.keyAlias:tomcat
-
-
五、Actuator
通过发布的组件、度量和指标来了解程序运行情况。启用Actuator在pom中添加如下配置:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-actuator</artifactId>
</dependency>
常用端点如下:
| 请求方式 | 路径 | 描述 |
|---|---|---|
| GET | /configprops | 描述配置属性如何注入bean |
| GET | /beans | 描述应用程序上下文里全部的Bean,以及它们的关系 |
| GET | /env | 获取全部环境属性 |
| GET | /env/{name} | 根据名称获取特定的环境属性 |
| GET | /health | 报告应用程序的健康指标。值由HealthIndicator实现类提供 |
| GET | /info | 获取应用程序的定制信息 |
| GET | /mappings | 描述全部的URL路径 |
| GET | /metrics | 报告各种应用程序度量信息 |
| GET | /metrics/{name} | 报告指定名称的应用程序度量值 |
| POST | /shutdown | 关闭应用程序 |
PS:Spring Boot 2.0 默认仅启用了health和info端点。可通过在配置文件中设置management.endpoint.<id>.enabled属性值为true启用其它端点。并可通过management.endpoints.enabled-by-default来修改全局端口默认配置。(详细文档介绍)
六、部署Spring Boot应用程序
-
部署到应用服务器
-
修改pom文件,将
<packaging>元素的值从jar改为war。<packaging>war</packaging> -
移除内嵌的tomcat模块。但为方便了在本机进行测试,还需要引入它,所以配置如下:
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> <exclusions> <exclusion> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-tomcat</artifactId> </exclusion> </exclusions> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-tomcat</artifactId> <scope>provided</scope> </dependency> -
添加
tomcat-servelt-api依赖<dependency> <groupId>org.apache.tomcat</groupId> <artifactId>tomcat-servlet-api</artifactId> <version>7.0.42</version> <scope>provided</scope> </dependency> -
修改入口方法。继承
SpringBootServletInitializer类,并且覆盖configure方法@SpringBootApplication public class DemoApplication extends SpringBootServletInitializer { @Override protected SpringApplicationBuilder configure(SpringApplicationBuilder application) { return application.sources(DemoApplication.class); } public static void main(String[] args) { SpringApplication.run(DemoApplication.class, args); } } -
添加war插件,用来自定义打包以后的war包的名称
<plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-war-plugin</artifactId> <configuration> <warSourceExcludes>src/main/resources/**</warSourceExcludes> <warName>demo</warName> </configuration> </plugin>
-
-
配置数据源
手动添加oracle驱动包(已下载,根据maven配置,放入指定文件夹下),
cmd中执行mvn install:install-file -DgroupId=com.oracle -DartifactId=ojdbc6 -Dversion=11.2.0 -Dpackaging=jar -Dfile=ojdbc6.jar在pom中添加驱动
<dependency> <groupId>com.oracle</groupId> <artifactId>ojdbc6</artifactId> <version>11.2.0</version> </dependency>在pom中添加jpa依赖
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-data-jpa</artifactId> </dependency>在配置文件中添加如下配置
spring.jpa.database=oracle spring.datasource.driver-class-name=oracle.jdbc.driver.OracleDriver spring.datasource.url=jdbc:oracle:thin:@127.0.0.1:1521:orcl spring.datasource.username=用户名 spring.datasource.password=密码 # [create|create-drop|update|validate] spring.jpa.hibernate.ddl-auto=update-
create
每次加载hibernate时都会删除上一次的生成的表,然后根据你的model类再重新来生成新表,哪怕两次没有任何改变也要这样执行,这就是导致数据库表数据丢失的一个重要原因。
-
create-drop
每次加载hibernate时根据model类生成表,但是sessionFactory一关闭,表就自动删除。
-
update
最常用的属性,第一次加载hibernate时根据model类会自动建立起表的结构(前提是先建立好数据库),以后加载hibernate时根据 model类自动更新表结构,即使表结构改变了但表中的行仍然存在不会删除以前的行。要注意的是当部署到服务器后,表结构是不会被马上建立起来的,是要等 应用第一次运行起来后才会。
-
validate
每次加载hibernate时,验证创建数据库表结构,只会和数据库中的表进行比较,不会创建新表,但是会插入新值。
-