

1 navigator.geolocation.getCurrentPosition(function(position){ 2 var coords=position.coords; 3 console.log(coords.latitude,coords.longitude,coords.accuracy); 4 }, 5 //捕捉错误信息 6 function(error){ 7 var errorType={ 8 1:'位置服务被拒绝', 9 2:"获取不到位置信息", 10 3:"获取信息超时" 11 }; 12 alert(errorTypes[error.code]+":不能获取你的当前地理位置"); 13 })




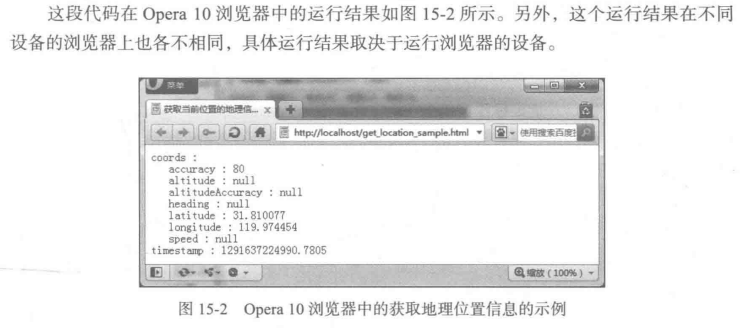
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <script type="text/javascript"> 8 function showObject(obj, k) { 9 //递归显示Object 10 if(!obj) { return; } 11 for(var i in obj) { 12 if(typeof(obj[i] != "object" || obj[i] == null)) { 13 for(var j = 0; j < k; j++) { 14 document.write(" "); 15 } 16 document.write(i + ":" + obj[i] + "<br/>"); 17 } else { 18 document.write(i + ":<br/>"); 19 showObject(obj[i], k + 1); 20 } 21 } 22 } 23 24 function get_location() { 25 if(navigator.geolocation) 26 navigator.geolocation.getCurrentPosition(show_map, handle_error, { enableHighAccuracy: true, maximumAge: 1000 }); 27 else 28 alert("不支持"); 29 } 30 31 function handle_error(err) { 32 //错误处理 33 switch(err.code) { 34 case 1: 35 alert("位置服务被拒绝"); 36 break; 37 case 2: 38 alert("位置服务被拒绝"); 39 break; 40 case 3: 41 alert("位置服务被拒绝") 42 break; 43 default: 44 alert("未知错误") 45 break; 46 } 47 } 48 49 function show_map(position) { 50 //显示地理信息 51 var latitude = position.coords.latitude; 52 var longitude = position.coords.longitude; 53 showObject(position, 0); 54 } 55 get_location(); 56 </script> 57 </head> 58 59 <body> 60 <div id="map" style=" 400px; height: 400px;"></div> 61 </body> 62 63 </html>