公告上传页面加载慢问题排查
一、问题时间点记录
1月15日 21:09:00,“最近那个公告上传服务器是不是有问题 登录不上去” ,周五晚上这个时间我去打球了,想着可能就是一次网络情况不好吧。。。
1月18日14:06:06 “还没修复好么” ,我打开公告链接,能连,截图问了下他页面能不能打开,他回了下图,意味深长(先卖个关子)。然后回答:下次再发生这种情况,去查查是不是带宽不够
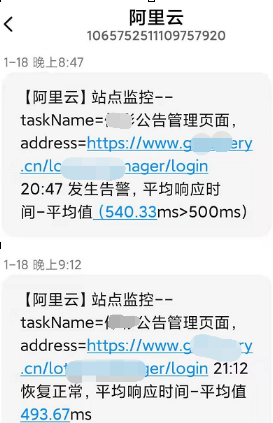
当天我就在阿里的站点监控加了钉钉报警(5分钟内连续3次超过500ms就钉我),晚上手机还真的收到报警短信(收到3条,不多)


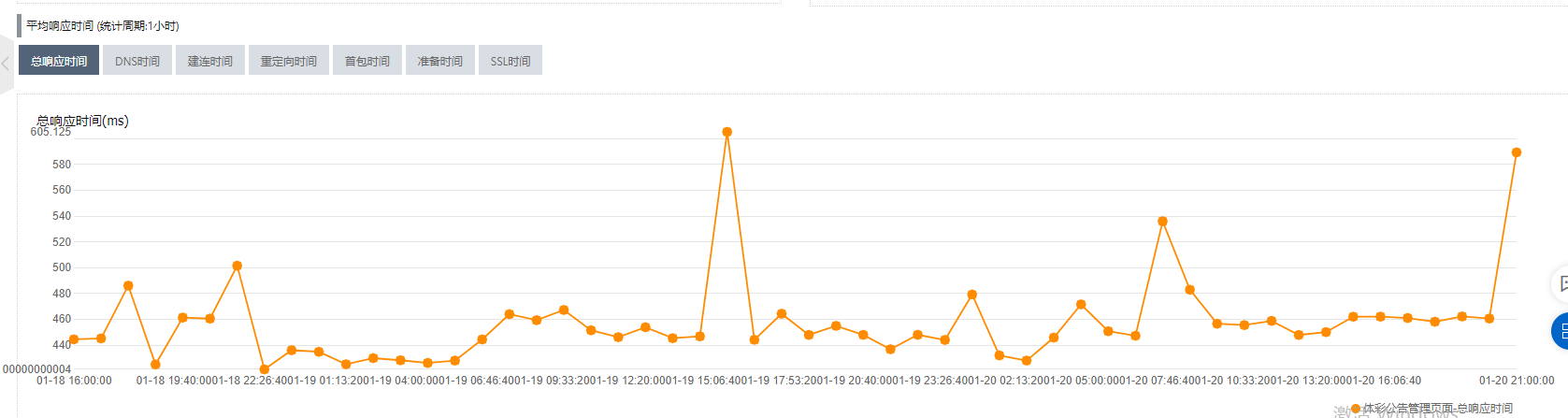
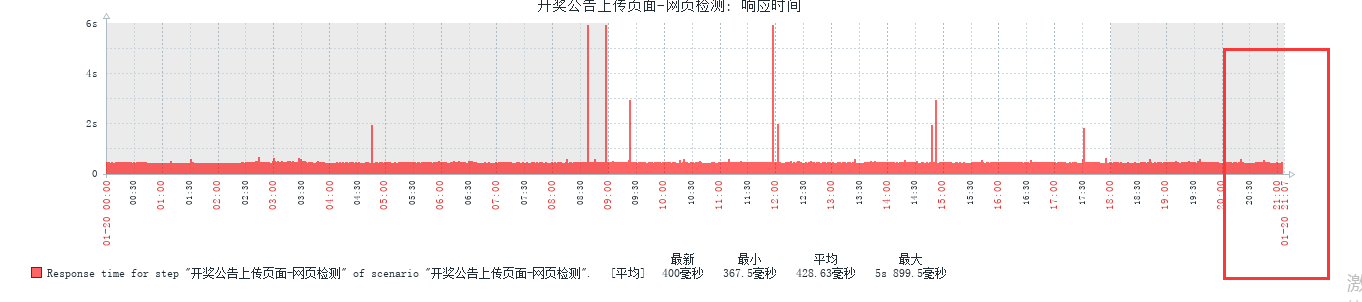
1月19日默默打开阿里云监控,看看响应时间曲线长什么样的,还好,都是600ms以内的。比较可恶的是只能看最近1小时的,也就是我昨晚那段报警时间看不到了!咋办呢,决定在elk和zabbix上做这个监控曲线图。

zabbiz则是通过自带的web监控进行静态页面的检测,
参考这个做的:https://www.cnblogs.com/daofaziran/p/12427952.html

1月20日 21:04:45 客户截了个白屏图,“然后很久出现到登录界面,就是最近 以前没有”,市场经理用钉钉打了我电话,紧急呼叫我 = =。还是我自己登没问题,还截了个zabbix响应曲线图和阿里监控图给他,说600ms是能接受的。“帮忙认真检查一下,有没有什么工具方便他们那边测试”,发了一个httping的链接到群上,然后洗洗睡


1月21上班,研究响应时间工具,想着写个教程手把手指导客户使用
(1)curl 命令(win7竟然没有的,候选方案):curl -o /dev/null -s -w %{time_namelookup}:%{time_connect}:%{time_starttransfer}:%{time_total}:%{speed_download} 网页地址
(2)fiddler抓包(这个工具值得研究下),抓出来的网页响应时间也正常(客户上手会比较难【放弃】,需要加fiddler代码,还要配置安装https根证书(不然只能抓http的链接),并且抓包的链接一堆,没有过滤单独只抓公告页面


二、问题解决
当我研究了一天发现啥结果都没出来,难免沮丧,就叫朋友在他公司环境打开下链接是否也很慢。也说是第一次打开慢,第二次就不慢了;我自己留意下也是(用不同的浏览器打开)。后来向一个开发吐槽,说能不能用python做这个东西,我说我cookie不太会处理,因为一堆。他也真的好心,特意帮我看了,然后帮我查出问题原因了!!! Thank you so much !!!
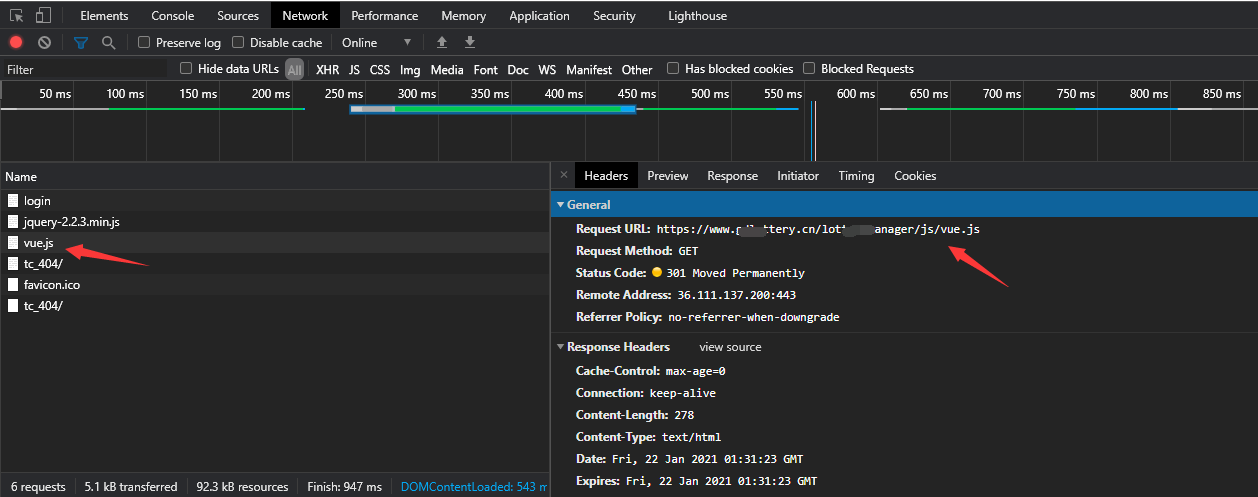
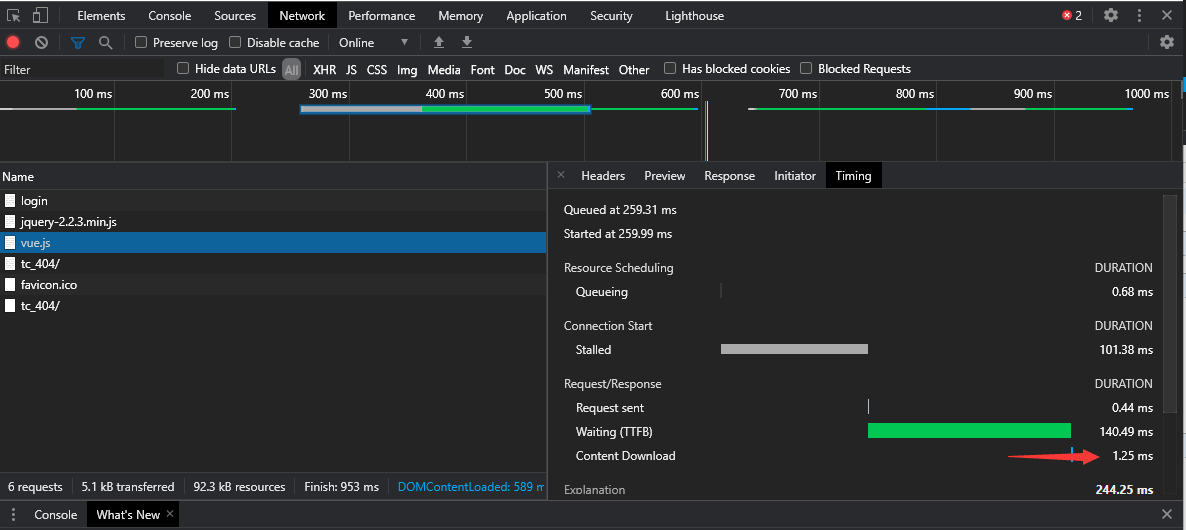
这个js不大,但是加载了12秒



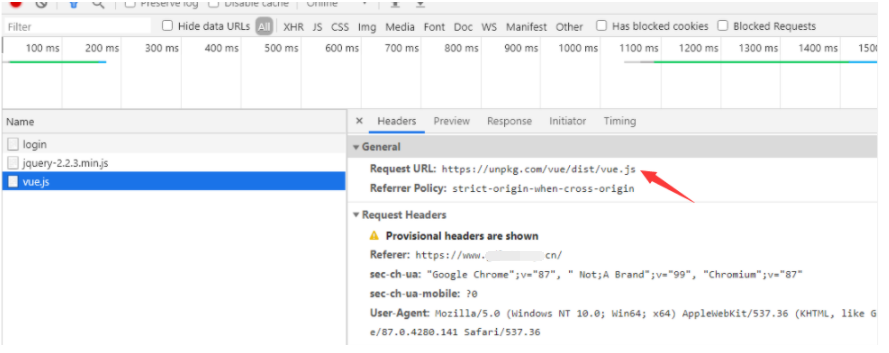
首次打开页面是先访问 unpkg.com 下载vue.js,尤其没有缓存的时候。清除缓存,访问:https://unpkg.com/vue@2.6.12/dist/vue.js 很慢。但是据说访问:https://unpkg.com/ 时间还算能接受。
第一次访问,下载这个js,很慢;第二次访问,浏览器保存这个文件了,所以很快。
然后我想起入口服务器的nginx是配了个对js和html不缓存的配置。(当时叫配置,是防止首页静态页面不更新)。所以很可能就是1天过去了,缓存失效了,相当于首次访问

所以如果要解决,就引入这个vue.js(先下载到工程内引入),不要让它每次都下载。
至此,问题应该解决了。。。。吧(明天告诉前端)
20210122早上9点测试的结果(又快了),已经叫开发引入到工程了,不行只能找天翼问网络问题

已经引入到工程,不是从 https://unpkg.com下载了