研究Web桌面应用开发有一段时间了,总结了Web桌面应用开发的一些主流方式。
一、前端Style
这种方式的就是直接实现一个Web程序,再封装一个浏览器展示,相当粗暴和有效。著名的框架就是Electron和NW.js了。
代表应用程序是atom。
一般是基于node.js。也有其它语言的。
各种前端框架的拥趸是这种Style的狂热粉丝。这里就不放Demo了。贴段代码就可以感受到它的霸气侧漏。
app.on('ready', function() {
// 创建浏览器窗口。
mainWindow = new BrowserWindow({ 800, height: 600});
// 加载应用的 index.html
mainWindow.loadURL('file://' + __dirname + '/index.html');
// 当 window 被关闭,这个事件会被发出
mainWindow.on('closed', function() {
mainWindow = null;
});
});
二、炫酷Style
这种方式就是在应用界面上嵌入多个Web页面,一般都是效果炫酷的Flash或动画。
代表应用程序就是QQ了。
各种DirectUI或换肤框架的用户都是这种模式的真爱粉。
所谓尺有所短,寸有所长。把脏活累活甩锅给Web页面真是英明。各种不明觉厉的玩意儿能上的都给上了。
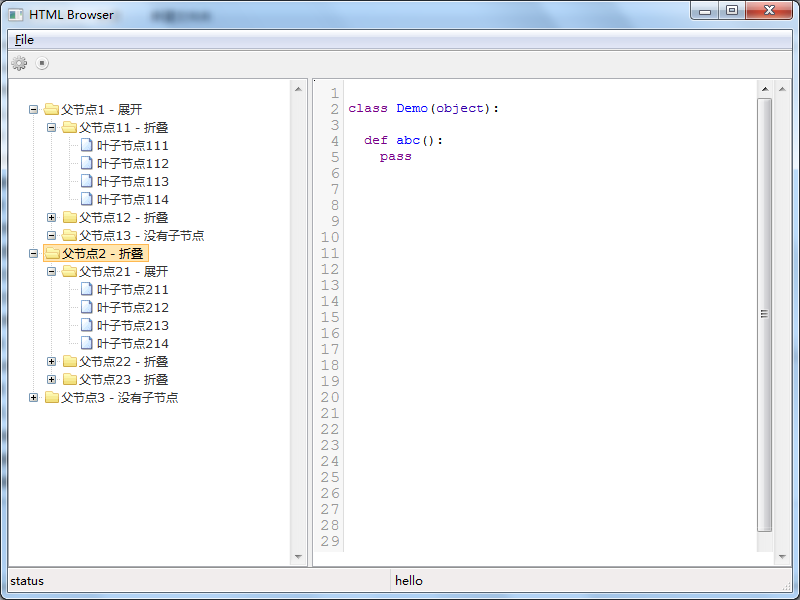
这里我用WxPython和tornado实现了一个小小的代码编辑器的Demo。颜值担当:zTree.js和codemirror.js。
class MyHtmlFrame(wx.Frame): def __init__(self, parent, title): wx.Frame.__init__(self, parent, -1, title, size = (800,600)) self.create_menu() self.Bind(wx.EVT_CLOSE, self.OnClose) self.statusbar = self.CreateStatusBar(2) self.statusbar.SetStatusText(u"status", 0) self.statusbar.SetStatusText(u"hello", 1) self.splitter = wx.SplitterWindow(self, style=wx.SP_LIVE_UPDATE) self.tree = wx.html2.WebView.New(self.splitter) self.html = wx.html2.WebView.New(self.splitter) self.splitter.SetMinimumPaneSize(200) self.splitter.SplitVertically(self.tree, self.html, 300) self.tree.LoadURL('http://localhost:8888/tree?v=%d'%time.time()) self.html.LoadURL('http://localhost:8888?v=%d'%time.time())

三、嵌入Style
有人说所有Web项目都是开源的:(。Web的特性决定了,它的安全性(对于程序本身)很差。同时体验上也有一些限制性。
所以,嵌入Style放弃了纯粹的Web程序,采取了宿主语言与JavaScript双向绑定的方式,直接操作Web页面,来换取安全性和体验上的提升。
这种Style带来的开发难度的提升,使得它的狂热爱好者不多,暂时没有发现纯粹的代表应用程序 。大多是框架在做的事情。
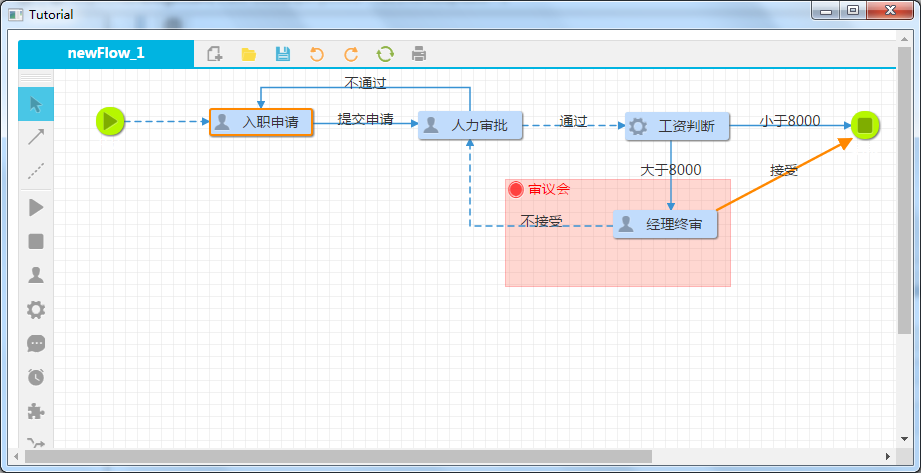
下面是我用cef-python实现的一个Demo。颜值担当:GooFlow.js。
def main(): check_versions() sys.excepthook = cef.ExceptHook # To shutdown all CEF processes on error settings = { "product_version": "MyProduct/10.00", "user_agent": "MyAgent/20.00 MyProduct/10.00", } cef.Initialize(settings=settings) browser = cef.CreateBrowserSync(url="file:///html/flow.html", window_title="Tutorial") set_javascript_bindings(browser) cef.MessageLoop() cef.Shutdown()

四、组件Style
WEB组件,是一种由来已久的技术。最出名的就是.net平台WebForm技术,还有Java平台JSF、Tapestry等。
组件式开发的优点是简单直观,开发迅速。缺点是封装严重,界面呆板。一个字:丑。相对来说,是一种被认为相当落后和有缺陷的技术。
但是有意思的地方来了,
如果使用Web组件开发Web桌面应用,先忽略中间过程,只看组件…桌面应用,这却是一个相当正常和悠久的技术体系了。
负负得正,螺旋式上升,组件Style一下子变得高大上起来。
相对于传统组件式应用,新的组件style的优势在于跨平台GUI开发成本大大降低。相当于把浏览器当成GUI Render。
而且相比其它Style,安全性,炫酷度,体验度都大大增强。开发难度也不太大。
但这种Style还没有发现有人公开使用。
不过我发现了一款相当有潜力的Golang框架:github.com/zserge/webview
可以做一些组件Style的尝试。。。
五、终极Style
终极Style并非一种开发方式,而是评分标准,每项五颗星,总分共十五颗星。
终极的Web应用框架必须完美解决界面、成本、限制这三个方面的问题。大家可以自己来评评看。
| 界面 | 成本 | 限制 |
|
标准 高级 定制 皮肤 动画
|
学习 流行 开发 继承 前途
|
平台 体积 流畅 安全 开源
|
图例
满意 符合 不符

源码:cool style
(完)
