在平时的项目开发中,我们会引入一些框架,比如:Bootstrap,但是在项目中通常我们只使用它的一小部分,还有部分是冗余的。更有甚有时候需求更改,带来DOM结构的更改,这时候我们可能无暇关注CSS样式,会造成很多冗余的CSS。我们得想办法消除冗余的CSS,如果靠人工去剔除,吃力又容易出错,因此,此节我们来学习一下用webpack如何消除未使用的CSS。
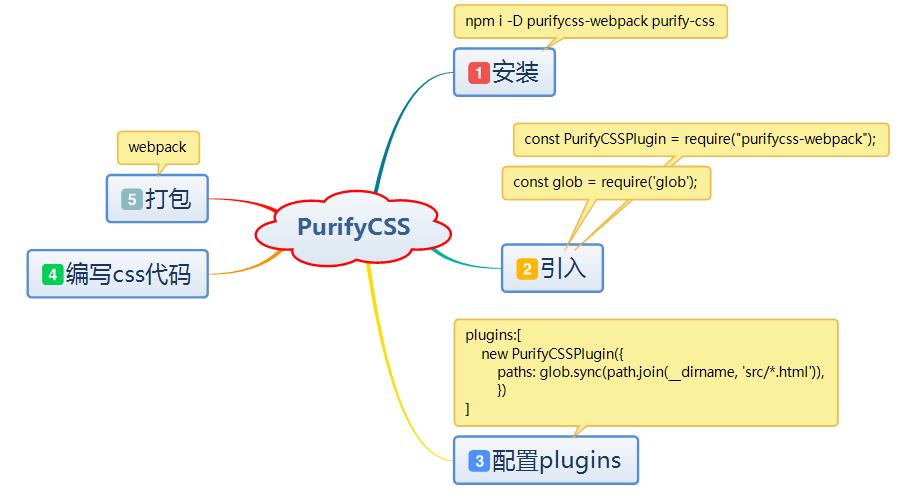
PurifyCSS
使用PurifyCSS可以大大减少CSS冗余,消除框架中未使用的CSS,初步达到按需引入的效果。
1.如何在webpack中使用?

1.1 安装
安装PurifyCSS-webpack插件,PurifyCSS-webpack是依赖于purify-css这个包的,所以这两个都需要安装。这里采用npm安装(也可采用cnpm安装)
npm i -D purifycss-webpack purify-css
-D:是–save-dev的一个简写。
1.2 引入
(1)因为我们需要同步检查html模板,所以我们需要引入node的glob对象使用。在webpack.config.js文件头部引入glob。
const glob = require('glob');
(2)引入purifycss-webpack
同样在webpack.config.js文件头部引入purifycss-webpack。
const PurifyCSSPlugin = require("purifycss-webpack");
1.3 配置plugins
引入完成后我们需要在webpack.config.js里配置plugins。代码如下
plugins:[
new extractTextPlugin("css/index.css"),
new PurifyCSSPlugin({
// Give paths to parse for rules. These should be absolute!
paths: glob.sync(path.join(__dirname, 'src/*.html')),
})
]
这里配置了一个paths,主要是需找html模板,purifycss根据这个配置会遍历你的文件,查找哪些css被使用了。
注意:使用这个插件必须配合
extract-text-webpack-plugin这个插件且extract-text-webpack-plugin插件必须在purifycss-webpack之前引入,extract-text-webpack-plugin插件相关知识点前面已经说过了。
1.4 编写css代码
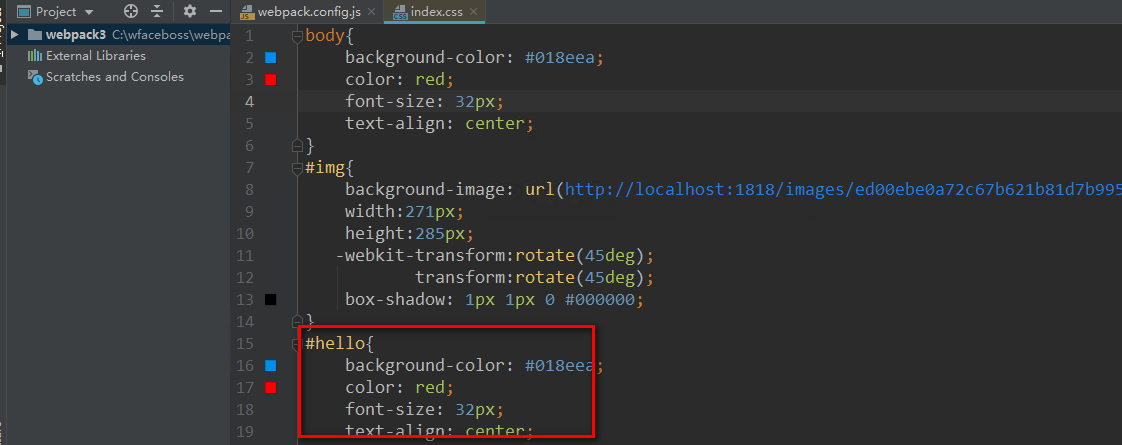
配置好上边的代码,我们可以故意在src/css/index.css文件里写一些用不到的属性,比如:
#hello{
background-color: #018eea;
color: red;
font-size: 32px;
text-align: center;
}
1.5 打包
此处打包分为两种情况:一是使用了插件配置后的打包,另一个是未使用插件配置的打包(删除或注释plugins中的PurifyCSSPlugin配置),主要是对比有无插件的打包情况。
使用webpack命令进行打包
webpack
结果1-----无插件样式都被打包了:

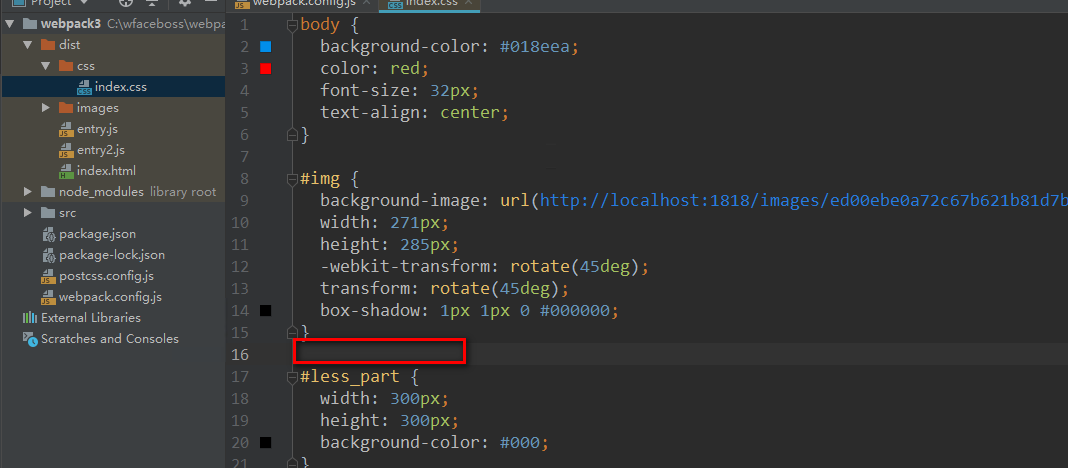
结果2:----有插件,多余样式没有被打包:

此节只是对如何使用这个插件做了简单的描述,更多其他的一些相关配置要求,需逐步深入。有什么问题,欢迎留言!!