这个是解析我们es6的代码的,为什么要用它呢,因为对于一些ie浏览器,甚至FF浏览器,低版本的还不能识别我们的es6代码,那么vue里面好多还让我们去写es6的代码,这个时候我们就可以用babel这个工具将我们的es6的代码转译成浏览器能识别的代码。

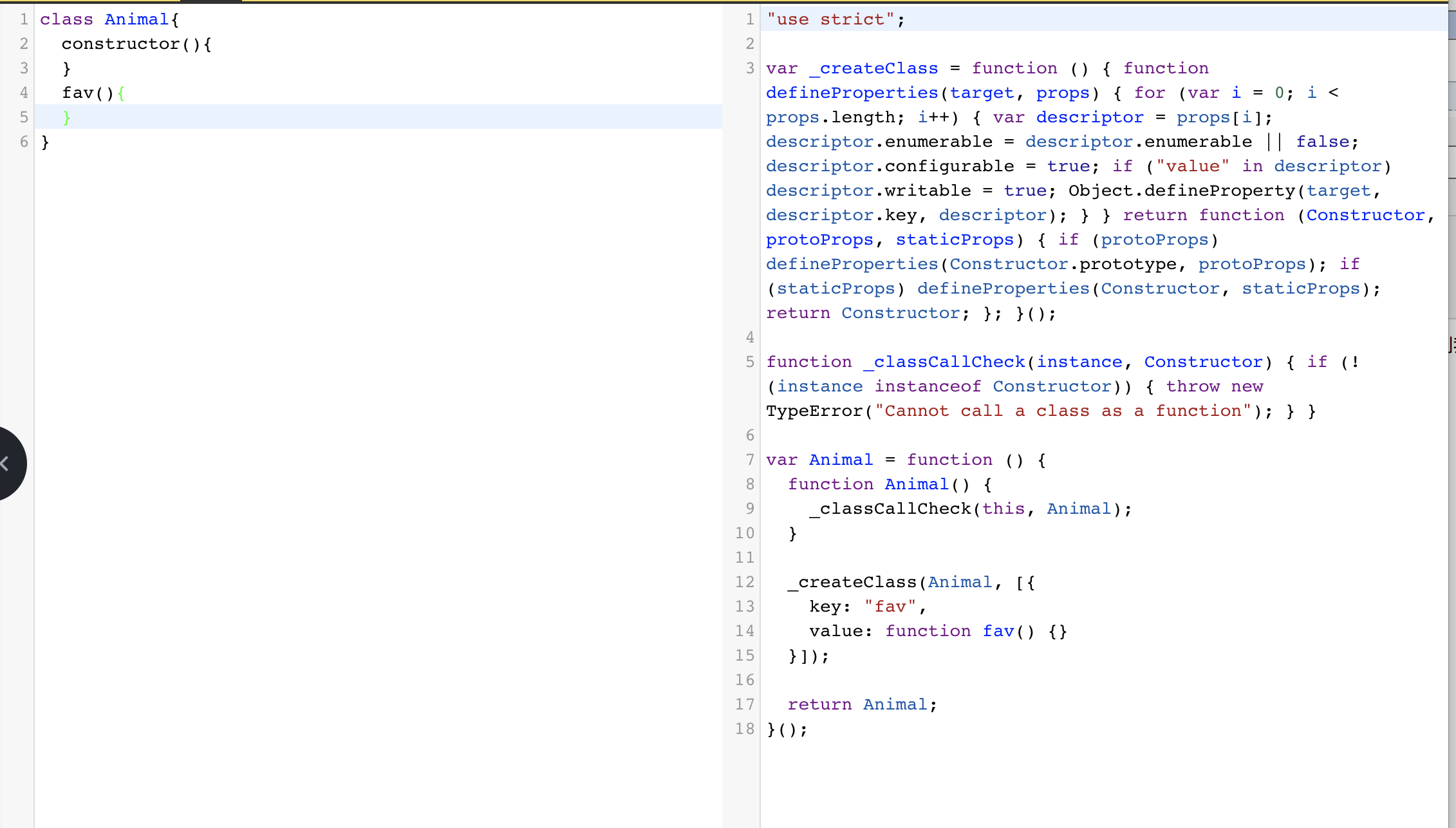
左边是我们写的es6代码,右边是通过babel这个工具编译之后的代码。这个代码能在我们各个浏览器中去识别。
所以我们成为babel,是用于编写下一代JavaScript的编译器。
模块化
在前端中一个js文件就是一个模块,在js中没有模块化的概念。
目前有四种模块化的方法
1.Commonjs
2.AMD
3.CMD
4.ES6Module
es6Module 支持import和export。跟python的import很像。但它必须在服务器环境下才支持,或者我们可能通过webpack的babel-loader将es6支持转化成es6的语言。
在这里就不给大家演示,大家了解一下即可。后面咱们使用vue开启项目之后,一使用,自然而然就明白了。