Angular 基于TypeScript,和react、vue相比,angular更适合中大型企业级项目。
一、安装前准备
安装nodejs
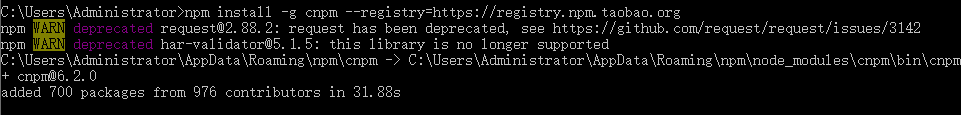
安装cnpm(npm可能安装失败,建议用npm 安装一下cnpm用淘宝镜像安装)
npm install -g cnpm --registry=https://registry.npm.taobao.org

二、使用npm或cnpm安装 Angular Cli
全局安装angular脚手架环境
npm install -g @angular/cli 或者 cnpm install -g @angular/cli
三、创建项目
1、打开项目目录
2、cd 项目目录
3、ng new 项目名称 ----- 先是Enter默认(cnpm install 可以安装项目依赖)
ng g //可以查看可创建的组件、服务等
Available Schematics:
Collection "@schematics/angular" (default):
app-shell
application
class
component
directive
enum
guard
interceptor
interface
library
module
pipe
resolver
service
service-worker
web-worker
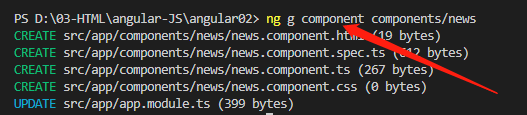
创建news组件:

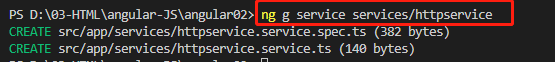
新建httpservice服务:

4、项目运行:ng serve --open
5、编译完成后会自动打开浏览器。
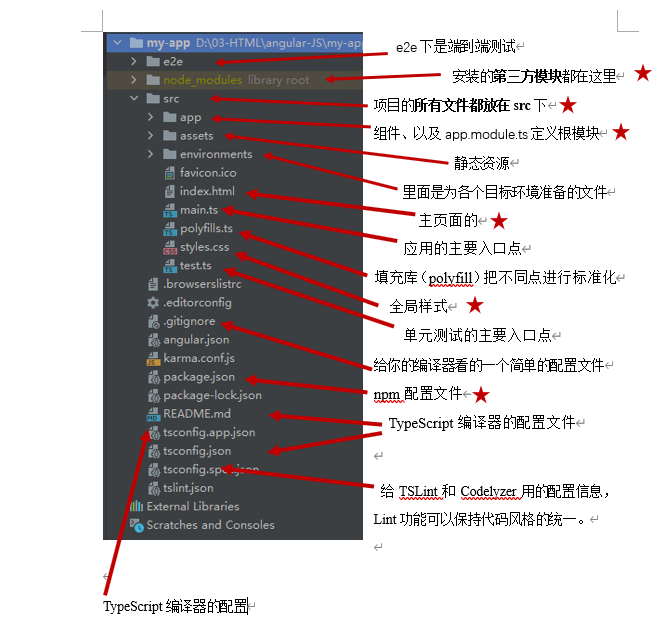
四、目录结构分析

五、VSCode中安装插件