1、版本问题
webpack的安装并不是越新越好。当使用最新版本时不使用配置文件,直接编译不生成文件甚至报错;使用3.12版本时编译文件可以成功但是不生成新文件;使用 3.5.3 版本时成功且生成新文件。所以建议使用 3.5.3 版本
而且使用最新版本时,webpack 和 webpack-cli 的版本兼容问题很多,好像是因为webpack-cli 的最新版本都还低于 webpack的最新版本。
2、报错信息:
2.1、Cannot find module 'ajv-errors'
webpack本地安装时显示Cannot find module 'ajv-errors',两种方法:
-
单独再安装该模块 npm install ajv-errors(建议使用方法2, 因为该方法可能又会使其他模块安装不完整)
-
先把node_modules目录删除,再重新npm install安装所有依赖,建议在网络良好情况下下载,如还是太慢或者出错,可以使用cnpm install, 前提是已经配置好 cnpm淘宝镜像。
2.2、cannot find module resolve-from
webpack运行 webpack-dev-server 时显示cannot find module resolve-from
解决方法:删掉node_modules ,重新npm install
3、版本问题的报错信息:
3.1、invalid "instanceof" keyword value Promise
报错:invalid "instanceof" keyword value Promise可能是因为webpack、webpack-cli、webpack-dev-server的版本兼容问题
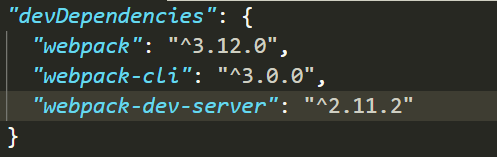
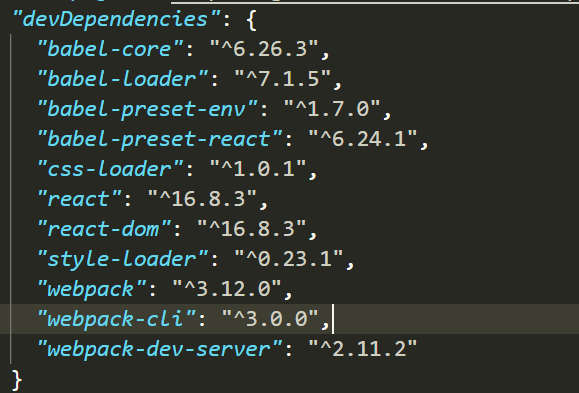
以下版本可以:

3.2、babel-core和babel-loader的兼容问题
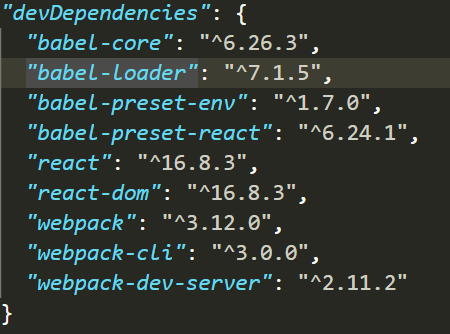
以下版本可行:

3.3、使用 css-loader 时出错
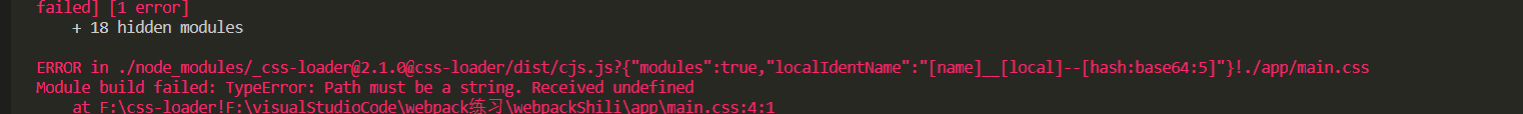
错误信息:

版本太高,安装低版本可行:css-loader@1.0.1
3.4、css-loader 在使用 css module 时添加 localIdentName 选项出错
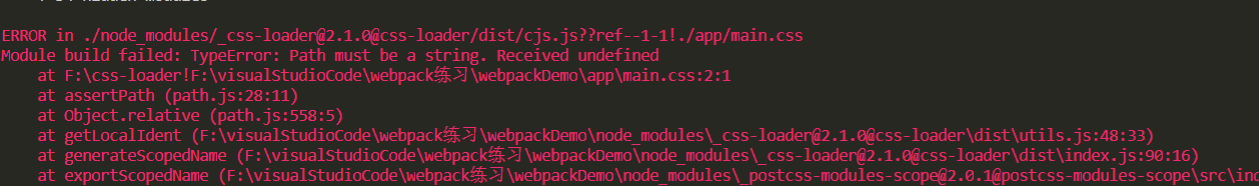
错误信息:

应该是版本问题,下面版本可兼容

在JS文件中使用 styles 引入后才有效果。
3.5、react实现热加载后浏览器不能自动刷新
react实现热加载后浏览器不能自动刷新,编译也不报错,此时可能是webpack和webpack-dev-server的版本兼容问题,可能是webpack的版本太低而webpack-dev-server的版本太高
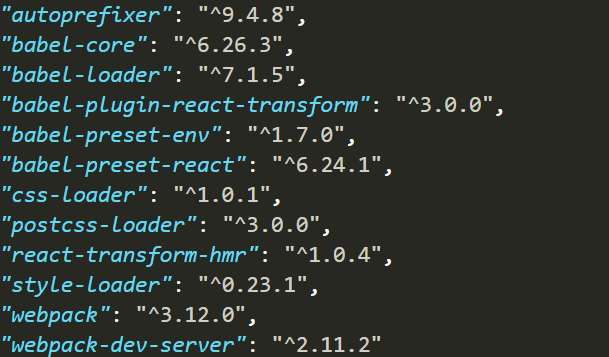
下面版本可兼容

4、使用问题
使用上的建议:webpack最好别全局安装,建议本地安装。使用时通过npm命令使用。
4.1、文本编辑问题
webpack中使用 本地服务器 webpack-dev-server 的文本编辑问题
使用自动编译代码时,可能会在保存文件时遇到一些问题。某些编辑器具有“安全写入”功能,可能会影响重新编译。
要在一些常见的编辑器中禁用此功能,请查看以下列表:
- Sublime Text 3 - 在用户首选项(user preferences)中添加
atomic_save: "false"。 - IntelliJ - 在首选项(preferences)中使用搜索,查找到 "safe write" 并且禁用它。
- Vim - 在设置(settings)中增加
:set backupcopy=yes。 - WebStorm - 在
Preferences > Appearance & Behavior > System Settings中取消选中 Use"safe write"。