uwsgi是提供动态服务的
nginx反向代理
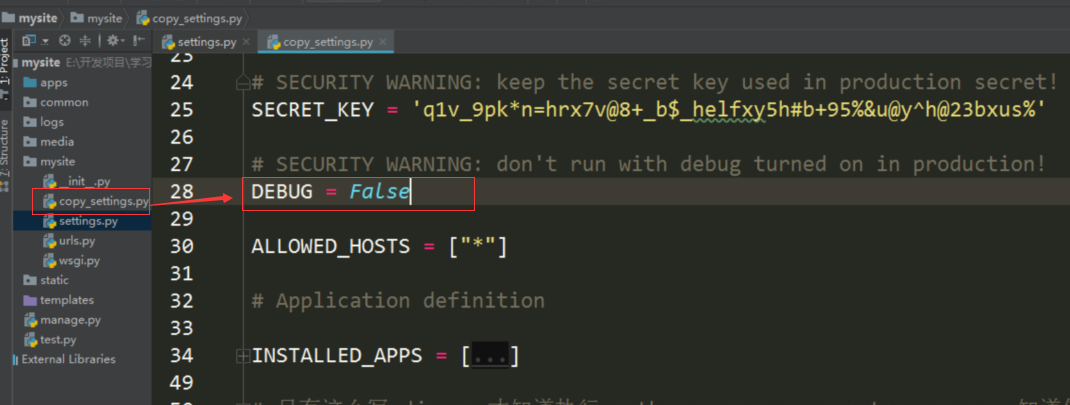
在项目中创建一个settings.py的副本。我这里重命名为copy_settings.py,将配置文件中的DEBUG=False

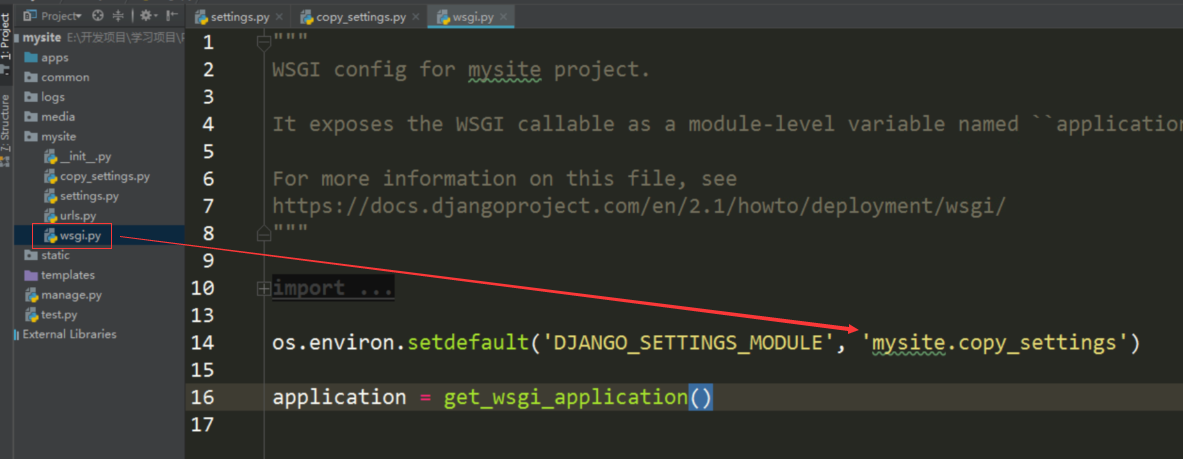
修改项目下wsgi.py的启动配置文件名称

环境配置:
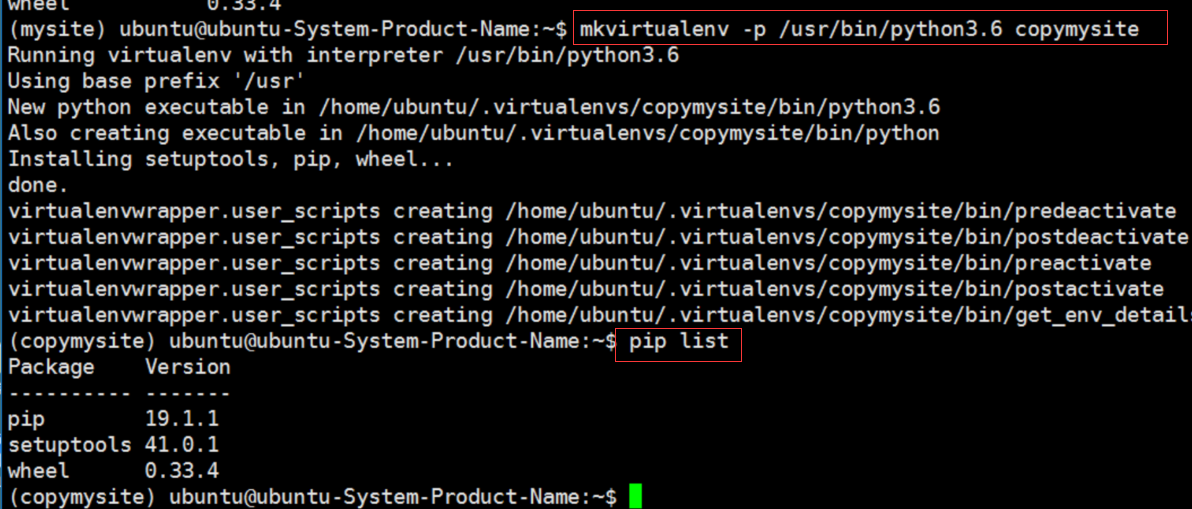
第一步:在Linux系统中创建一个运行虚拟环境 执行:mkvirtualenv -p /usr/bin/python3.6 copymysite

第二步:将开发项目中虚拟环境中的依赖包安装到创建的这个虚拟环境中
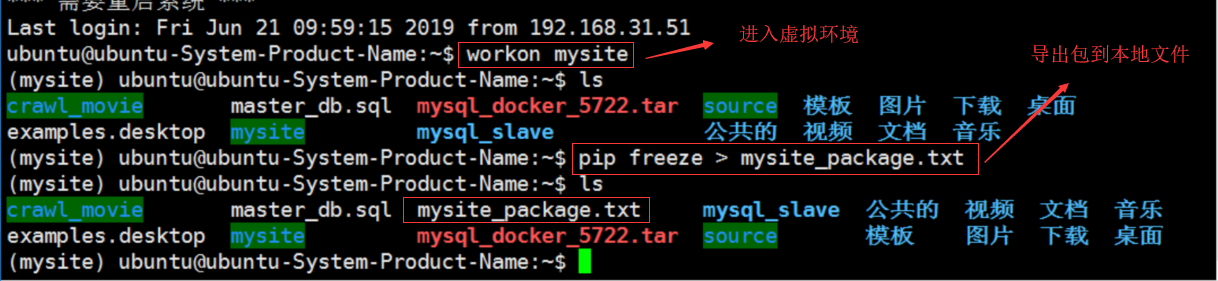
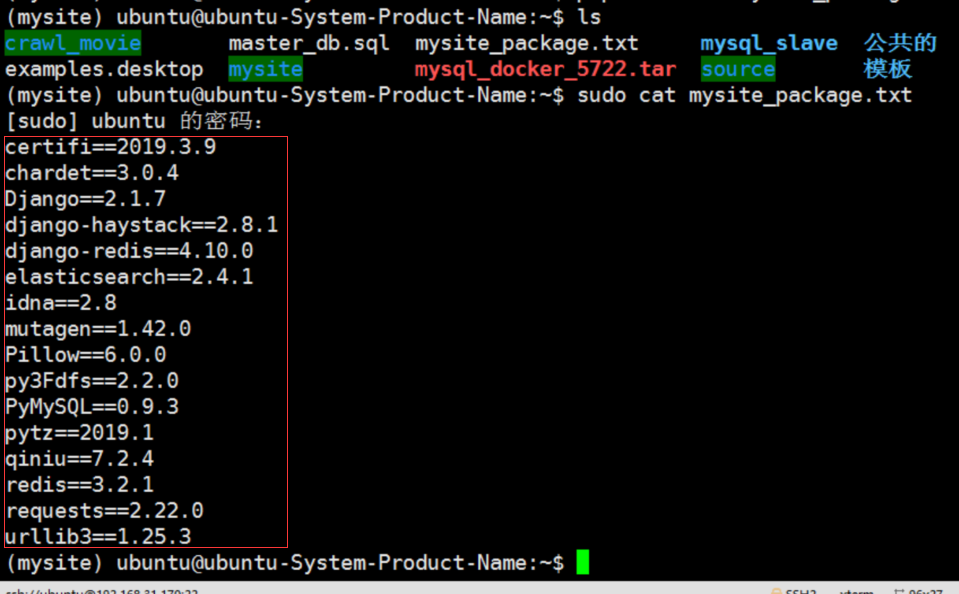
2-1:首先进入开发项目的虚拟环境中导出包列表

查看项目依赖的包

2-2 在新创建的正式虚拟环境中安装上面的包(如果上面有些包是通过离线包安装的,就需要从列表中删除,然后通过离线包安装)

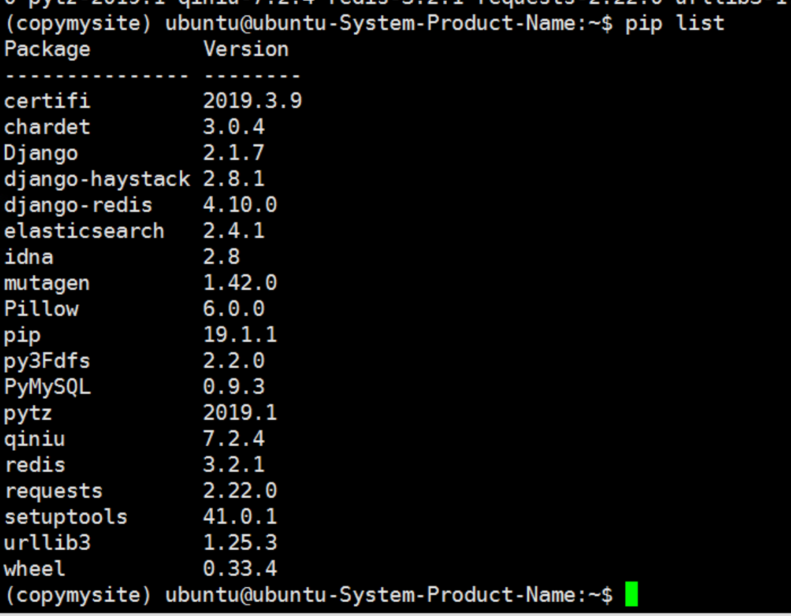
查看安装的包就和开发环境中的包是一样的

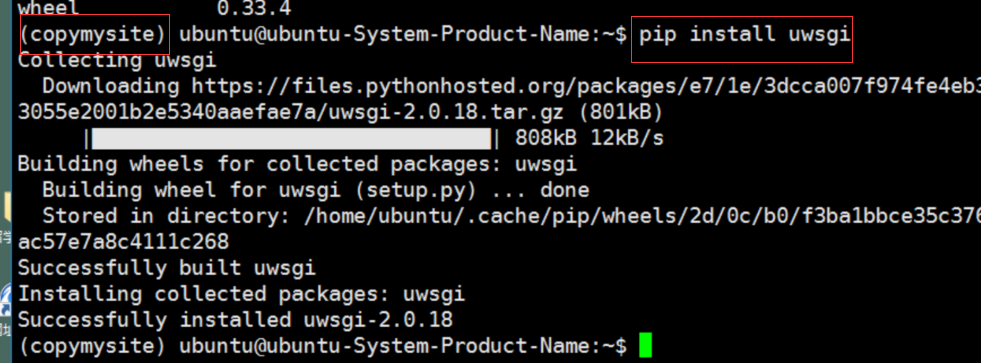
第三步:安装uwsgi

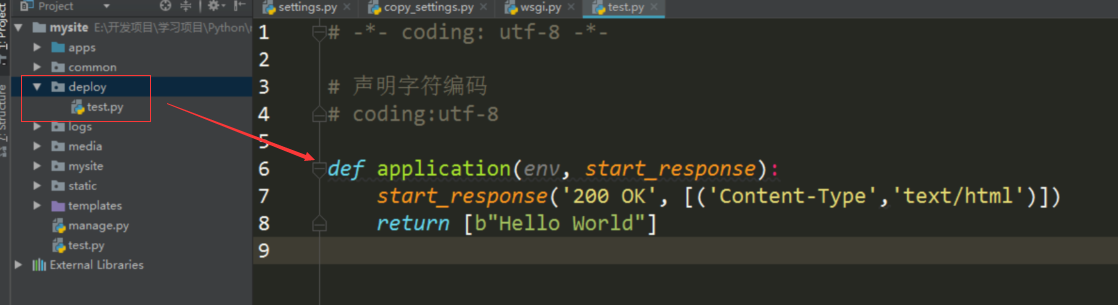
测试uwsgi是否安装成功,在项目中创建一个deploy文件夹,在里面创建一个测试文件test.py文件

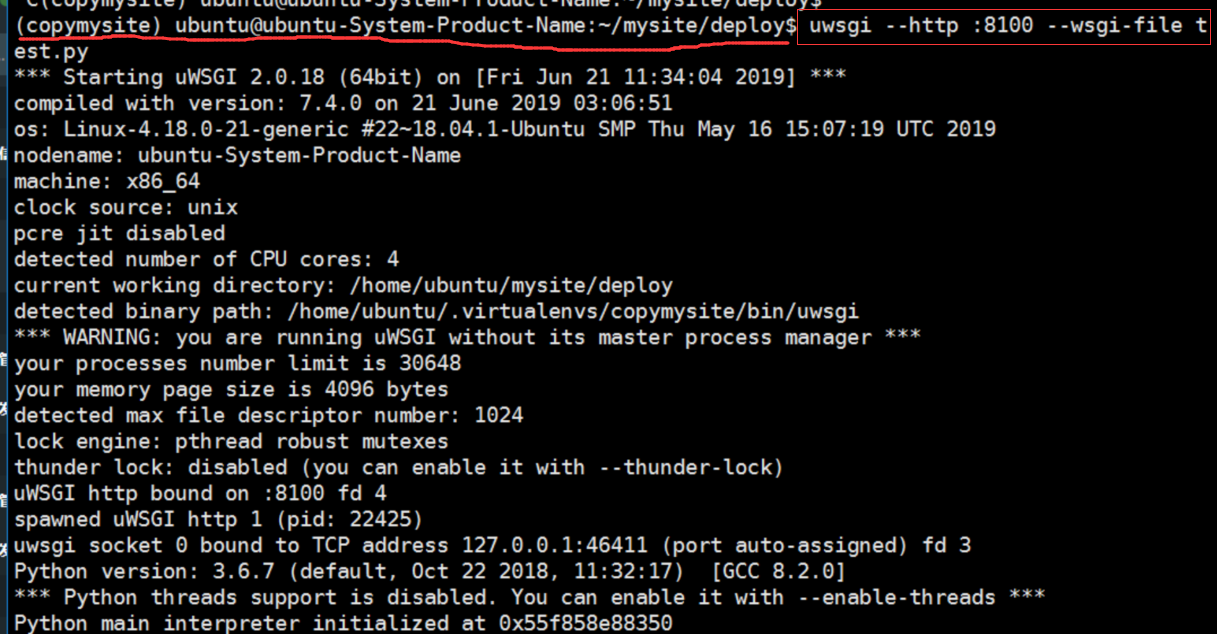
执行测试命令,一定要进入到当前测试文件的路径中

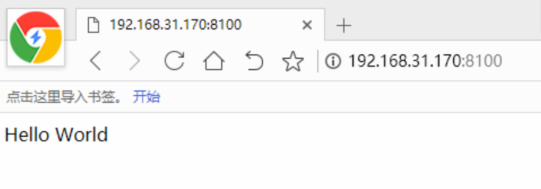
浏览器测试:

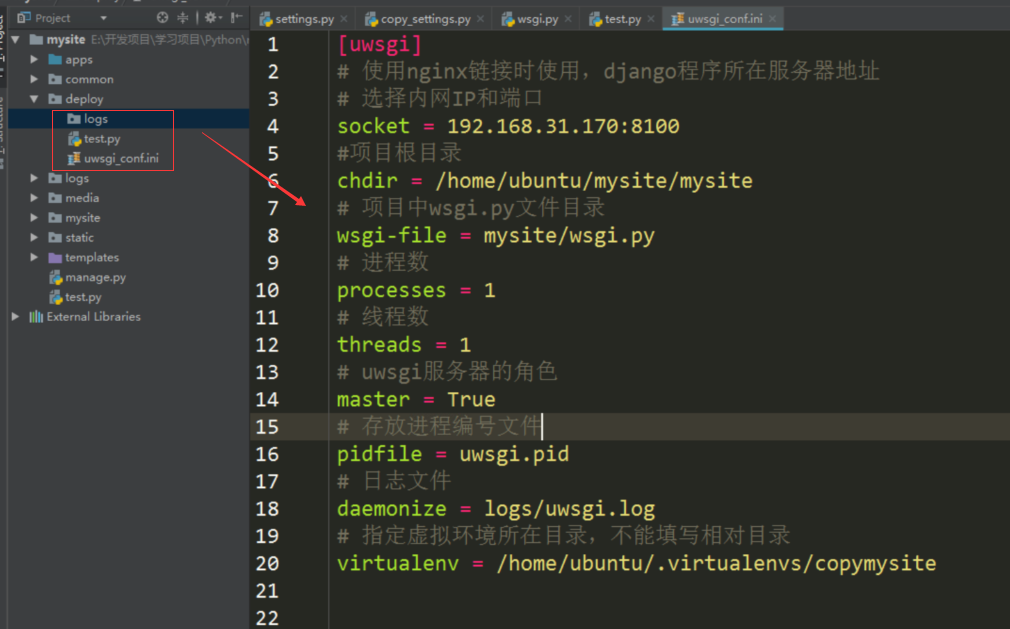
第四步:配置uwsgi,在deploy文件中创建一个uwsgi_conf.ini文件和logs文件夹,配置内容如下:

第五步:启动uwsgi,进入虚拟环境切换到项目中的deploy文件目录中
启动uwsgi:uwsgi --ini uwsgi_conf.ini &
停止uwsgi:uwsgi --stop uwsgi.pid
sudo pkill -f uwsgi 全部停止后uwsgi 会自动重启
查看状态
ps aux|grep uwsgi
第六步:Nginx安装与配置
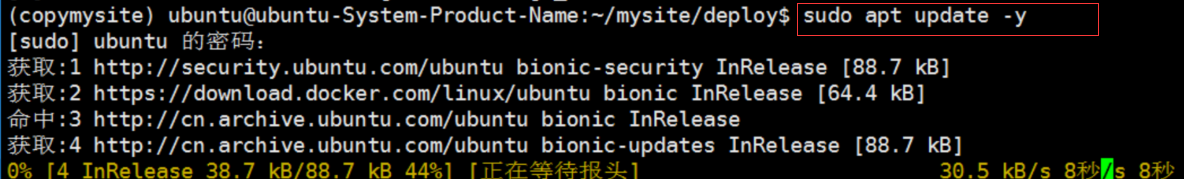
6-1:安装nginx 首先执行 sudo apt update -y

执行安装:sudo apt install nginx -y

开启和查看开启状态:

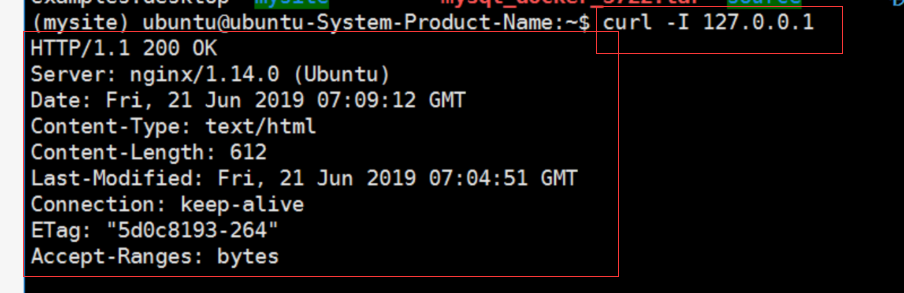
测试:

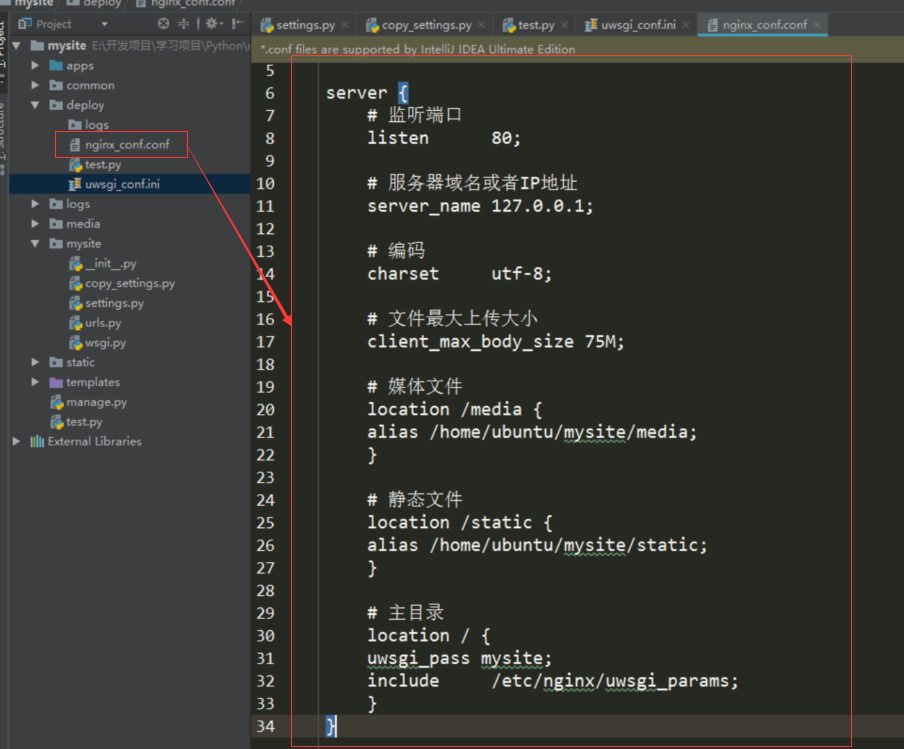
第七步:项目中添加nginx配置文件,在deploy文件夹中创建nginx_conf.conf配置文件,内容如下:
7-1

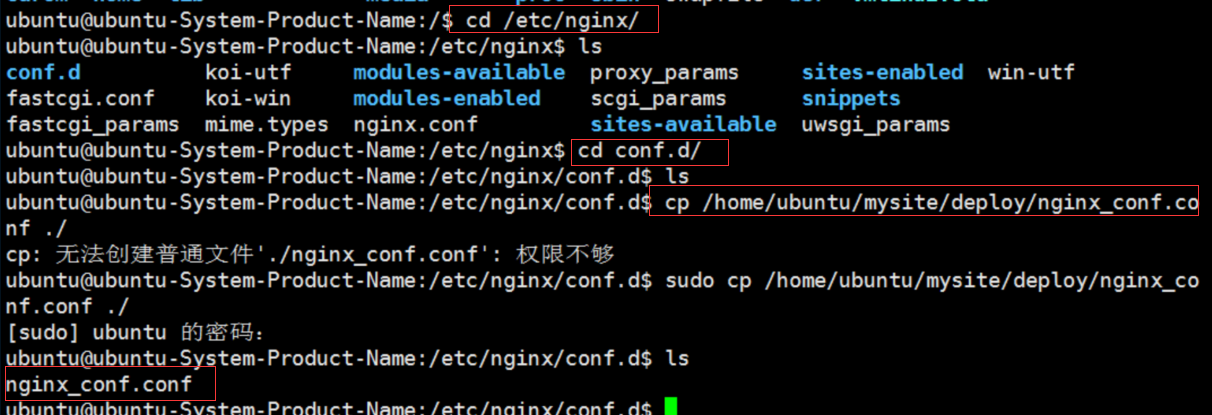
7-2:将上面创建的配置文件复制到 /etc/nginx/conf.d文件夹中去或者加入到配置中
注意:将该配置文件加入到nginx的启动配置文件中 获取覆盖原配置文件
sudo ln -s 你的目录/mysite/deploy/nginx_conf.conf

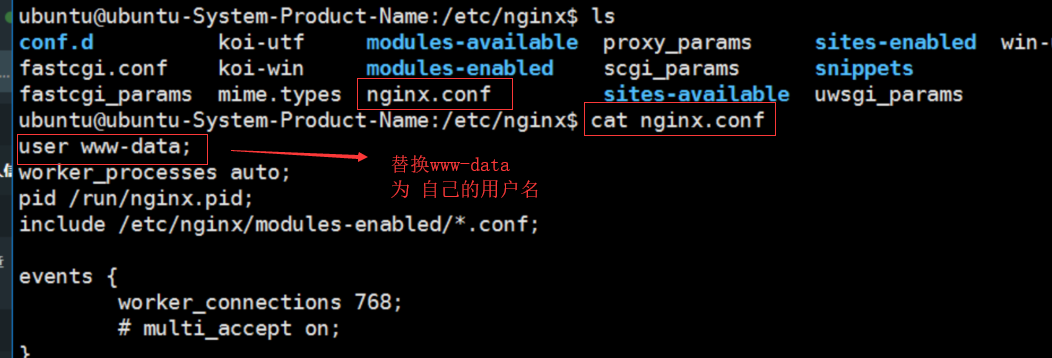
7-3:如果是第一次使用nginx 需要添加用户到nginx.conf 配置文件中

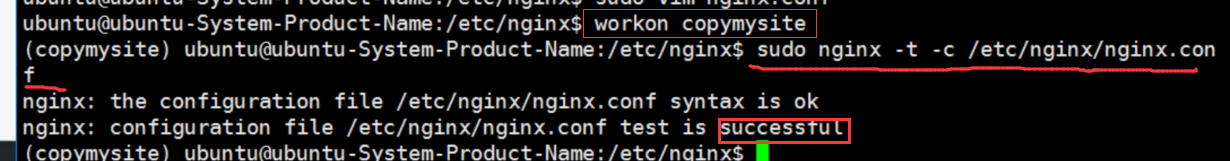
7-4:测试nginx配置文件是否正确

7-5:重新加载配置
sudo nginx -c /etc/nginx/nginx.conf
sudo nginx -s reload
重启nginx sudo systemctl restart nginx
重启第二中方式:
pkill -f ninx
nginx
完成部署,在浏览器中输入IP地址即可访问网站了........