一、支付类型:
支付宝支付:
支付宝app内的网页支付;
app外(即普通浏览器)网页支付;
微信支付:
微信app内的支付(在这里叫公众号支付)
app外的支付(微信H5支付);
微信公众号的支付宝支付;
二、微信内支付
微信浏览器内调起微信支付也就是微信公众号支付
有2种实现方式
1.使用微信的内置js对象 WeixinJSBridge(本人使用的此方法)交易类型:jsapi
function onBridgeReady(){ WeixinJSBridge.invoke( 'getBrandWCPayRequest', { "appId":"wx2421b1c4370ec43b", //公众号名称,由商户传入 "timeStamp":"1395712654", //时间戳,自1970年以来的秒数 "nonceStr":"e61463f8efa94090b1f366cccfbbb444", //随机串 "package":"prepay_id=u802345jgfjsdfgsdg888", "signType":"MD5", //微信签名方式: "paySign":"70EA570631E4BB79628FBCA90534C63FF7FADD89" //微信签名 }, function(res){ if(res.err_msg == "get_brand_wcpay_request:ok" ){ // 使用以上方式判断前端返回,微信团队郑重提示: //res.err_msg将在用户支付成功后返回ok,但并不保证它绝对可靠。 } }); } if (typeof WeixinJSBridge == "undefined"){ if( document.addEventListener ){ document.addEventListener('WeixinJSBridgeReady', onBridgeReady, false); }else if (document.attachEvent){ document.attachEvent('WeixinJSBridgeReady', onBridgeReady); document.attachEvent('onWeixinJSBridgeReady', onBridgeReady); } }else{ onBridgeReady(); }
封装
//微信浏览器支付 function wxpay(params,callback){ if (typeof WeixinJSBridge == "undefined"){ if( document.addEventListener ){ document.addEventListener('WeixinJSBridgeReady', onBridgeReady(params,callback), false); }else if (document.attachEvent){ document.attachEvent('WeixinJSBridgeReady', onBridgeReady(params,callback)); document.attachEvent('onWeixinJSBridgeReady', onBridgeReady(params,callback)); } }else{ onBridgeReady(params,callback); } } function onBridgeReady(params,callback){ var that = this WeixinJSBridge.invoke( 'getBrandWCPayRequest', { "appId":params.appId, "timeStamp":params.timeStamp, "nonceStr":params.nonceStr, "package":params.package, "signType":params.signType, "paySign":params.paySign }, function(res){ callback(res) } ); }
2.引入微信jssdk调用里面的内置方法发起支付
2-1.在入口引入jssdk文件
<script src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js></script>
2-2.引入jssdk文件后权限验证
wx.config({ debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: '', // 必填,企业号的唯一标识,此处填写企业号corpid timestamp: , // 必填,生成签名的时间戳 nonceStr: '', // 必填,生成签名的随机串 signature: '',// 必填,签名,见附录1 jsApiList: [] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2 });
2-3.通过相应的api验证权限是否注入成功
wx.ready(function(){ // config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,
所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。 });
2-4.验证成功后jssdk里面的API接口就能够调用了,里面有支付相关的接口
wx.chooseWXPay({ appId: 'wx23841cce7185b550', timestamp: '1461300911', // 支付签名时间戳,注意微信jssdk中的所有使用timestamp字段均为小写。但最新版的支付后台生成签名使用的timeStamp字段名需大写其中的S字符 nonceStr: '5719aeafb587f', // 支付签名随机串,不长于 32 位 package: 'prepay_id=wx20160422125512b7d2205c9c0913643939', // 统一支付接口返回的prepay_id参数值,提交格式如:prepay_id=***) signType: 'MD5', // 签名方式,默认为'SHA1',使用新版支付需传入'MD5' paySign: '5DAB1DDABE1AD34E8FF3386AE971B727', // 支付签名 success: function(res) { // 支付成功后的回调函数 if (res.errMsg == "chooseWXPay:ok") { //支付成功 alert('支付成功'); } else { alert(res.errMsg); } }, cancel: function(res) { //支付取消 alert('支付取消'); } });
3.判断微信环境
3-1 是否为微信浏览器
原理:判断 ua 中是否有字段 “micromessenger"
代码
var userAgent = navigator.userAgent.toLowerCase(); var isWechat = userAgent.match(/micromessenger/i) == "micromessenger";
或者
function isWechat () { var ua = window.navigator.userAgent.toLowerCase() if (ua.indexOf('micromessenger') > -1) { return true } return false }
3-2 判断是否是微信的PC端
var userAgent = navigator.userAgent.toLowerCase(); var isWechat = userAgent.match(/micromessenger/i) == "micromessenger"; var isWindowsWechat = isWechat && userAgent.match(/windows/i) == "windows";
三 、微信h5支付(交易类型mweb)
前端只需拿到后台返回的mweb_url后进行跳转
效果图:
https://www.cnblogs.com/websmile/p/11165144.html
四、PC端微信支付(交易类型native)
1、前端只需展示后台返回的支付二维码
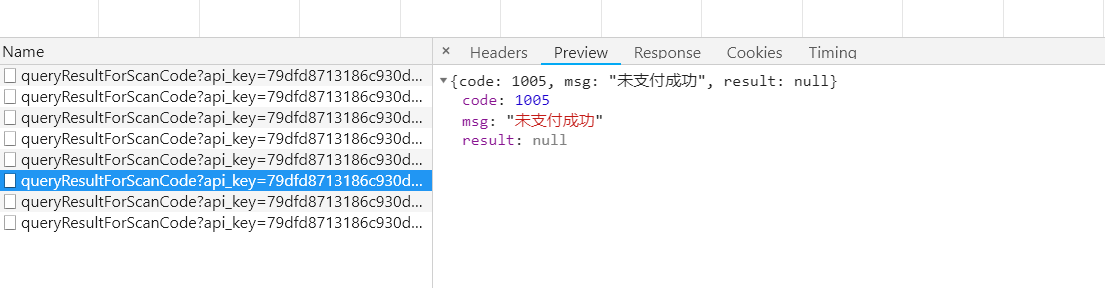
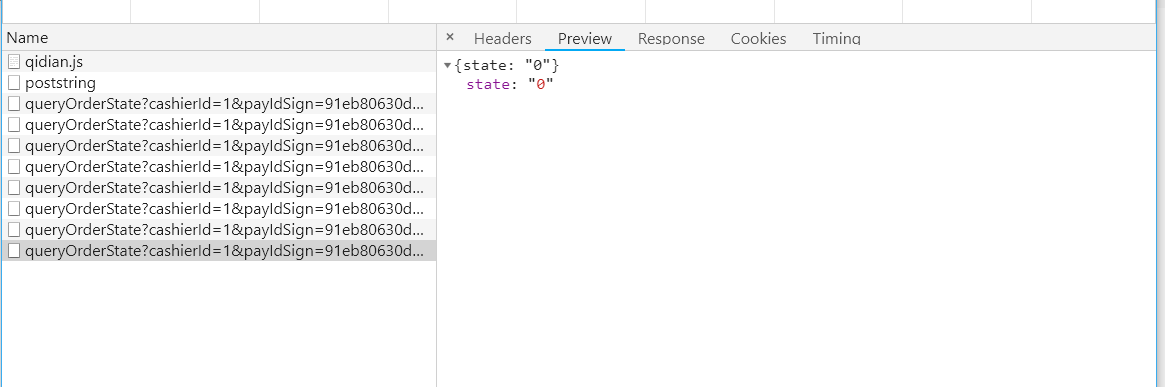
2、定时的去查询订单接口 支付成功后页面跳转或者其他操作
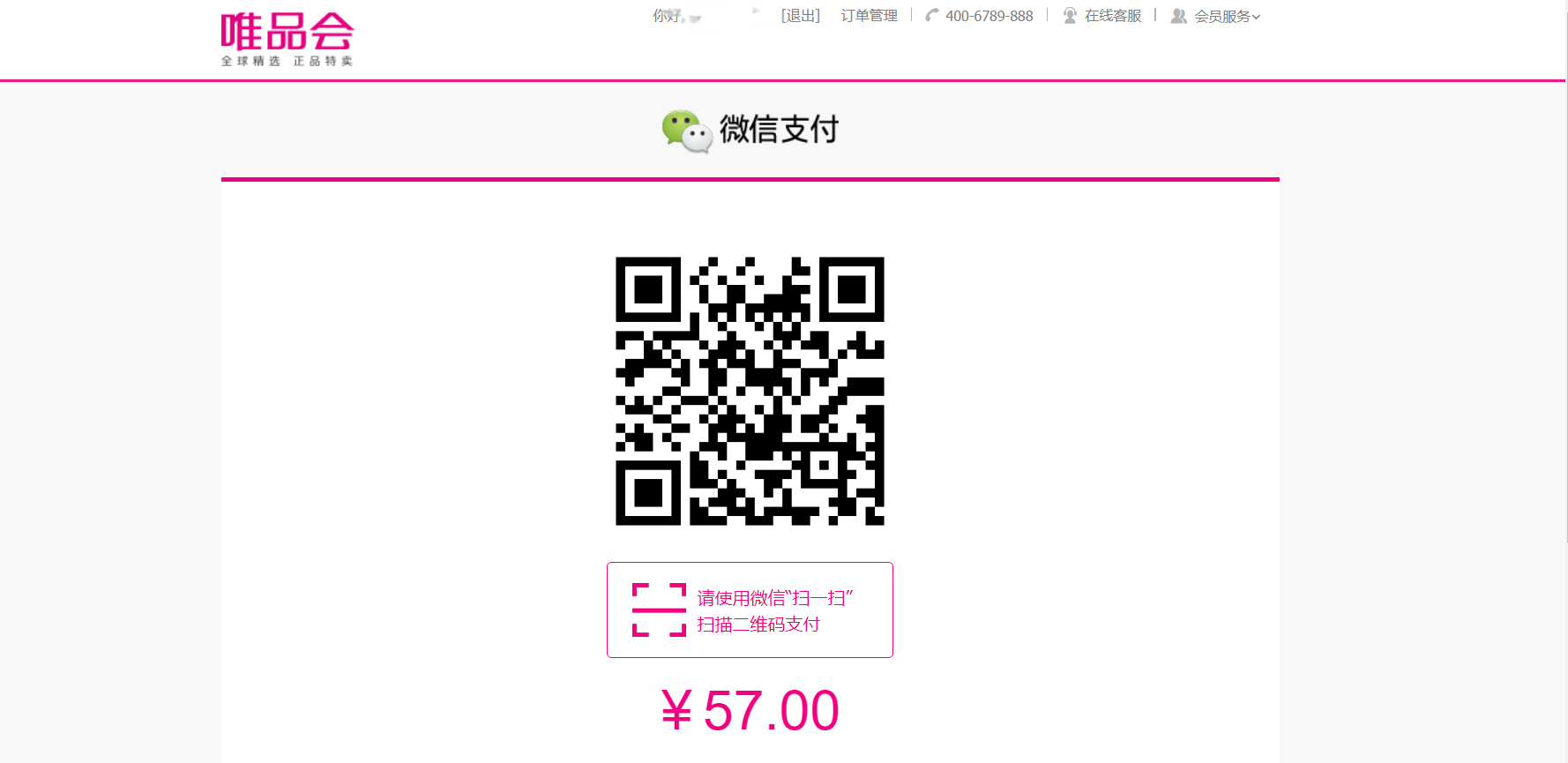
案例1:唯品会


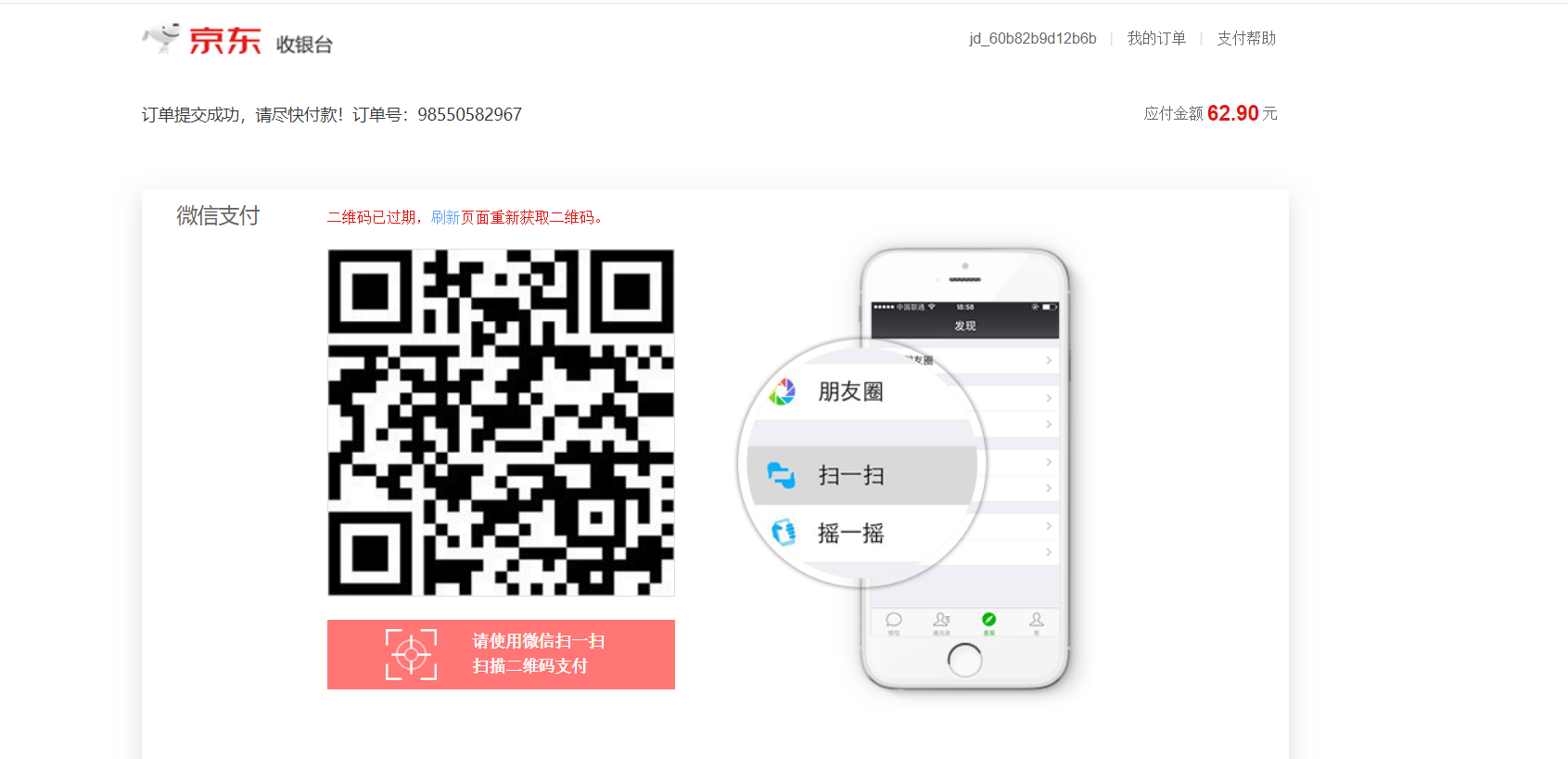
案例2:京东支付


五、pc端支付宝支付
后台会返回一个form表单 前端在窗口打开就行(使用的document.write(‘form表单’))
或者(建议使用)
const div = document.createElement('div');
div.innerHTML = (results.data[0]); //res.data是返回的表单
document.body.appendChild(div);;
document.forms.alipaysubmit.submit();
效果:

六、支付宝内支付
http://myjsapi.alipay.com/jsapi/index.html
七、微信公众号的支付宝支付
https://www.jianshu.com/p/9e8dba48b628
八、支付宝手机网站支付