1 color 字体颜色
定义元素内文字颜色。
语法:color:颜色名|十六进制|RGB
color属性用于定义文本的颜色,其取值方式有如下3种:
1)预定义的颜色值,如red,green,blue等。
2)十六进制,如#FF0000,#FF6600,#29D794等。实际工作中,十六进制是最常用的定义颜色的方式。
3)RGB代码,如红色可以表示为rgb(255,0,0)或rgb(100%,0%,0%)。
需要注意的是,如果使用RGB代码的百分比颜色值,取值为0时也不能省略百分号,必须写为0%。
2 font-size 字号大小
定义元素内文字大小。
语法:font-size:绝对单位|相对单位。


3 font-family 字体
font-family属性用于设置字体。
语法:font-family:具体字体名,字体集


如果只写字符集:比如p{font-family:"Serif"}那么就浏览器就会默认选择这个字符集其中的一种,不同浏览器可能会选取不同的字体。
网页中常用的字体有宋体、微软雅黑、黑体等,例如将网页中所有段落文本的字体设置为微软雅黑,可以使用如下CSS样式代码:p{ font-family:"微软雅黑";}
可以同时指定多个字体,中间以逗号隔开,表示如果浏览器不支持第一个字体,则会尝试下一个,直到找到合适的字体。
技巧 1. 现在网页中普遍使用14px+。 2. 尽量使用偶数的数字字号。ie6等老式浏览器支持奇数会有bug。 3. 各种字体之间必须使用英文状态下的逗号隔开。 4. 中文字体需要加英文状态下的引号,英文字体一般不需要加引号。当需要设置英文字体时,英文字体名必须位于中文字体名之前。 5. 如果字体名中包含空格、#、$等符号,则该字体必须加英文状态下的单引号或双引号,例如font-family: "Times New Roman";。 6. 尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示。
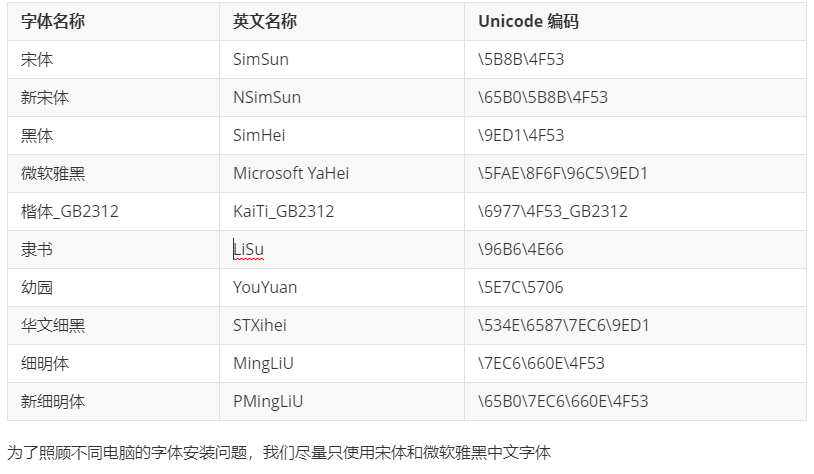
CSS Unicode字体
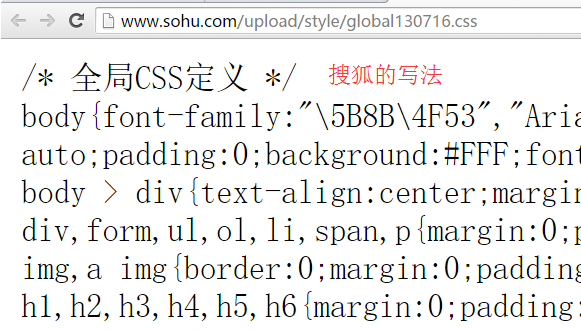
在 CSS 中设置字体名称,直接写中文是可以的。但是在文件编码(GB2312、UTF-8 等)不匹配时会产生乱码的错误。xp 系统不支持 类似微软雅黑的中文。
方案一: 你可以使用英文来替代。 比如 font-family:"Microsoft Yahei"。
方案二: 在 CSS 直接使用 Unicode 编码来写字体名称可以避免这些错误。使用 Unicode 写中文字体名称,浏览器是可以正确的解析的。 font-family: "5FAE8F6F96C59ED1",表示设置字体为“微软雅黑”。

可以通过escape() 来测试属于什么字体。

4 font-weight 字体粗细
字体加粗除了用 b 和 strong 标签之外,可以使用CSS 来实现,但是CSS 是没有语义的。
font-weight属性用于定义字体的粗细,其可用属性值:normal、bold、bolder、lighter、100~900(100的整数倍)。
技巧:
默认normal。数字 400 等价于 normal,而 700 等价于 bold。但是我们更喜欢用数字来表示。
5 font-style 字体风格
字体倾斜除了用 i 和 em 标签之外,可以使用CSS 来实现,但是CSS 是没有语义的。
font-style属性用于定义字体风格,如设置斜体、倾斜或正常字体,其可用属性值如下:
normal:默认值,浏览器会显示标准的字体样式。
italic:浏览器会显示斜体的字体样式。
oblique:浏览器会显示倾斜的字体样式。
技巧:
平时我们很少给文字加斜体,反而喜欢给斜体标签(em,i)改为普通模式。
6 font-variant 字体变形
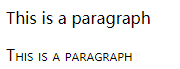
设置元素中文本为小型大写字母。
语法:font-variant:normal|small-caps。

font属性简写
font属性用于对字体样式进行综合设置,其基本语法格式如下:
|
1
|
选择器{font: font-style font-variant font-weight font-size/line-height font-family;} |
使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,各个属性以空格隔开。
注意:其中不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用。
7 @font-face(CSS3)
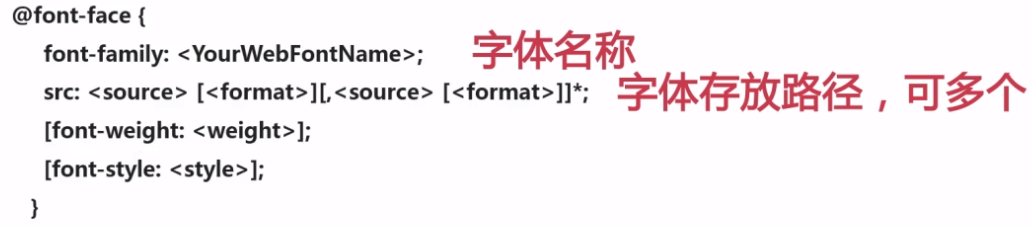
@font-face的语法规则
 前两项必选!
前两项必选!

IE4开始就有这个思想了!
@font-face的取值说明

@font-face的字体格式

 不兼容IE浏览器。
不兼容IE浏览器。
 目前的最佳格式。不兼容手机端。
目前的最佳格式。不兼容手机端。

 不兼容IE和火狐。
不兼容IE和火狐。
@font-face的字体的应用


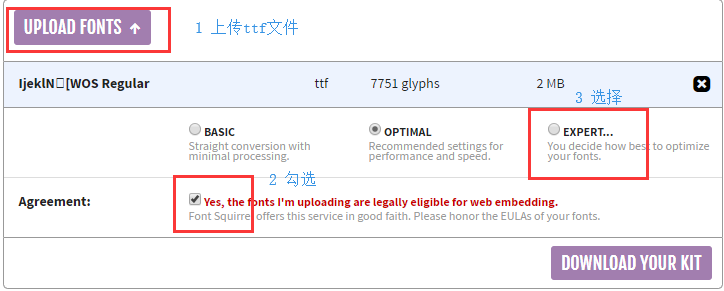
@font-face获取特殊字体

进入generator



尽量不要用特殊字体,影响性能,实在不行可以用图片代替。
转载于:https://www.cnblogs.com/superjishere/p/11642226.html,仅供个人学习使用
