使用font-awesome
npm install --save font-awesome
修改 src/main.js 增加
import 'font-awesome/scss/font-awesome.scss'
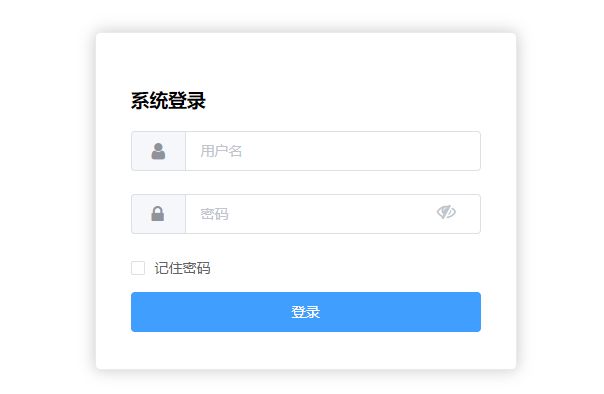
1 login页面增加图标
效果如下

修改原来的用户输入框
<template slot="prepend"><span class="fa fa-user fa-lg" style=" 13px"></span></template>
和密码输入框
<template slot="prepend"><span class="fa fa-lock fa-lg" style=" 13px"></span></template>
<template slot="suffix"><span class="password-eye" @click="showPassword" :class="eyeType"></span></template>
给"眼睛"增加click事件
/** ... */
pwdType: 'password',
eyeType: 'fa fa-eye-slash fa-lg'
/** ... */
showPassword() {
if (this.pwdType === 'password') {
this.pwdType = ''
this.eyeType = 'fa fa-eye fa-lg'
} else {
this.pwdType = 'password'
this.eyeType = 'fa fa-eye-slash fa-lg'
}
}
2 简单实现记住密码
成功登陆后把用户名和密码存入cookie,再次进入页面时读取cookie
/** ... */
setCookie(name, pass, days){
let expire = new Date()
expire.setDate(expire.getDate() + days)
document.cookie = `C-username=${name};expires=${expire}`
document.cookie = `C-password=${pass};expires=${expire}`
},
getCookie(){
if(document.cookie.length){
let arr = document.cookie.split('; ')
for(let i=0; i<arr.length; i++){
let arr2 = arr[i].split('=')
if(arr2[0] === 'C-username'){
this.ruleForm2.username = arr2[1]
}else if(arr2[0] === 'C-password'){
this.ruleForm2.password = arr2[1]
this.rememberme = true
}
}
}
},
// 修改为空,天数为-1
deleteCookie(){
this.setCookie('', '', -1);
}
/** ... */
// 登陆成功 保存帐号密码
if(this.rememberme){
this.setCookie(this.ruleForm2.username, this.ruleForm2.password, 7)
}else{
this.deleteCookie()
}
/** ... */
// 页面载入后读取cookie
mounted(){
this.getCookie()
}