一、初始化react项目
1、安装yarn(推荐使用 yarn 管理 npm 依赖)
$ npm i yarn tyarn -g
# 后面文档里的 yarn 换成 tyarn
$ tyarn -v

2、初始化项目

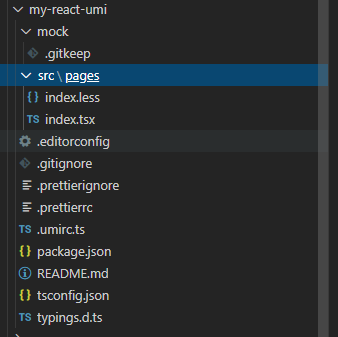
当前目录结构

3、安装依赖
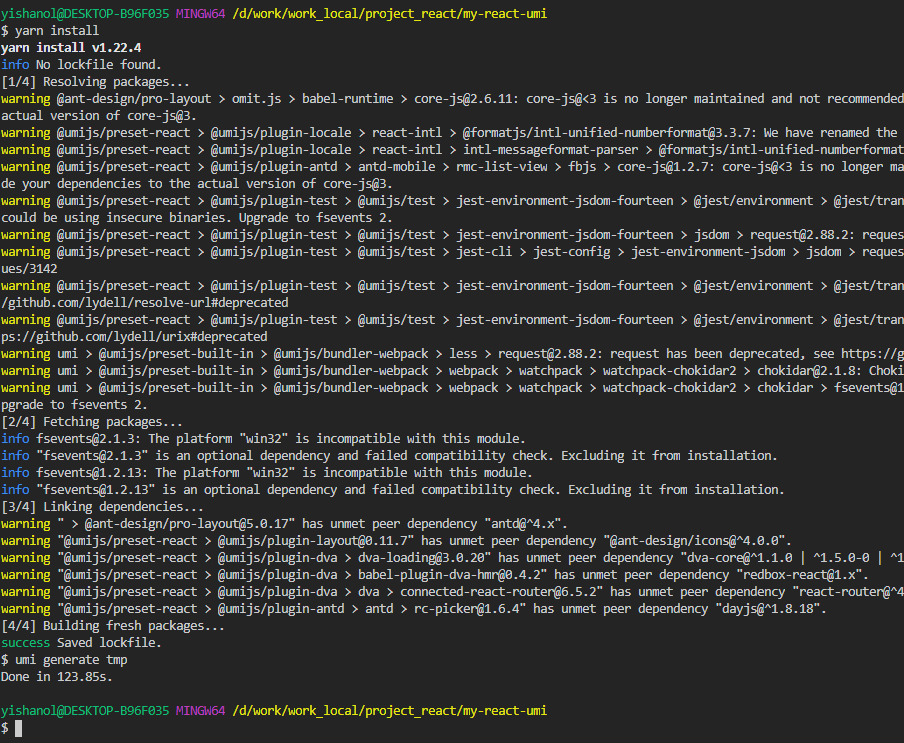
$ yarn install

4、初始化完成,启动项目
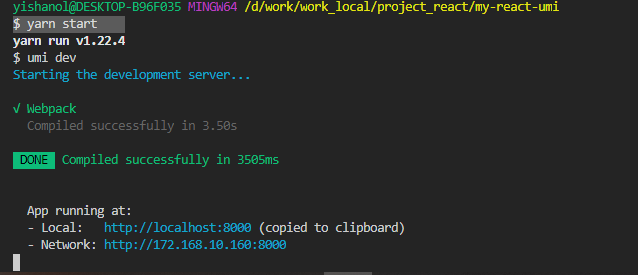
$ yarn start


5、修改配置
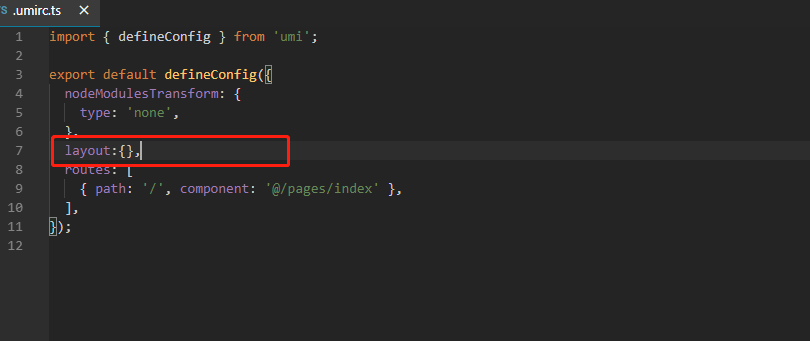
默认的脚手架内置了 @umijs/preset-react,包含布局、权限、国际化、dva、简易数据流等常用功能。比如想要 ant-design-pro 的布局,编辑 .umirc.ts 配置 layout: {},并且需要安装 @ant-design/pro-layout。

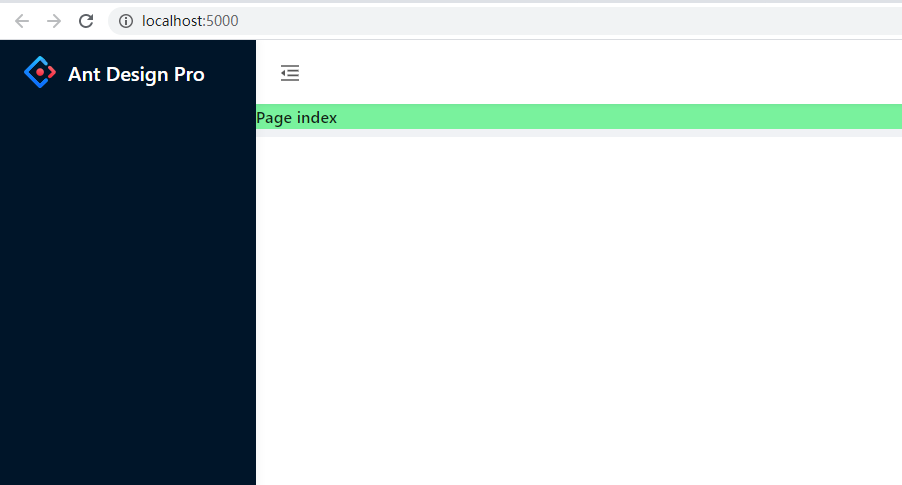
页面效果

6、部署发布
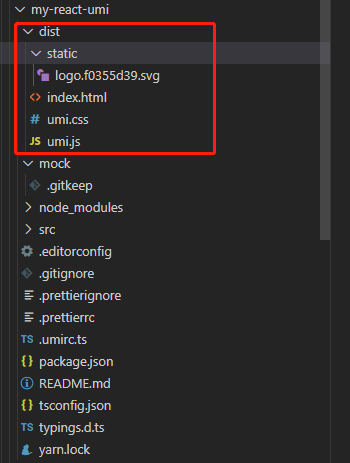
$ yarn build (构建产物默认生成到 ./dist 下,然后通过 tree 命令查看,)


7、本地验证(发布之前,可以通过 serve 做本地验证)
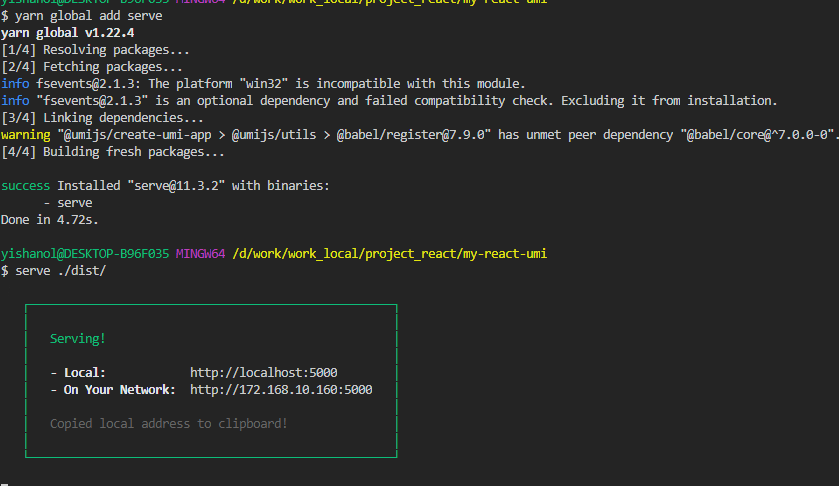
$ yarn global add serve
$ serve ./dist


8、部署
本地验证完,就可以部署了。你需要把 dist 目录部署到服务器上。