事件冒泡,具有两面性的,有时候给我们带来bug,有时候优点也很明显。
1.事件冒泡是什么?
当一个元素接收到事件的时候 会把他接收到的事件传给自己的父级,一直到window 。(注意这里传递的仅仅是事件 并不传递所绑定的事件函数。所以如果父级没有绑定事件函数,就算传递了事件 也不会有什么表现 但事件确实传递了。)
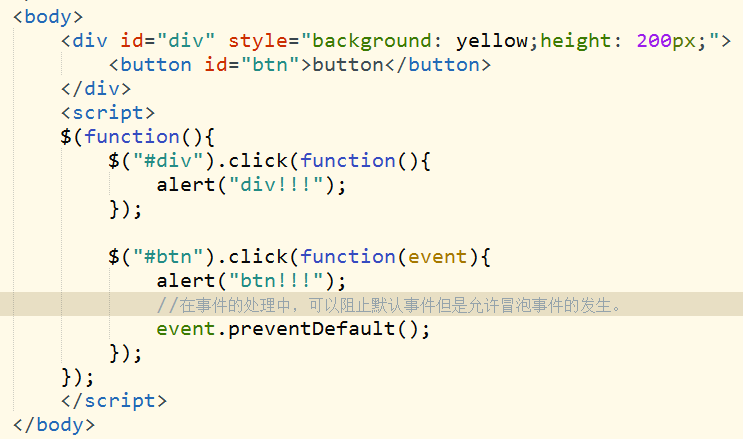
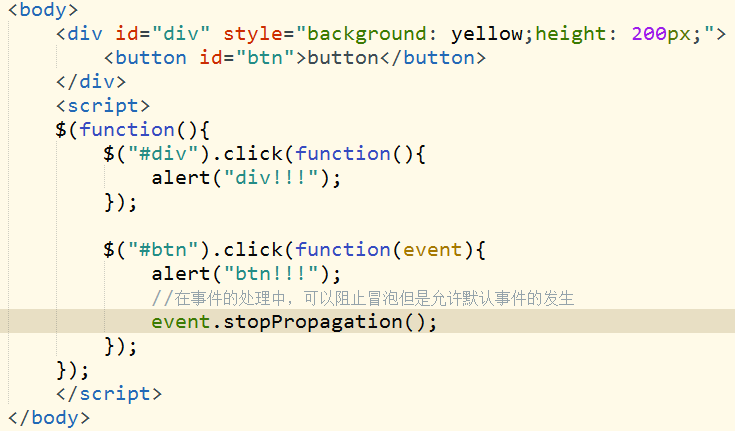
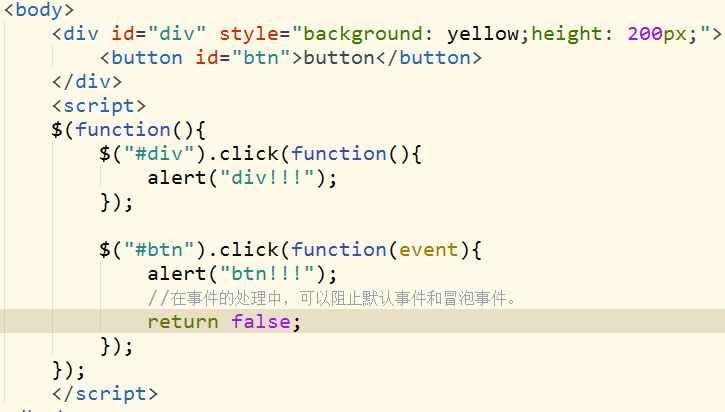
2.jquery阻止事件起泡




3.事件委托:也称事件代理 就是利用冒泡的原理 把加事件加到父级上,触发执行效果
A.提高性能
通过冒泡原理进行事件委托,我们可以把事件只加给父级 ul 这样不管移入哪个 li ,都会触发父级的移入事件。
事件对象中的一个属性——就是事件源 (不管事件绑定在那个元素中 都指的是实际触发事件的那个的目标),就是能获取到你当前鼠标所在的LI。
B.新添加的元素还会有之前的事件
例如:点击某个按钮,可以在列表中再创建一个li,因为新创建的li没有加事件,所以是不具备之前的list中的事件功能,但是用事件委托的方法,新的li,同样有这个事件。由于事件是加在父亲上面的,父亲在,事件在。