在模仿CSSDesk时,发现它好像用了 ACE & SHJS & jqueryUI_resizeable 3个js插件
就随意做了下测试,不然不好模仿了
----
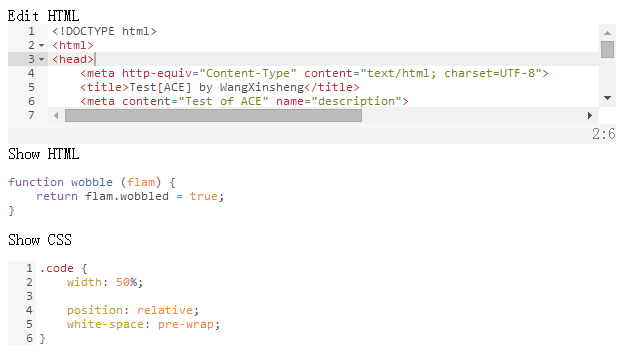
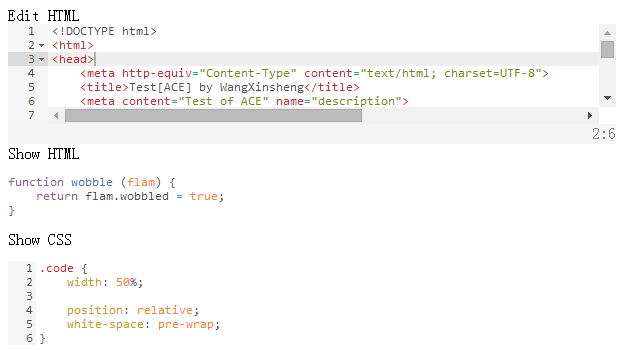
1. ACE
效果:


测试代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 5 <title>Test[ACE] by WangXinsheng</title> 6 <meta content="Test of ACE" name="description"> 7 8 <style type="text/css" media="screen"> 9 body { 10 overflow: auto; 11 } 12 13 #editor { 14 margin: 0; 15 position: relative; 16 top: 0; 17 bottom: 0px; 18 left: 0; 19 right: 0; 20 height: 100px; 21 width: 100%; 22 } 23 24 #statusBar { 25 margin: 0; 26 padding: 0; 27 position: relative; 28 left: 0; 29 right: 0; 30 bottom: 0; 31 height: 20px; 32 background-color: rgb(245, 245, 245); 33 color: gray; 34 } 35 .ace_status-indicator { 36 color: gray; 37 position: absolute; 38 right: 0; 39 /*border-left: 1px solid;*/ 40 } 41 </style> 42 </head> 43 <body> 44 <!--editor section--> 45 <section id="" class=""> 46 <header>Edit HTML</header> 47 <pre id="editor"><html></html></pre> 48 <footer id="statusBar"></footer> 49 </section> 50 51 <!--static highLight section--> 52 <section> 53 <header>Show HTML</header> 54 <pre class="code" ace-mode="ace/mode/javascript" ace-theme="ace/theme/tomorrow"> 55 function wobble (flam) { 56 return flam.wobbled = true; 57 } 58 </pre> 59 </section> 60 61 <section> 62 <header>Show CSS</header> 63 <pre class="code" ace-mode="ace/mode/css" ace-theme="ace/theme/tomorrow" ace-gutter="ace-gutter"> 64 .code { 65 50%; 66 67 position: relative; 68 white-space: pre-wrap; 69 } 70 </pre> 71 </section> 72 73 <!-- load ace --> 74 <script src="js/ace/ace.js"></script> 75 <!-- load ace language tools --> 76 <script src="js/ace/ext-language_tools.js"></script> 77 <!-- load ace statusbar extension --> 78 <script src="js/ace/ext-statusbar.js"></script> 79 80 <script> 81 // trigger extension 82 ace.require("ace/ext/language_tools"); 83 84 var editor = ace.edit("editor"); 85 editor.session.setMode("ace/mode/html"); 86 editor.setTheme("ace/theme/tomorrow"); 87 // enable autocompletion and snippets 88 editor.setOptions({ 89 enableBasicAutocompletion: true, 90 enableSnippets: true, 91 enableLiveAutocompletion: false 92 }); 93 editor.on("change",function(e){/*console.log(editor.getValue());*/}) 94 95 var StatusBar = ace.require("ace/ext/statusbar").StatusBar; 96 // create a simple selection status indicator 97 var statusBar = new StatusBar(editor, document.getElementById("statusBar")); 98 </script> 99 100 <script src="js/show_own_source.js"></script> 101 102 <!--show static highLight--> 103 <!-- load ace static_highlight extension --> 104 <script src="js/ace/ext-static_highlight.js"></script> 105 <script> 106 var highlight = ace.require("ace/ext/static_highlight") 107 var dom = ace.require("ace/lib/dom") 108 function qsa(sel) { 109 return Array.apply(null, document.querySelectorAll(sel)); 110 } 111 112 qsa(".code").forEach(function (codeEl) { 113 highlight(codeEl, { 114 mode: codeEl.getAttribute("ace-mode"), 115 theme: codeEl.getAttribute("ace-theme"), 116 startLineNumber: 1, 117 showGutter: codeEl.getAttribute("ace-gutter"), //line number 118 trim: true 119 }, function (highlighted) { 120 121 }); 122 }); 123 </script> 124 <!--判断编译是否错误可以通过 class: ace_error 是否存在--> 125 </body> 126 </html>
ACE & 测试代码下载地址:
http://download.csdn.net/detail/wangxsh42/7551995
------
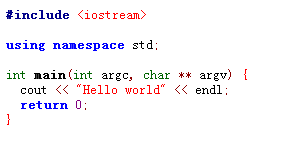
2. SHJS
网址:http://shjs.sourceforge.net/
效果:

测试代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 5 <title>Test[Syntax Highlighting in JavaScript] by WangXinsheng</title> 6 <meta content="Test of Syntax Highlighting in JavaScript" name="description"> 7 <script charset="utf-8" src="js/jquery-1.11.1.min.js" type="text/javascript"></script> 8 9 <script type="text/javascript" src="js/sh_main.min.js"></script> 10 <script type="text/javascript" src="js/lang/sh_cpp.min.js"></script> 11 <link type="text/css" rel="stylesheet" href="css/sh_style.min.css"> 12 13 <style> 14 </style> 15 </head> 16 <body onload="sh_highlightDocument();"> 17 <section id="" class=""> 18 <pre class="sh_cpp"> 19 #include <iostream> 20 21 using namespace std; 22 23 int main(int argc, char ** argv) { 24 cout << "Hello world" << endl; 25 return 0; 26 } 27 </pre> 28 </section> 29 </body> 30 </html>
SHJS & 测试代码下载地址:
http://download.csdn.net/detail/wangxsh42/7552017
------
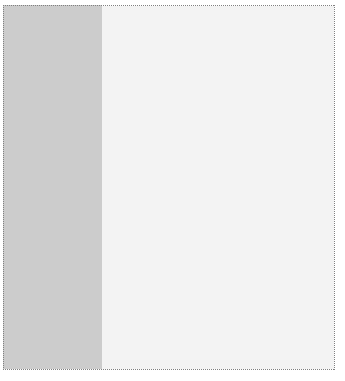
3. jqueryUI resizeable
效果:
大小可变的元素

测试代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 5 <title>Test[JQuery UI Resizeable] by WangXinsheng</title> 6 <meta content="Test of JQuery UI Resizeable" name="description"> 7 8 <script src="js/jquery-1.10.2.js"></script> 9 <script src="js/jquery-ui-1.10.4.min.js"></script> 10 <link rel="stylesheet" href="css/ui-lightness/jquery-ui-1.10.4.custom.min.css"> 11 12 <style> 13 #resizable { 14 width: 100px; 15 height: 100px; 16 background: #ccc; 17 } 18 .ui-resizable-helper { border: 1px dotted gray; } 19 </style> 20 </head> 21 <body> 22 <section id="" class=""> 23 <div id="resizable"></div> 24 </section> 25 <script> 26 $( "#resizable" ).resizable({ animate: true/*拖拽后动画*/,animateDuration: 1000,animateEasing: "easeOutCubic" /*"easeOutBounce"*/,aspectRatio: false/*宽高同比例缩放*/,autoHide: true,delay: 50,ghost: true/*show the effect*/,handles: "e,s"/*"n, e, s, w"*/,helper: "ui-resizable-helper",maxHeight: 500,maxWidth: 1000,minHeight: 50,minWidth: 50 }); 27 </script> 28 29 </body> 30 </html>
jqueryUI resizeable & 测试代码下载地址: