openlayer初步加载地图
vue项目搭好后,直接用node js安装ol,

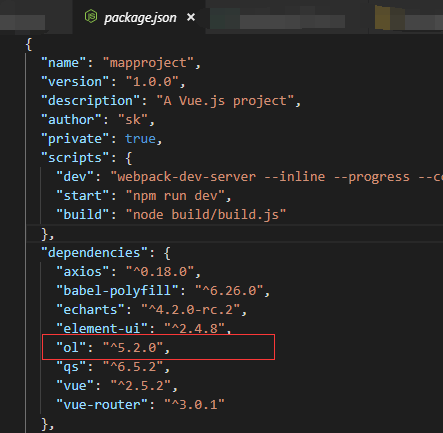
安装好后可以看看安装的版本;我用的是5..2的版本

然后看官网相对应版本的文档,都是英文文档;
官方文档: http://openlayers.org/en/latest/apidoc/
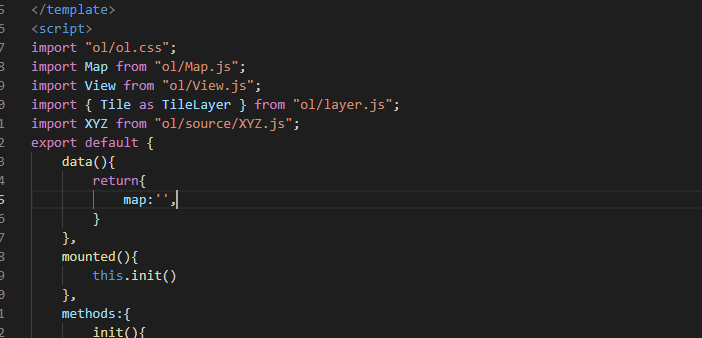
然后引入所需要的js;

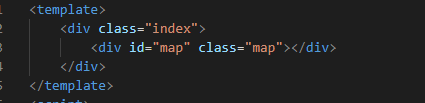
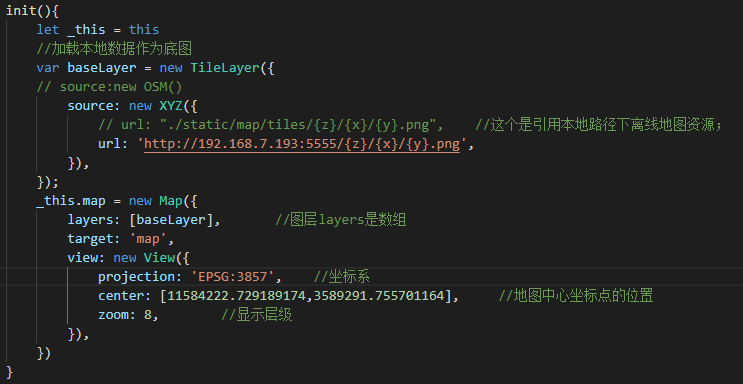
先加载出地图:


效果图:

使用离线地图时,重点注意的是:坐标系的问题,在写代码的时候坐标必须要和下载的离线地图的坐标系要保持一致;如果不一致,中心坐标会和地图偏移很远
我用的是EPSG:3857的,所以center中心坐标 不是大家了解的经纬度的写法;
这一点代码就可加载出地图;
因为业务需求;我所做的是要在地图上加点,画线,保存在数据库,然后可以通过点击点或者线在地图弹出popu框来展示相关信息, 对于画好的点、线点击还可以修改保存;
后面对地图的一些操作我会分享出来;