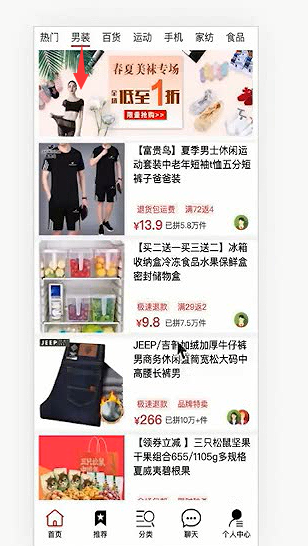
实战,现在还差下面的列表和 底部的bar

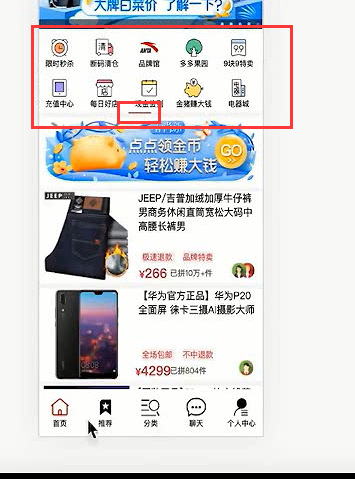
现在只有热门,里面点击男装是没有东西的

首先实现底部的tabBar

和上面比较相似,只不过不可以滚动,没有小红条。这样我们就可以重构我们的组件。

在src/assets/tabs准备好了10张图片。

浏览器汇总实际上只有5个tab。但是它有选中的状态的效果。

在shared下创建footer

导出这个组件

components下的index.ts进一步导出

模块中声明

再导出去

tabbar应该放在根组件当中。


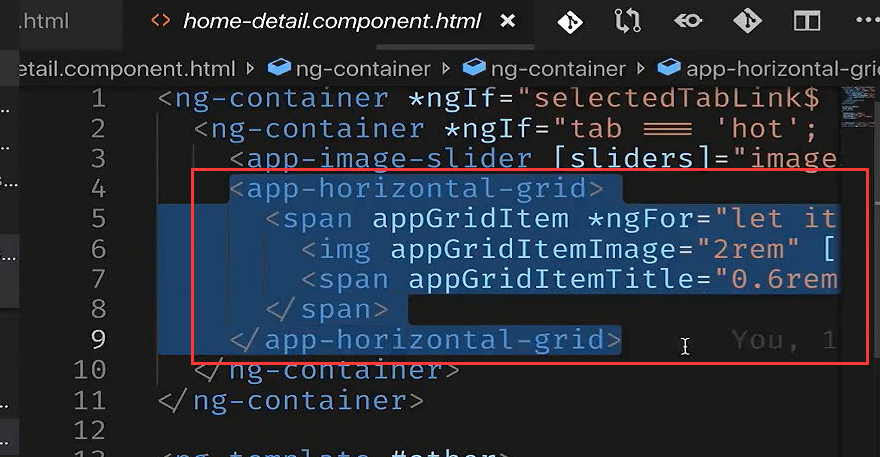
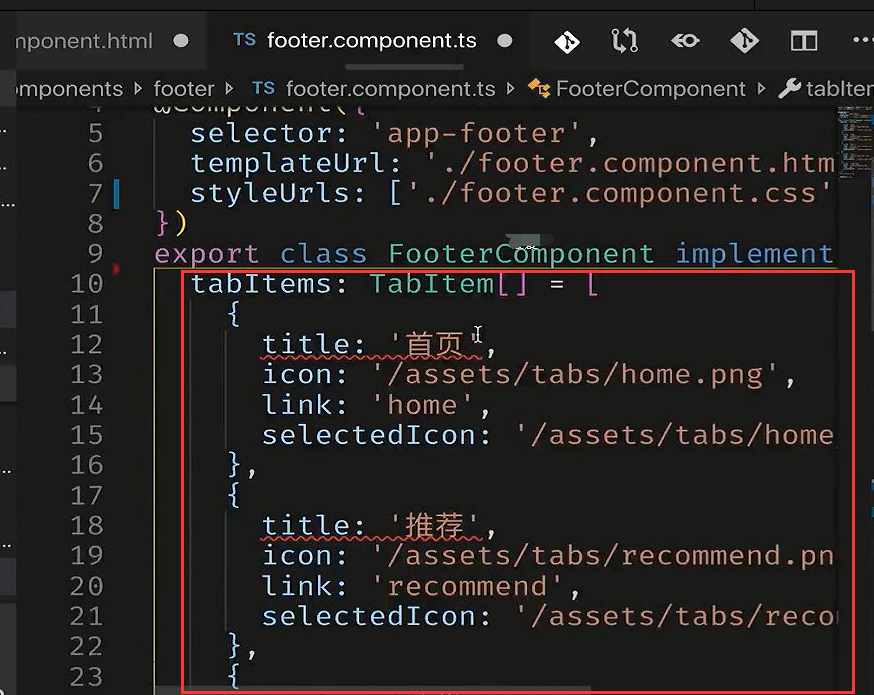
复制之前的代码

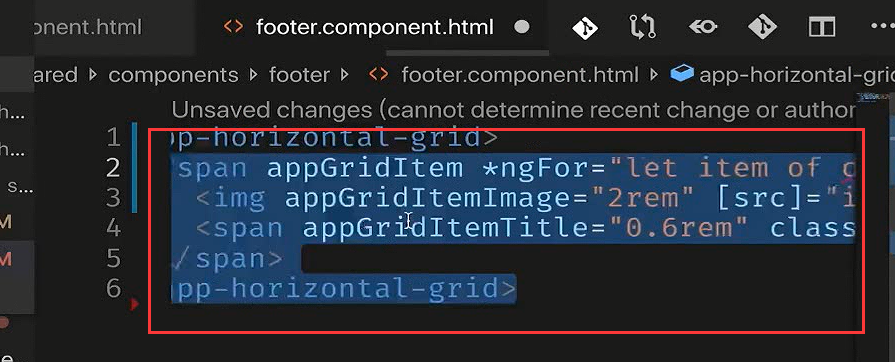
复制到我们的footer组件


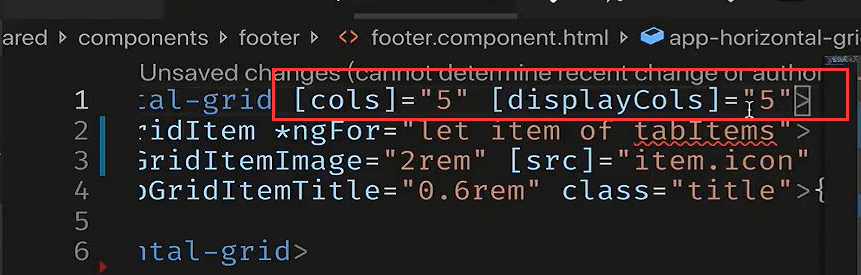
不能滚动。所以让它显示的列和整体的列一样。这样他就不能滚动了。

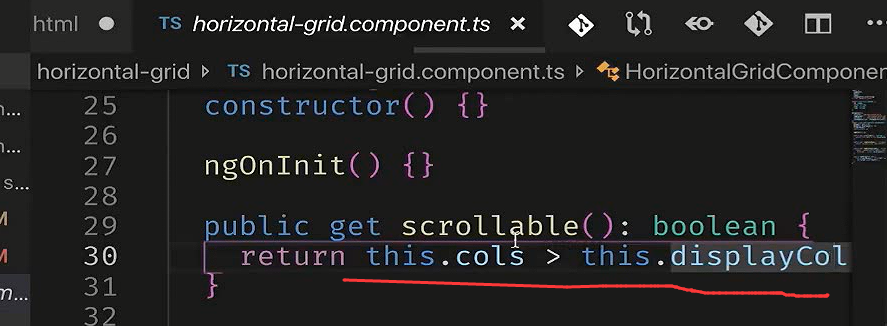
我们在组件是这样写的,只有列数大于显示的列才能滚动
 0
0
构建数据。新建domain的文件夹。


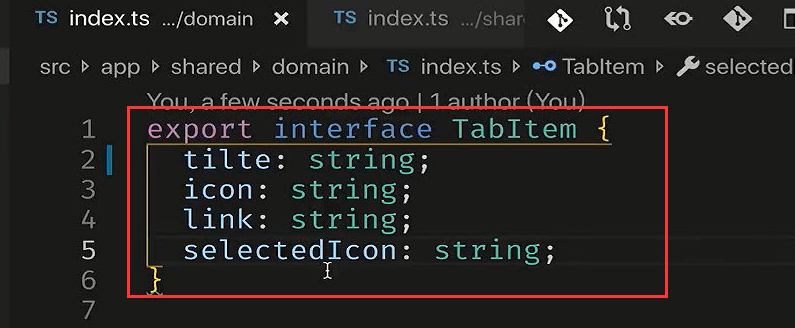
创建类的接口


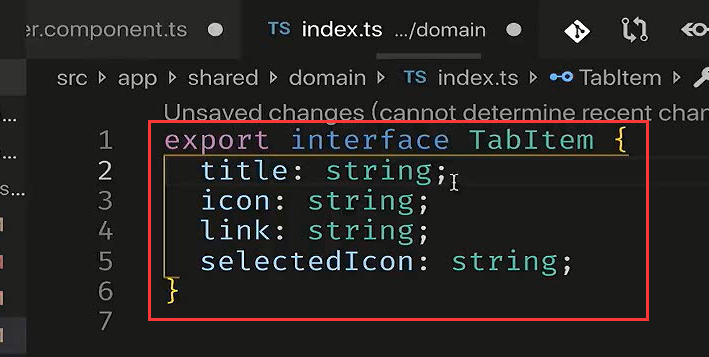
title单词写错了 重新改一下

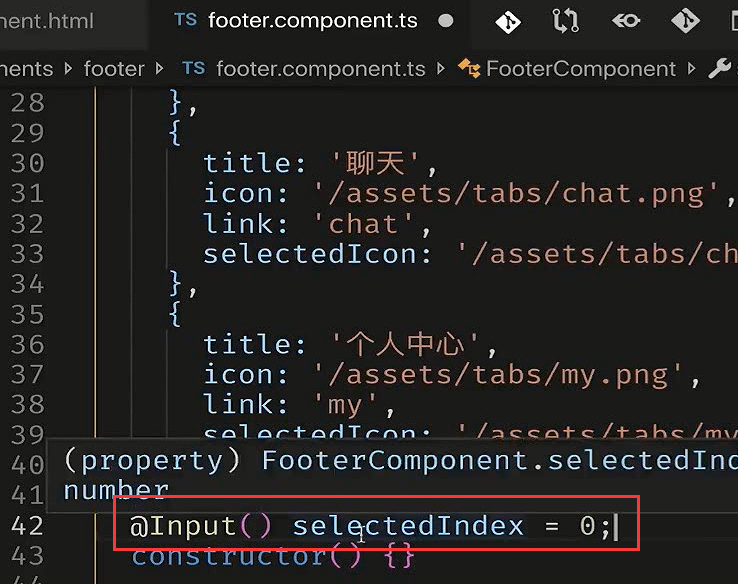
增加一个选中的属性。默认为0,选中第一个菜单。



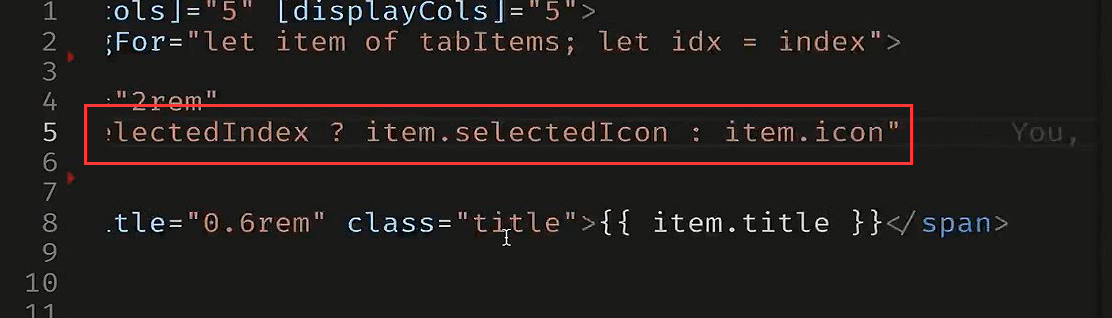
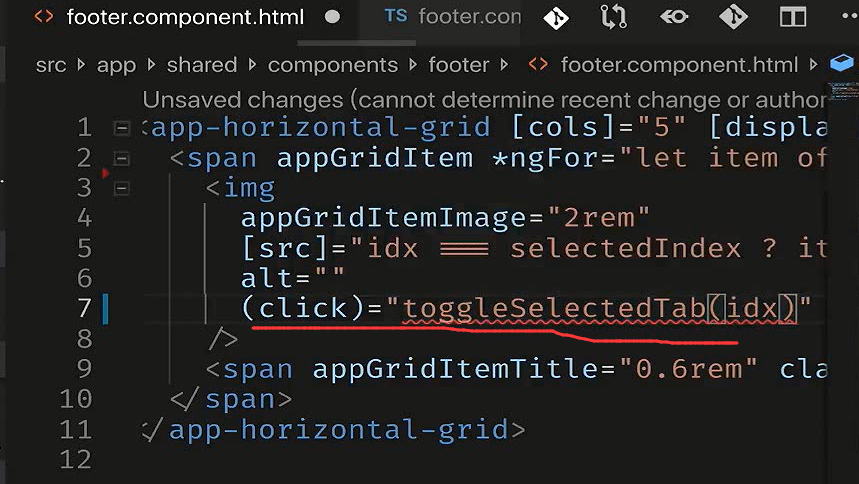
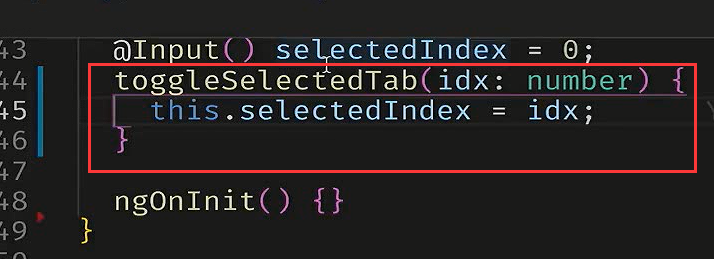
如果索引相同,那么就是选中的样式。否则就是默认的样式。

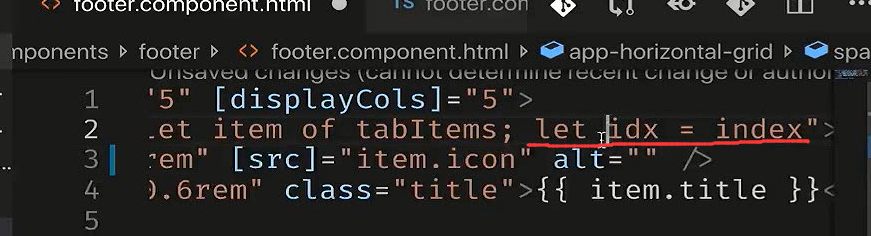
点击事件,传入当前的索引



点击页面进行跳转
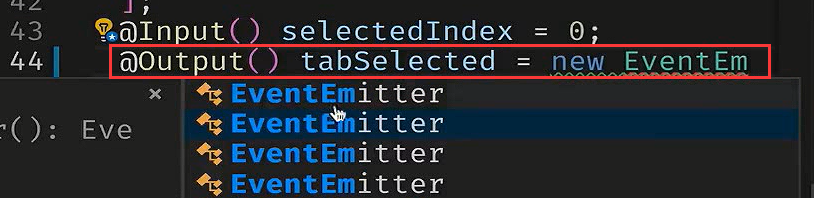
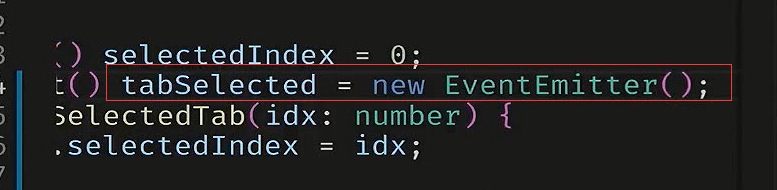
我们要把选中的哪一个传出去,让父组件实现路由的跳转。

EventEmitter要从angular core中选中。


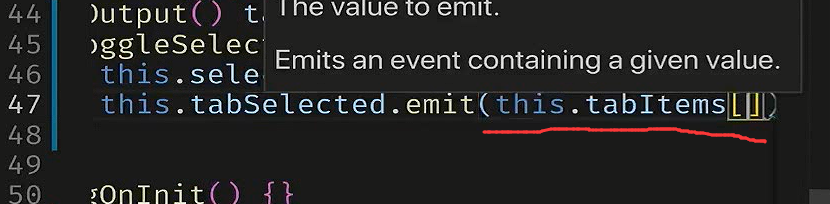
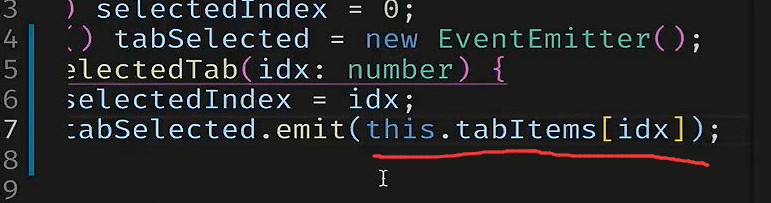
事件的处理当中,我们要把它发射出去。

把元素发射出去。把选中的tabIndex发射出去。

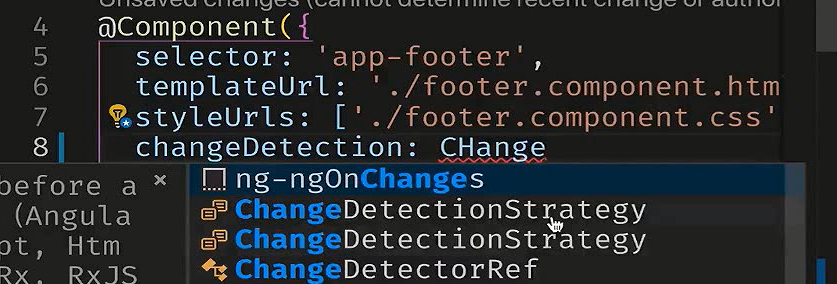
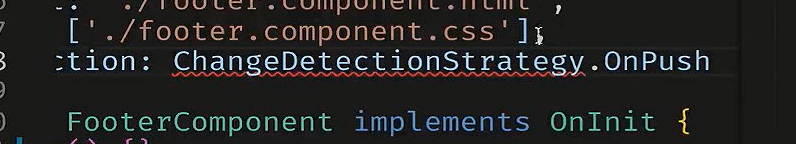
设置组件为笨组件。


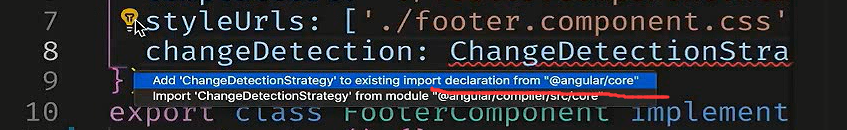
也是从angular/core中引用。