


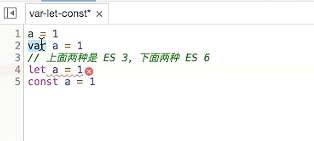
以前的var方式声明不好用

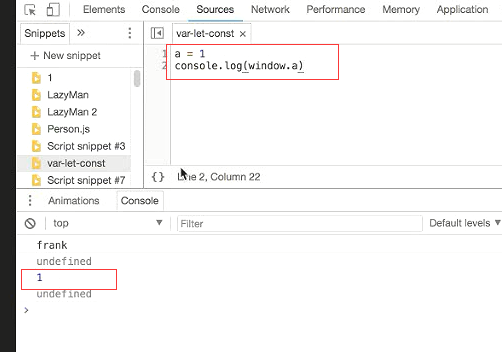
a=1会声明一个全局变量,

输出了1 说明a=1确实声明了一个全局变量。

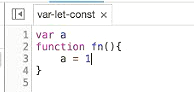
但是你把放在其他的地方,就不是声明全局变量了。
如果外面有个全局变量a 那么函数里面就是给a赋值

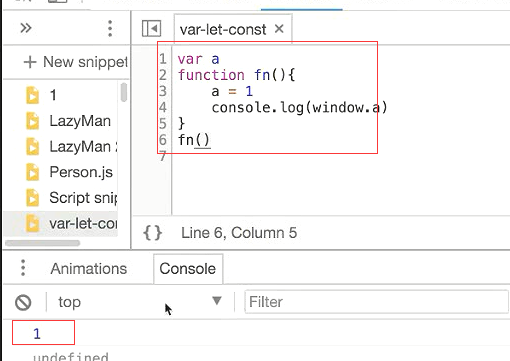
调用fn方法,输出的还是1


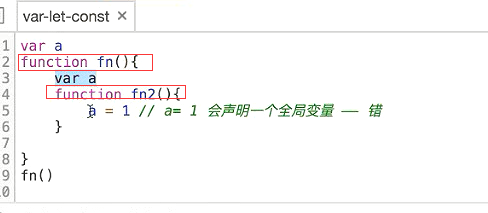
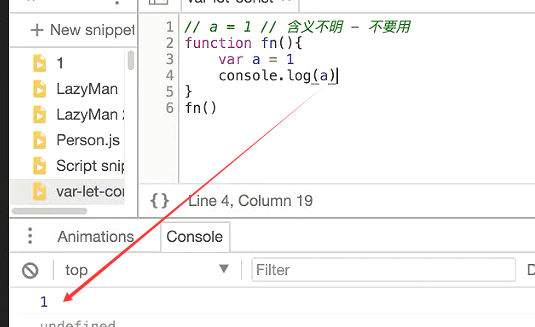
有两层函数的时候,直接使用的是局部变量a,也就是fn函数里面的a

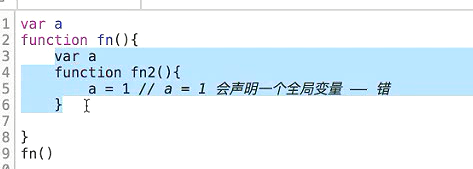
如果当前没有a就声明一个全局变量a。如果有a就利用这个a。下面当前就是有a的

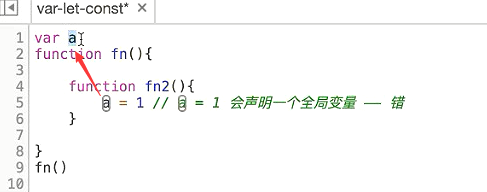
这样用的就是最外面的var a

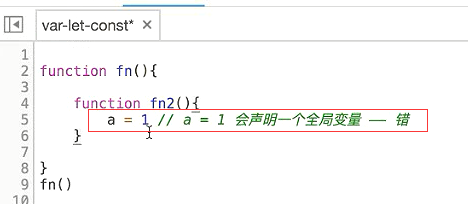
如果外面也没有,这时候才会去声明一个全局变量

所以a=1会声明一个全局变量是错的,只有在没有a这个变量的情况下才会隐式的去声明一个全局变量
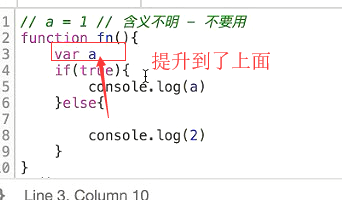
所以a=1就是含义不明

不建议使用

这样打印出来一个a是对的


没有声明的情况下输出a页面会报错。没有a任何的定义就去使用它


没有报错


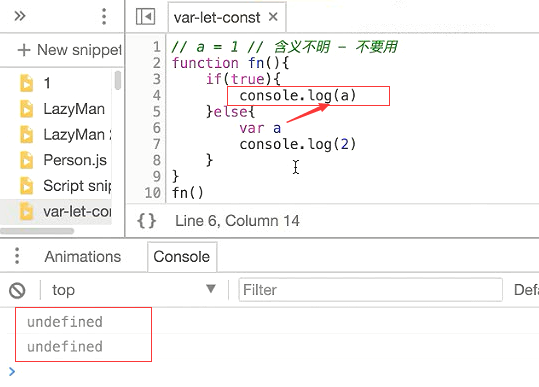
不执行的代码影响了,执行的代码
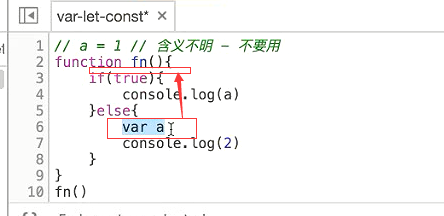
var a会自动提升到上面去,虽然它不会执行,它会给代码一些不符合逻辑的地方,var a 会乱提升


第二个问题
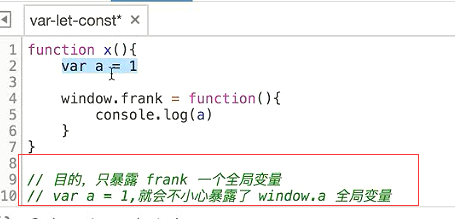
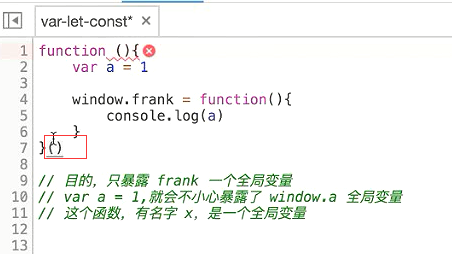
不使用全局变量,全局变量会经常有问题,比如声明了一个全局变量,别人用了我不知道。
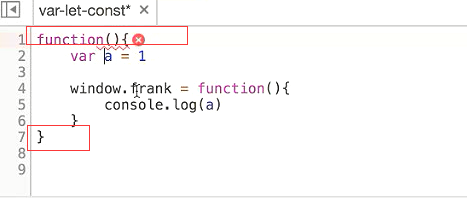
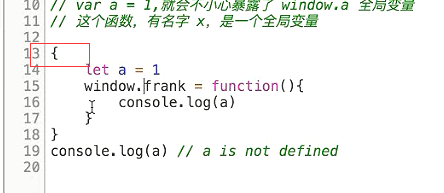
用一个函数包起来。 这样var a就不是一个局部变量。

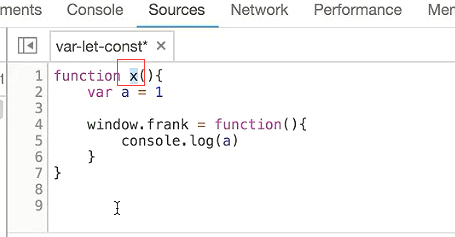
函数给他一个名字,不管叫啥名,都是全局变量。 当前x是全局变量,frank是全局变量


把var a放在函数里面 那么a就不是一个局部变量。
把a包含在函数x里面。那么函数x就是一个全部变量了。

匿名函数直接调用,在函数的最后面加个括号。但是语法错误。

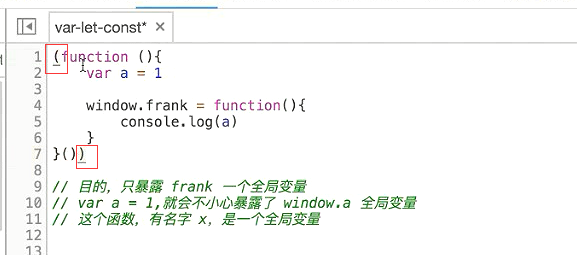
避免这个语法错误。那么总的都包含在一个括号里面

声明一个函数,然后马上调用它,就是只是为了这个函数没有名字而已。然后包含在括号里面,是为了不让它报语法错误。搞这么多事情就是为了不暴露全局变量
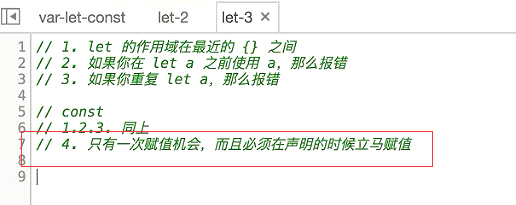
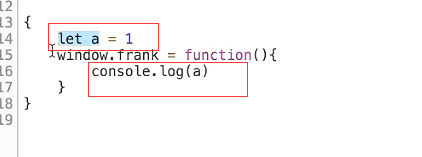
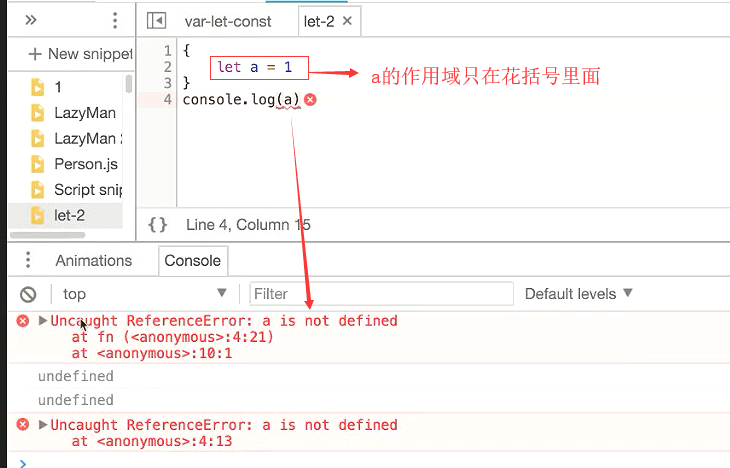
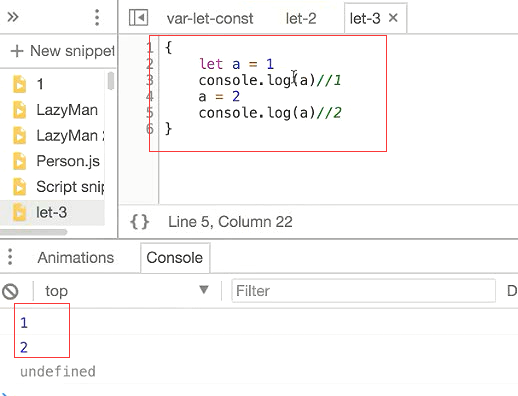
let的特点,不会往外跑,只要看到了花括号就不会再网上升了。let就是你写在哪就是哪 不会乱跑。

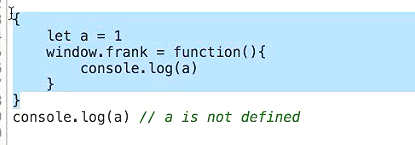
如果这时候在打印a 就会报错,提示未定义。

把a隐藏起来不作为全局变量,在Es6之前 ,js必须使用一个立即执行函数的变态方案,新人完全看不懂
let就是为了方便的使用局部变量,而不需要引用一个函数。
let的作用域只管到花括号


用var 就不会报错。

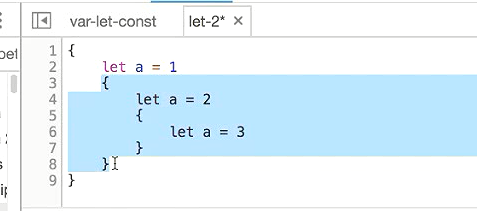
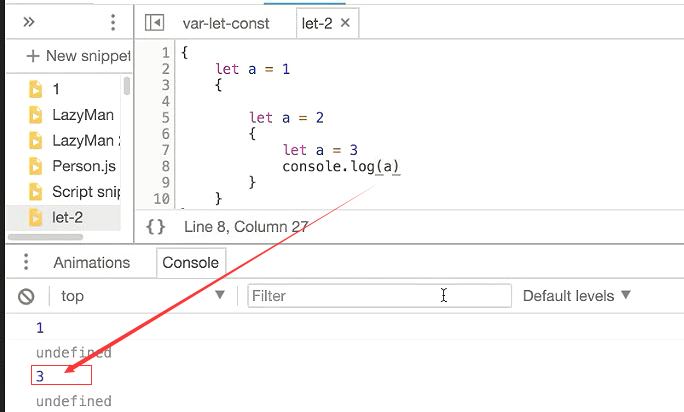
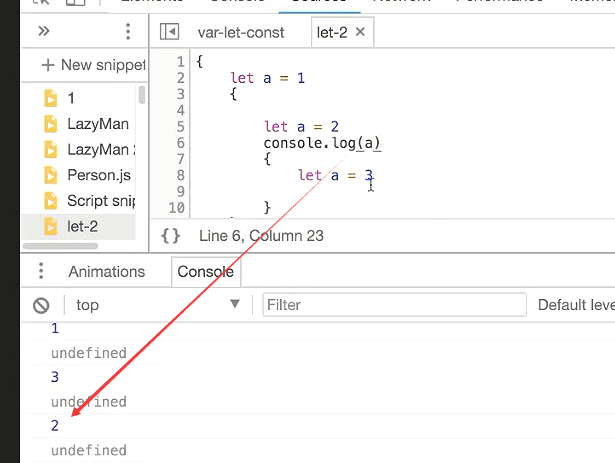
let的第二个特点 也是可以嵌套的
这个语法叫做块,把一堆代码扩起来。




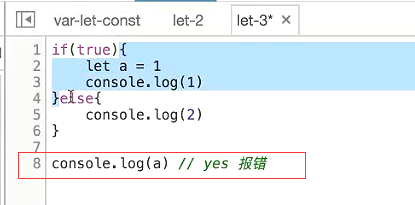
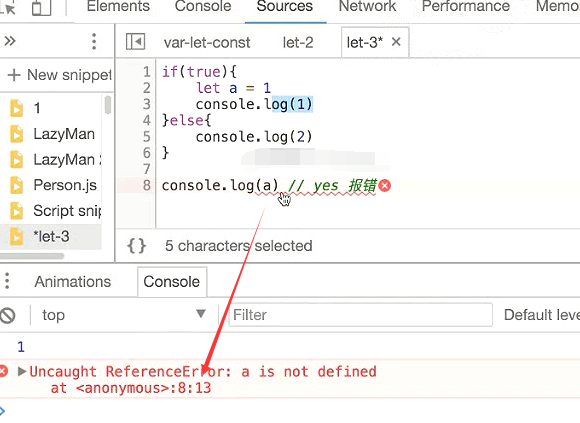
在一个新的块里面,还没声明a 就用a

既不会用外面的a 也不会用里面的a。直接就报错了。这是一个很好的习惯,这样就不会出现一些奇异的代码

let的第二个特点,如果你在一个block(块)里面。没有用let生命变量就是用这个变量。直接就会报错。
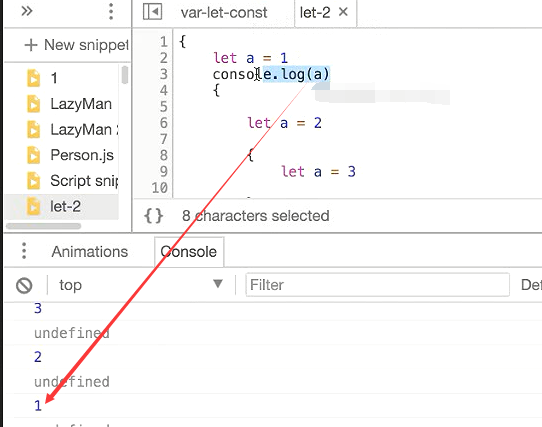
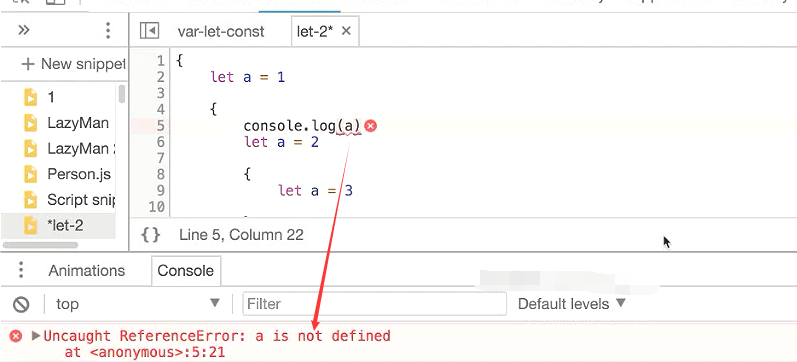
这个特点叫做Temp Dead Zone 临时死区

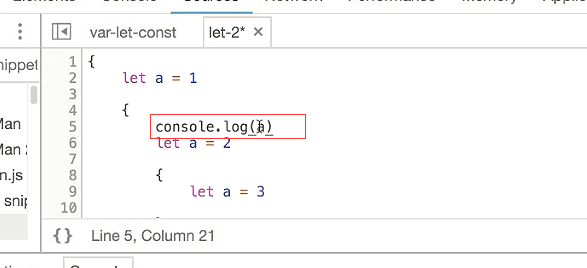
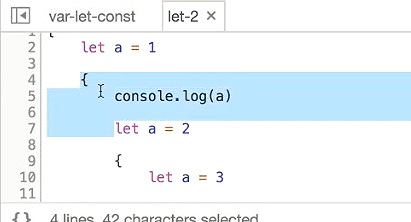
下面选中的这部分就是临时死区,在这里面,a是不能使用的,一旦使用就报语法错误。

换句话说就是不生命就调用, 就会直接报错
const
a的作用域只在选中那个括号里面。


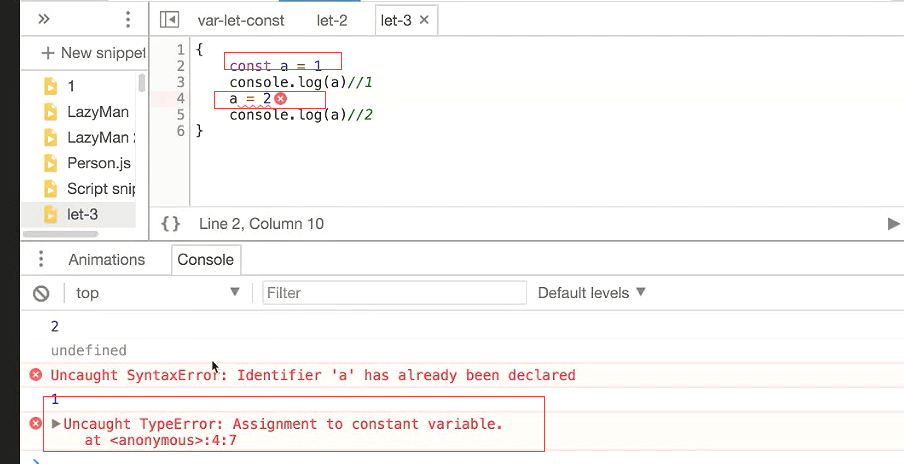
const只有一次赋值机会,后面再赋值就报错

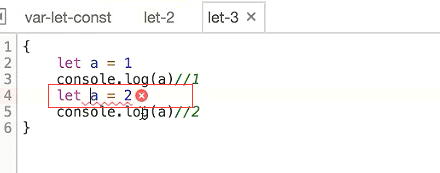
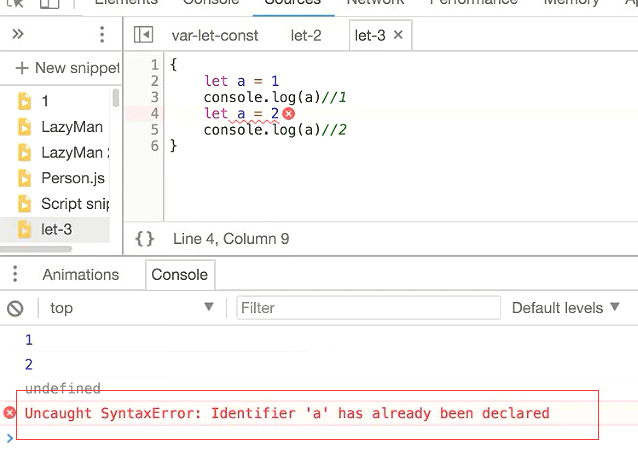
再次let a 也会报错,一个变量不能声明两次,这里直接报错。

js终于知道在写代码的时候 就告诉你 这里有错。

const的情况。const是常量的意思。只能赋值一次

不能只能赋值一次,不能再次赋值

总结

定义const a不赋值,没运行直接就报错。所以定义const必须在定义它的时候就赋值