Css布局样式调整记录
1. 在中间显示一个登录框。使div居中并且垂直居中显示

css如下:
450px; height: 300px; background-color: #e1e7ec; border-radius: 3px; //生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。 //元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 position: absolute; left: 50%; top: 50%;
//让其反方向回调百分之50 transform: translate(-50%, -50%);
2. 加了padding: 0 20px;之后样式乱掉了如下:这是因为元素默认是content-box(在宽度和高度之外绘制元素的内边距和边框),就是说会跳出限制。

调整如下:加上如下,就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。
box-sizing: border-box;
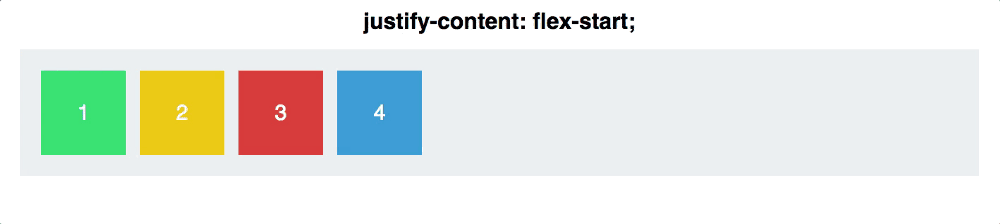
3. 使内部元素居中对齐显示

display: flex;
justify-content: center;
更多display的用法可以参考如下:https://www.cnblogs.com/hellocd/p/10443237.html

4. 添加阿里图标:
首先是把图标放置在文件夹中=》然后再main.js中引入css样式=》然后在标签中使用。
5. 配置axios的使用:
import axios from 'axios' // 设置远端链接 axios.defaults.baseURL = 'http://localhost:56924/' // 挂在到Vue实例,后面可通过this调用 Vue.prototype.$http = axios
6. input加验证规则