1.获取最新版本的modern UI for WPF
2.打开vs并创建一个新的WPF应用程序名为:MuiTest
3.添加FirstFloor.ModernUI.dll
4.定义ModernWindow继承于MainWindow
打开MainWindows.xaml,添加ModernUI 的 xmlns 名称空间和使用mui来替换Window标签,如下:
<mui:ModernWindow x:Class="MuiTest.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mui="http://firstfloorsoftware.com/ModernUI" Title="MainWindow" Height="350" Width="525"> </mui:ModernWindow
打开MainWindow.xaml.cs,添加ModernUI的引用和使用ModernWindow作为基类
using FirstFloor.ModernUI.Windows.Controls; public partial class MainWindow : ModernWindow { .. }
5.打开App.xaml并添加如下资源字典引用
<Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="/FirstFloor.ModernUI;component/Assets/ModernUI.xaml" /> <ResourceDictionary Source="/FirstFloor.ModernUI;component/Assets/ModernUI.Light.xaml"/> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources>
选择ModernUI.Light.xaml作为明亮风格或ModernUI.Dark.xaml作为黑暗风格.别两个同时添加。
6.编译运行程序。你可以看到如下效果:

7.返回到MainWindow.xaml和移除<Grid></Grid>的内容。
注意:ModernWindow.Content属性被忽略,所有内容被指定的页面连接展示,如下:
8.让我们定义主菜单吧。添加如下菜单链接组:
<mui:ModernWindow.MenuLinkGroups> <mui:LinkGroup DisplayName="group 1" > <mui:LinkGroup.Links> <mui:Link DisplayName="link 1" /> <mui:Link DisplayName="link 2" /> <mui:Link DisplayName="link 3" /> </mui:LinkGroup.Links> </mui:LinkGroup> </mui:ModernWindow.MenuLinkGroups>
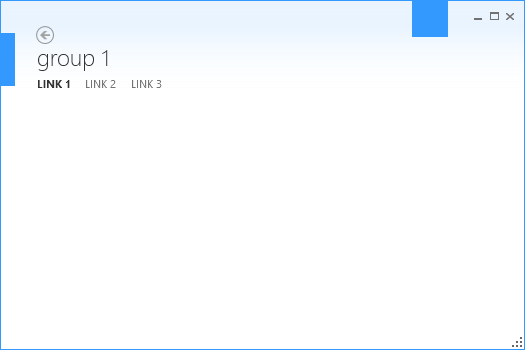
9.编译远行,你可以看到如下效果:
10.让我们添加一些实际的内容,添加一个WPF用户控件,名为Page1
11.打开Page1.xaml并添加以下内容
<Grid Style="{StaticResource ContentRoot}"> <TextBlock Text="Hello Modern UI!" /> </Grid>
ContentRoot风格是为了确保内容可以正常显示在屏幕指定位置。
12.回到MainWindow.xaml并修改第一个链接以便它可以指向Page1.xaml
<mui:Link DisplayName="link 1" Source="/Page1.xaml" />
13.另外添加一个ContentSource特性给ModernWindow元素
<mui:ModernWindow ... ContentSource="/Page1.xaml" />
ContentSource定义了页面一开始被加载,在上面例子中,/Page1.xaml会被在启动时被加载。
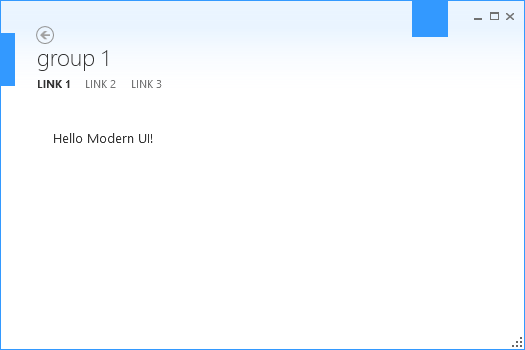
14.编译运行程序,你可以看到如下效果:

没错,就是它。你现在可以在你的应用程序中添加另外的组和链接到菜单链接组里并指向到不同的页面。更多定义内容,请看下一篇。
翻译自:http://mui.codeplex.com/wikipage?title=My%20first%20Modern%20UI%20app&referringTitle=Documentation