1、下载Sonar GitLab Plugin 4.1.0
官方地址:https://github.com/gabrie-allaigre/sonar-gitlab-plugin
直接下载地址:https://links.jianshu.com/go?to=https%3A%2F%2Fgithub.com%2Fgabrie-allaigre%2Fsonar-gitlab-plugin%2Freleases%2Fdownload%2F4.1.0-SNAPSHOT%2Fsonar-gitlab-plugin-4.1.0-SNAPSHOT.jar
⚠️:Only SonarQube < 7.7, because preview mode is removed
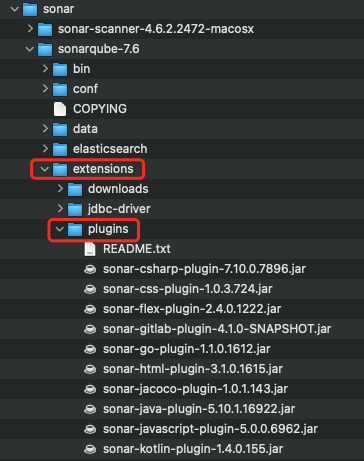
下载完成之后,放到如图所示目录下:


2、下载:SonarQube 7.6
官方地址:https://github.com/SonarSource/sonarqube
启动sonarQube:

默认访问地址:http:localhost:9000
默认账号密码:admin admin
3、搭建gitlab
- 搭建过程省略
- 新建一个User Token


- 然后将sonarQube用户,添加到需要检测的项目中,分配"开发者"权限
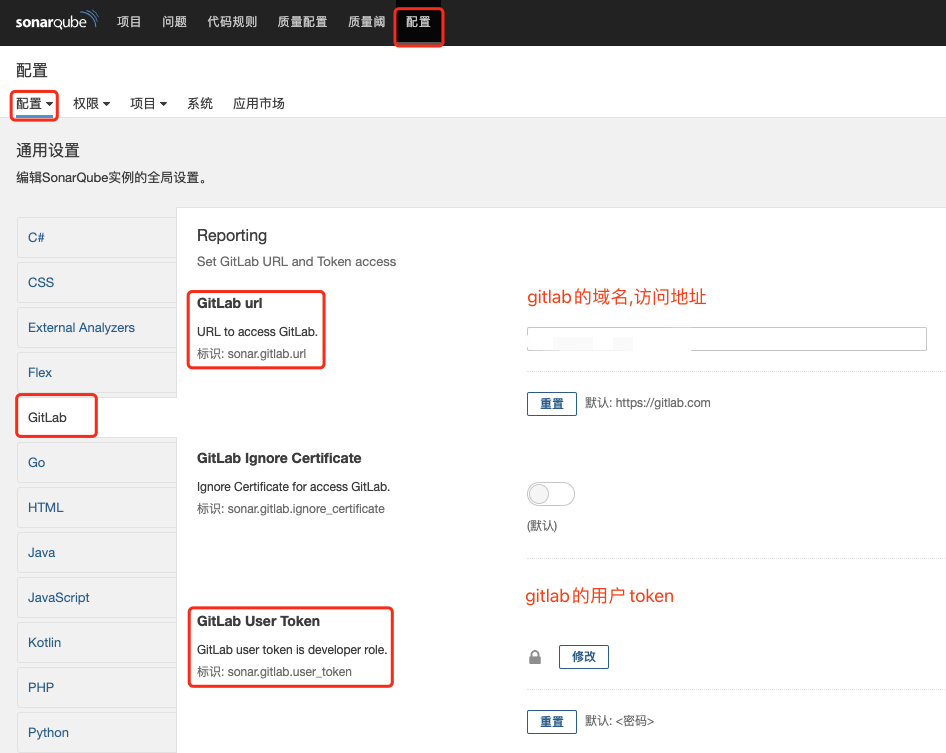
4、sonarQube 关联gitlab:
- Gitlab url:填写gitlab访问地址
- Gitlab User Token: 就是第三步创建完的access token

5、安装gitlab-runner:
我本地是mac,所以直接执行:brew install gitlab-runner
如果是linux系统,则按照如下步骤安装:
- 注册runner:
注册runner,你需要有一个项目,并且需要至少master权限。
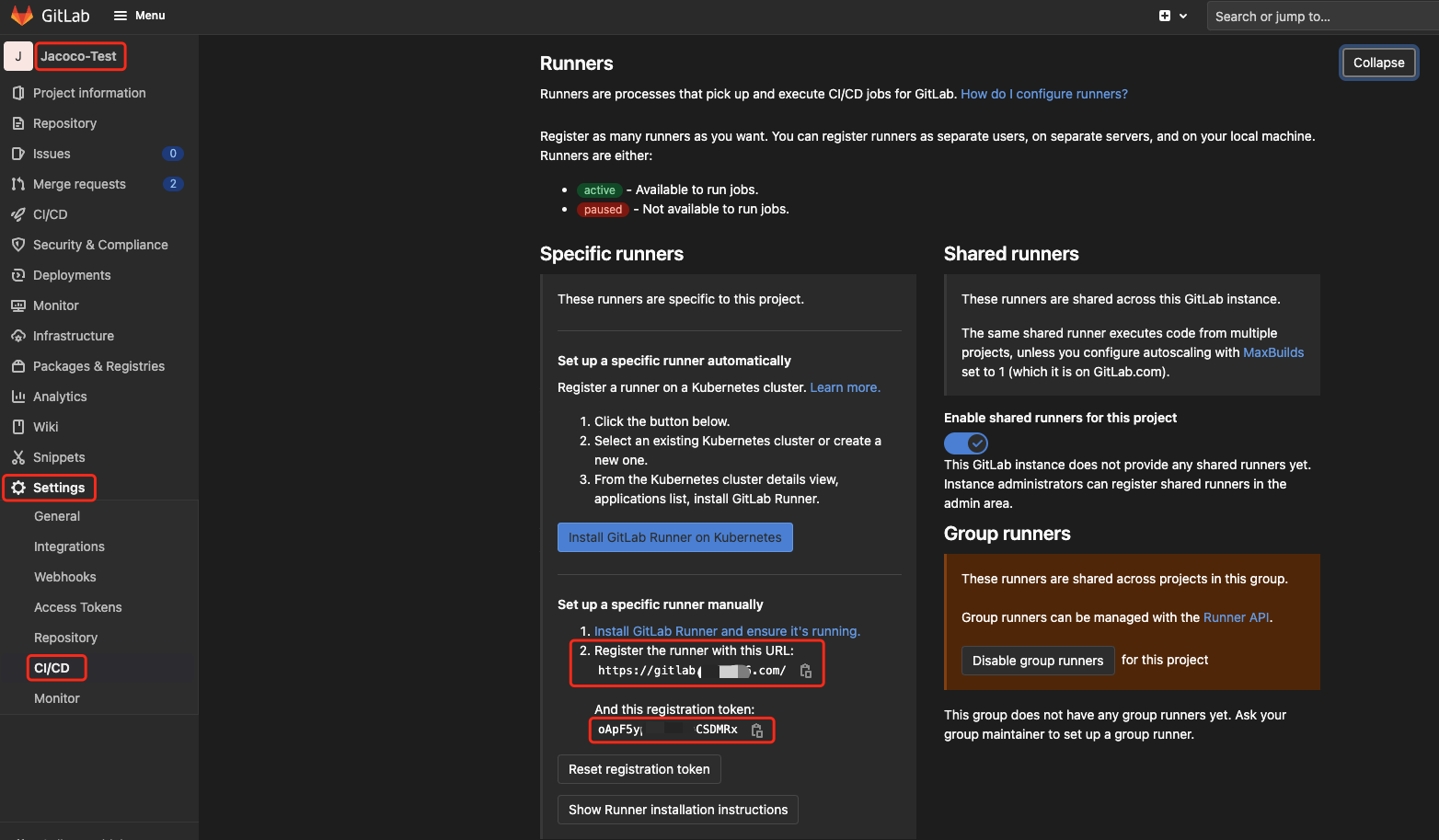
进入到项目,左侧点击settings->CI/CD页面,选择第二项Runners settings

- 在安装gitlab-runner所在机器上执行如下注册流程:
1、Add GitLab’s official repository: 添加官方仓库 curl -L https://packages.gitlab.com/install/repositories/runner/gitlab-runner/script.rpm.sh | sudo bash
2、Install the latest version of GitLab Runner: 安装最新版本 sudo yum install gitlab-runner
3、To install a specific version of GitLab Runner: 安装指定版本 yum list gitlab-runner --showduplicates | sort -r sudo yum install gitlab-runner-10.0.0-1
4、更新gitlab-runner sudo yum update sudo yum install gitlab-runner
5、注册runner:
[root@s102 /]# gitlab-runner register # 输入 GitLab 地址 Please enter the gitlab-ci coordinator URL (e.g. https://gitlab.com/): http://192.168.0.110/ # 输入 GitLab Token, 此处的token为上图中该项目针对runner的token值 Please enter the gitlab-ci token for this runner: oApF5Y_f1NRfCfeNbE5WRx # 输入 Runner 的说明, 可以为空 Please enter the gitlab-ci description for this runner: gitlab-runner # 设置 Tag,可以用于指定在构建规定的 tag 时触发 ci Please enter the gitlab-ci tags for this runner (comma separated): deploy # 这里选择 true ,可以用于代码上传后直接执行(根据版本,也会没有次选项) Whether to run untagged builds [true/false]: true # 这里选择 false,可以直接回车,默认为 false(根据版本,也会没有次选项) Whether to lock Runner to current project [true/false]: false # 选择 runner 执行器,这里我们选择的是 shell Please enter the executor: virtualbox, docker+machine, parallels, shell, ssh, docker-ssh+machine, kubernetes, docker, docker-ssh: shell
如果是docker安装的,则需要如下:
Please enter the Docker image (eg. ruby:2.1):
alpine:latest
url:私有git的路径
token:项目的token,用于关联runner和项目
name:runner的名字,用于区分runner
tags:用于匹配任务(jobs)和执行任务的设备(runners)
executor:执行环境
备注:当我们完成设置后,可通过vi ~/.gitlab-runner/config.toml打开runner 的配置文件看到之前配置的内容
官方示例:https://docs.gitlab.com/runner/register/
启动gitlab-runner:
cd ~ gitlab-runner install gitlab-runner start
6、配置maven:
下载版本:maven:3.6.3-jdk-8
配置文件:
<settings xmlns="http://maven.apache.org/SETTINGS/1.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/SETTINGS/1.0.0 https://maven.apache.org/xsd/settings-1.0.0.xsd"> <localRepository>/usr/share/maven/ref/repository</localRepository> <mirrors> <!--配置私有maven镜像--> <mirror> <id>nexus-private</id> <mirrorOf>central</mirrorOf> <name>Nexus osc</name> <url>http://127.0.0.1/repository/maven-central/</url> </mirror> <mirror> <id>alimaven</id> <name>aliyun maven</name> <url>http://maven.aliyun.com/nexus/content/groups/public/</url> <mirrorOf>central</mirrorOf> </mirror> </mirrors> </settings>
7、开启gitlab CI
在项目根目录下添加文件:.gitlab-ci.yml
stages: - scan sonar-check: stage: scan tags: - code-check script: - mvn clean verify -Dmaven.test.skip=true - mvn -e -X --batch-mode sonar:sonar -Dsonar.host.url=http://127.0.0.1:7777 -Dsonar.gitlab.commit_sha=$CI_COMMIT_SHA -Dsonar.gitlab.ref_name=$CI_COMMIT_REF_NAME -Dsonar.gitlab.project_id=$CI_PROJECT_ID -Dsonar.issuesReport.html.enable=true -Dsonar.analysis.mode=preview #设置后,sonar不创建项目,只做分析
提交后,在gitlab项目界面,查看流水线即可查看执行状态。
静态分析:
mvn --batch-mode sonar:sonar \ -Dsonar.host.url=http://10.236.65.36:9000 \ -Dsonar.login=wanyang3 \ -Dsonar.password=****** \ -Dsonar.issuesReport.html.enable=true \ -Dsonar.analysis.mode=preview \ -Dsonar.preview.excludePlugins=issueassign,scmstats
mvn --batch-mode verify sonar:sonar \ -Dsonar.host.url=http://10.236.65.36:9000 \ -Dsonar.login=wanyang3 \ -Dsonar.password=****** \ -Dsonar.analysis.mode=preview \ -Dsonar.gitlab.project_id=$CI_PROJECT_ID \ -Dsonar.gitlab.commit_sha=$CI_COMMIT_SHA \ -Dsonar.gitlab.ref_name=$CI_COMMIT_REF_NAME
说明:sonar.gitlab.* 参数为插件可使用变量,每个变量有不同的用处,具体可参考 Sonar Gitlab Plugins properties,$CI_PROJECT_ID,$CI_COMMIT_SHA,$CI_COMMIT_REF_NAME 等变量为 GitLab CI 变量,可以在 CI 流程中直接使用这些变量
具体可参考 GitLab CI Variables:https://docs.gitlab.com/ce/ci/variables
8、Issues Report Plugins
Issues Report Plugins 介绍
使用 Issues Report Plugins 插件可以为我们生成一份 HTML 格式的问题报告,对于开发人员来说是很有好处的,我们可以在改动代码后 Push 代码到仓库前,检测一下代码质量,生成问题报告,提醒自己避免提交有明显问题的代码到仓库中,当然也可以去 SonarQube Web 上查看详细情况。
Issues Report Plugins 使用
Issues Report Plugins 插件的使用很简单,只需要 Maven 命令行指定参数执行即可。注意:SonarQube > 5.1 版本,该插件已经过时了,不过我们还是直接可以使用,免安装。5.1 版本以后由 SonarLint 替代该插件。
mvn sonar:sonar -Dsonar.analysis.mode=preview # 设置 mode,默认为preview -Dsonar.issuesReport.lightModeOnly=true # 设置是否只生成新增问题的报告 -Dsonar.issuesReport.html.enable=true # 设置生成 HTML 格式的报告 -Dsonar.issuesReport.html.name=xxxx # 设置生成 HTML 报告的文件名字 -Dsonar.issuesReport.html.location=/xx/xx # 设置生成 HTML 报告的文件存储路径 -Dsonar.issuesReport.console.enable=true # 设置报告输出到控制台
当设置-Dsonar.issuesReport.html.enable=true时,该插件默认会生成两份 HTML 报告,一份是包含所有问题的报告 ,一份为只包含新增问题的报告 ,除非设置了-Dsonar.issuesReport.lightModeOnly=true,则只生成包含新问题的报告。
默认生成报告的路径为<maven_project>/target/sonar/issues-report/,使用-Dsonar.issuesReport.html.location 可修改生成路径。
报告默认文件名为 issues-report.html (全部问题报告),issues-report-light.html(新增问题报告),使用-Dsonar.issuesReport.html.name=xxxx 可修改生成的文件名称。
当设置-Dsonar.issuesReport.console.enable=true时,则不会生成HTML文件报告,会将检测结果打印到控制台输出。
参考其他:
GitLab-CI与GitLab-Runner:https://www.cnblogs.com/cnundefined/p/7095368.html