apply 、call
- apply、 call 都可以改变一个函数的上下文对象(也就是this),并且是立即执行的
- 调用 call 和 apply 的对象,必须是一个函数 Function
- call 的写法: Function.call(obj, params1, params2, params3, ...);
- apply的写法: Function.apply(obj, [params1, params2, params3, ...]);能接收两个参数
bind
bind()方法主要就是将函数绑定到某个对象;
bind()会创建一个函数,函数体内的this对象的值会被绑定到传入bind()第一个参数的值;
例如,f.bind(obj),实际上可以理解为obj.f(),这时,f函数体内的this自然指向的是obj;
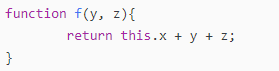
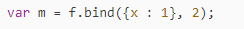
看一个例子:


如果此时调用: m(); 那么返回 1 + 2 + undefined 就是 NaN
如果此时调用:m(3); 那么返回 1 + 2 + 3 就是 6
说明:
bind方法会把它的第一个实参绑定给 f 函数体内的this,这里的this 就是 {x : 1}
第二个参数起,会依次传递给原始函数,这里的第二个参数 2 ,就是 f 函数的 y 参数
最后调用 m 方法的时候,会将参数累加到函数 f 上,所以如果没有传参数,那么 z 就是undefined,传递 3,那么 z 就是3
分步处理参数的过程其实是一个典型的函数柯里化的过程
动手实现一个bind函数:

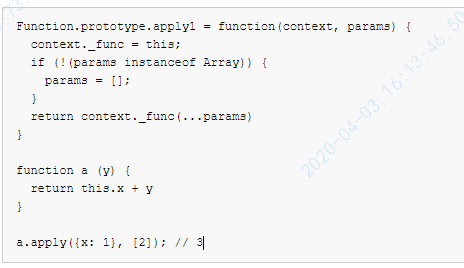
实现一个apply函数:

实现一个call函数:
