2020软件工程作业05
| PSP2.1 | Personal Software Process Stages | 预估耗时(h) | 实际耗时(h) |
|---|---|---|---|
| Planning | 计划 | 3 | 4 |
| Estimate | 估计这个任务需要多少时间 | 58 | 69 |
| Development | 开发 | 5 | 8 |
| Analysis | 需求分析 (包括学习新技术) | 8 | 24 |
| Design Spec | 生成设计文档 | 2 | 5 |
| Design Review | 设计复审 | 1 | 2 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 2 | 3 |
| Design | 具体设计 | 2 | 2 |
| Coding | 具体编码 | 10 | 8 |
| Code Review | 代码复审 | 3 | 2 |
| Test | 测试(自我测试,修改代码,提交修改) | 4 | 3 |
| Reporting | 报告 | 4 | 2 |
| Test Repor | 测试报告 | 2 | 1 |
| Size Measurement | 计算工作量 | 2 | 1 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 3 | 4 |
| 合计 | 58 | 69 |

//自定义json长度查找函数,返回json树的下层子节点的长度(个数)
function getJsonLength(jsonData) {
var json_length = 0;
for (var temp in jsonData) {
//alert("Son is " + item);
json_length++;
}
return jsonLength;
} /*
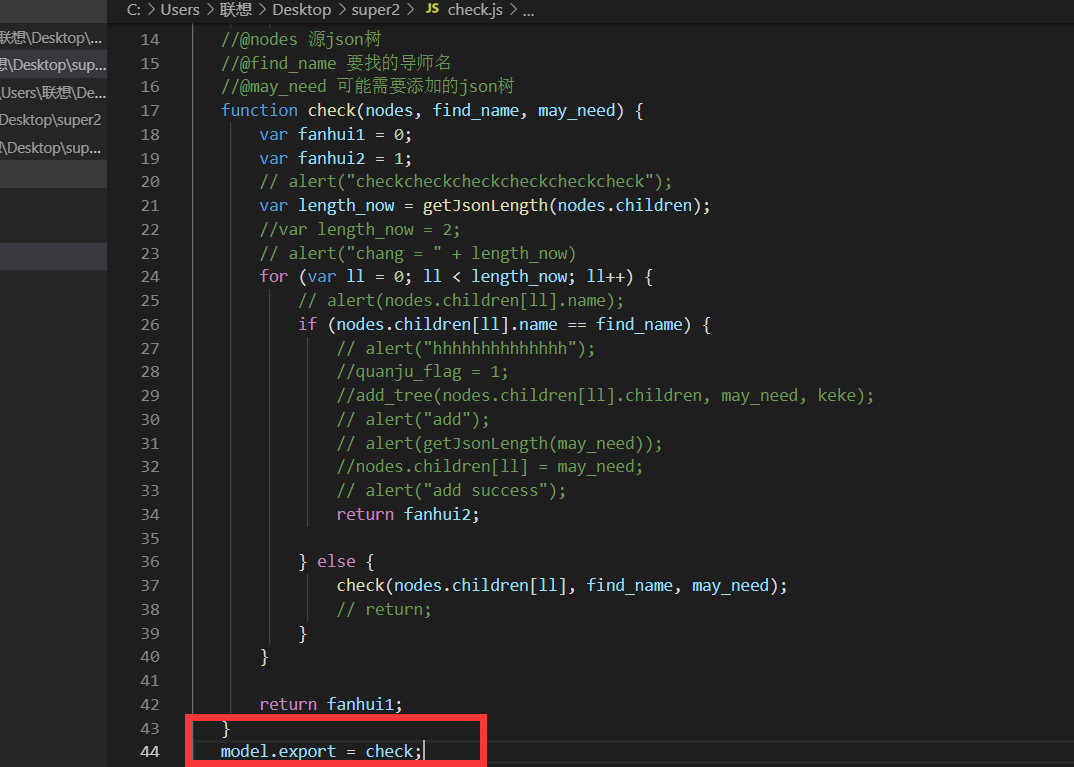
检查函数,遍历之前所有树的所有子节点,查找是否有导师的学生也是导师的情况,若有此种情况则此树重构
*/
//@nodes 源json树
//@find_name 要找的导师名
//@may_need 可能需要添加的json树
function check(nodes, find_name, may_need, keke) {
var fanhui1 = 0;
var fanhui2 = 1;
// alert("checkcheckcheckcheckcheckcheck");
var length_now = getJsonLength(nodes.children);
// alert("chang = " + length_now)
for (var ll = 0; ll < length_now; ll++) {
// alert(nodes.children[ll].name);
if (nodes.children[ll].name == find_name) {//第ll个子节点的名字是否与要查找的相同
// alert("hhhhhhhhhhhhhh");
quanju_flag = 1;如果有一棵树和其他树有关联此变量为一树的颗数不增加
//add_tree(nodes.children[ll].children, may_need, keke);
// alert("add");
// alert(getJsonLength(may_need));
nodes.children[ll] = may_need;//将该json树添加到儿子节点作为关联
// alert("add success");
return fanhui2;
} else {
check(nodes.children[ll], find_name, may_need, keke);
// return;
}
}
return fanhui1;
}
有关树的生成,我把队友的画图代码封装成函数,用json数据存放成当前所有的树,最后一起生成防止生成关联树之后又生成关联树的子树,树的棵树用模块独立树减去关联树统计画出。
详细的生成树的逻辑思想见下面的流程图
//追逐函数
/*
分割传输过来的数据并构造json树结构
相当于主函数功能
*/
function chase() {
var count = 0; //定义儿子节点的编号
var flag = 0; //定义标志是否为关联树值为1
var all_data = document.getElementById("user").value;
var sclice_data = [];
var model_data = [];
model_data = all_data.split("
");
//生成树型结构数据
for (var j = 0; j < model_data.length; ++j) {
//初始化变量
count = 0;
//flag = 0;
quanju_flag = 0;
count_shu = 0
sclice_data = model_data[j].split("
");
for (var i = 0; i < sclice_data.length; ++i) {
var head_tmp = "";
var body_tmp = "";
var hb = sclice_data[i].split(":"); //从冒号分割一层字符串
head_tmp = hb[0];
body_tmp = hb[1];
//处理冒号前的部分
if (head_tmp == "导师") {
var daoshi2 = {
"name": body_tmp,
"parent": "null",
"children": [{}]
}
treeData[j] = daoshi2; //将导师嵌入节点
} else {
var children = {
"name": head_tmp,
"parent": "null",
"children": [{}]
}
treeData[j].children[count] = children; //将年级及职业嵌入节点
var bodies = body_tmp.split("、");
//document.write("姓名:");
for (var kk = 0; kk < bodies.length; ++kk) {
var children = {
"name": bodies[kk],
"parent": "null",
//"children": [{}]
}
//treeData.push(children);
treeData[j].children[count].children[kk] = children; //将姓名嵌入节点
}
count++; //第二子节点编号加一,生成下一个第二子节点
}
}
var tree_tmp = treeData[j];
var name_tmp = treeData[j].name;
for (num_tmp = 0; num_tmp < j; num_tmp++) {
check(treeData[num_tmp], name_tmp, tree_tmp, num_tmp);
}
if (!quanju_flag) count_shu++;//若有关联树则独立树的棵数不增加
}
//生成所有树
alert("shu: " + count_shu);
for (var i = 0; i <= count_shu; i++) {
shuInit(i)
}
}
附加特点设计与展示
实现思路
- 用不同的div构建层次
- css样式使用百分比宽高绝对定位
- 算法和js操作详细请见上面的介绍
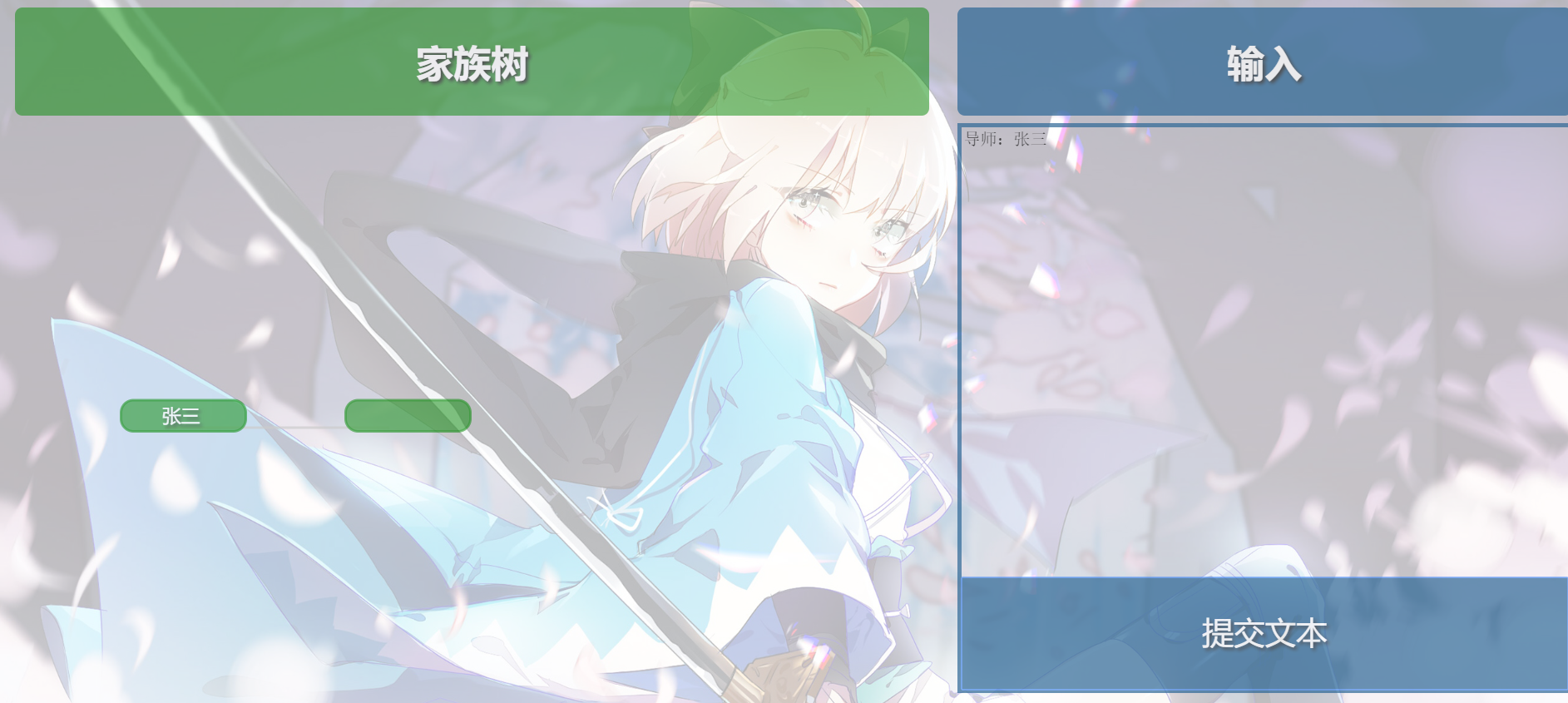
实现成果展示
- 前端输入界面:

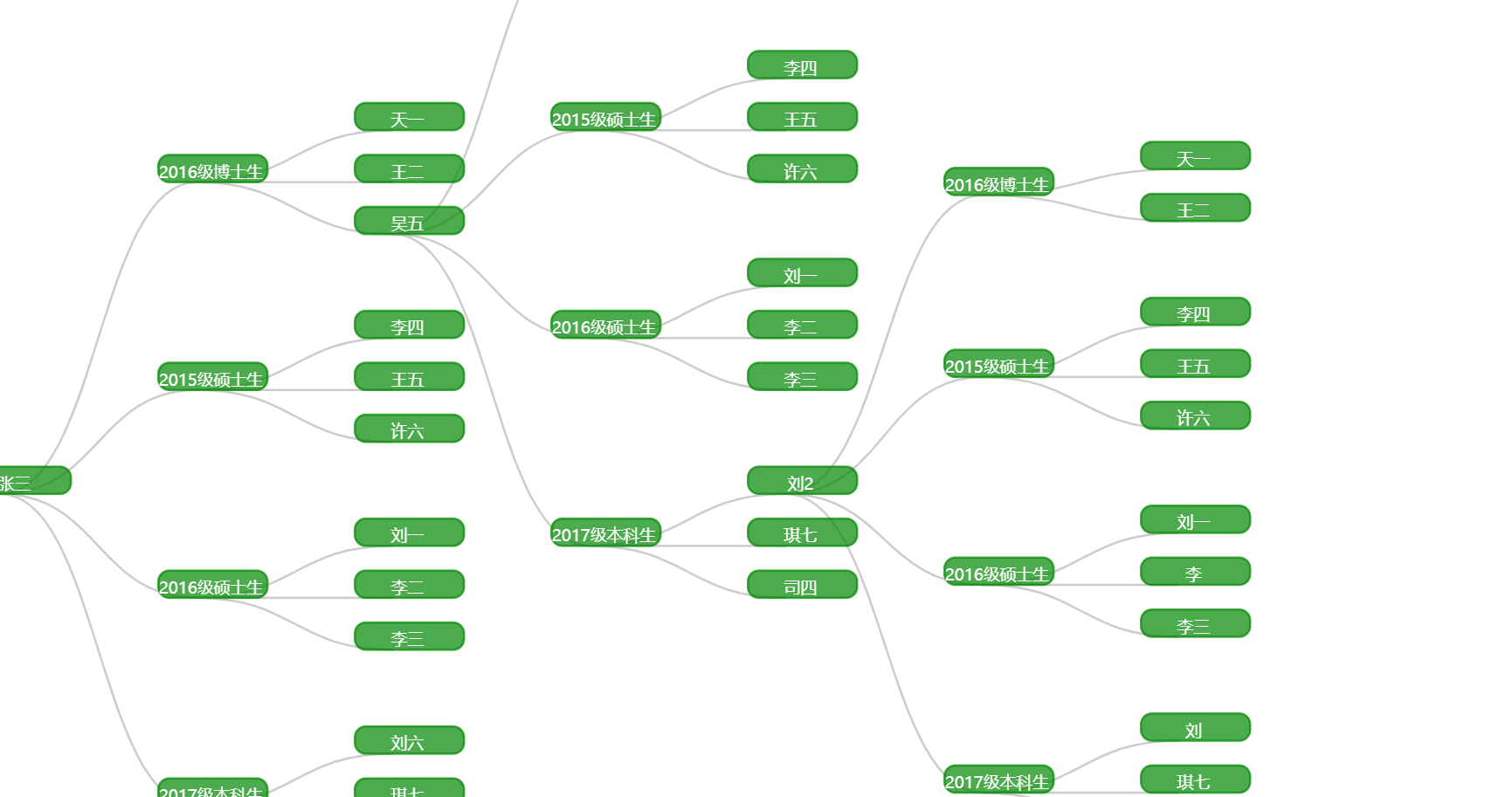
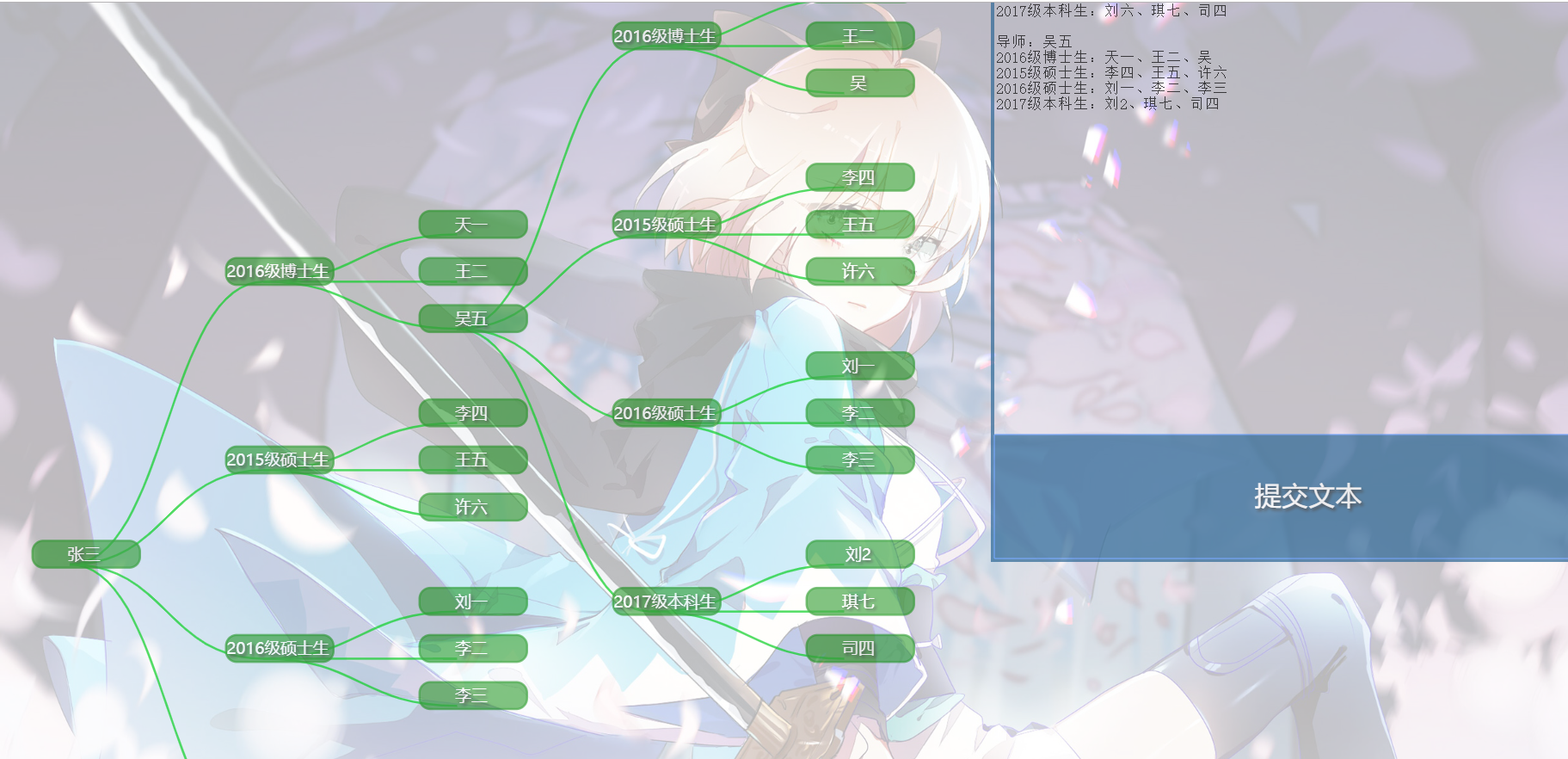
- 生成树状结构界面:

- 家族树缩放界面:


在博客中给出目录说明和使用说明
说明你的目录是如何组织的
目录
-
FT4.0
- index.html(在chrome上运行)
- style.css(外部样式表)
- tree.js(生成家族书的函数)
- background.jpg(背景图片)
- d3.v3.min.js(d3库)
-
README:使用说明文件
-
使用方式
下载FT4.0到本地,解压后文件本地,用chrome打开index.html,在右侧文本框输入文本。
学术家族树以文本形式输入,点击提交文本框。
-
文本格式
输入:
学术家族树以文本形式输入,点击提交文本框,考虑学术家族树的文本格式是这样的:
导师:张三
2016级博士生:天一、王二、吴五
2015级硕士生:李四、王五、许六
2016级硕士生:刘一、李二、李三
2017级本科生:刘六、琪七、司四
导师:吴五
2016级博士生:天一、王二、吴2015级硕士生:李四、王五、许六
2016级硕士生:刘一、李二、李三
2017级本科生:刘2、琪七、司四
导师:刘2
2016级博士生:天一、王二2015级硕士生:李四、王五、许六
2016级硕士生:刘一、李、李三
2017级本科生:刘、琪七、司四
!!!文本最后不能换行
其中,"导师:","级博士生:","级硕士生:","级本科生:"和"、"当做关键词处理;若有多组输入,中间空一行。
输出:
树的节点,鼠标点击后是可以缩放的。同时,支持呈现多棵树并存、两棵关联树共存等形式。
在左侧家族树下会显示可缩放的树状结构,即生成的家族树。
测试人员如何运行你的网页
- 点击github上把文件Clone到本地,解压后即可使用,需保证上述所有文件在同一个文件夹下。
- 直接用Chrome打开indext.html,输入格式按照作业要求。
- 在右侧的文本框输入数据,点击提交文本,将会在左侧生成一棵以导师为根节点的树。支持多棵树并存以及关联树。
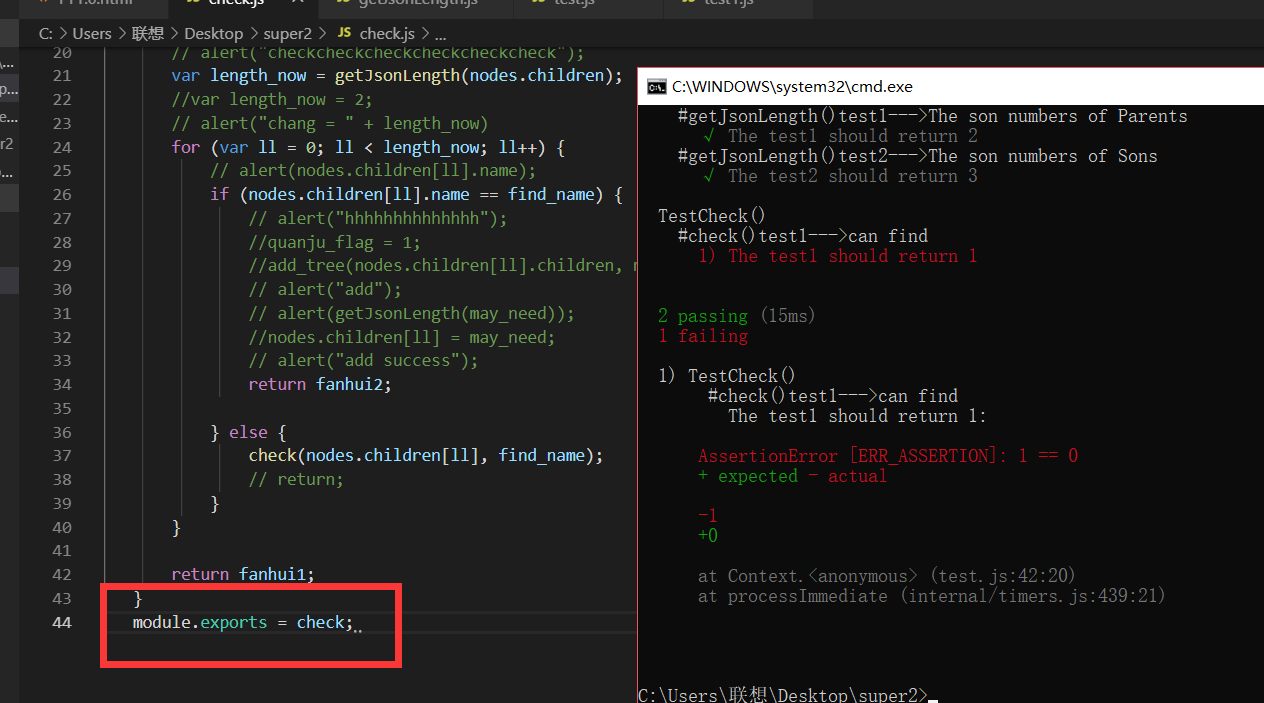
单元测试
说明你们选用的测试工具,是如何学习单元测试的,能出一份你自己的简易教程吗?
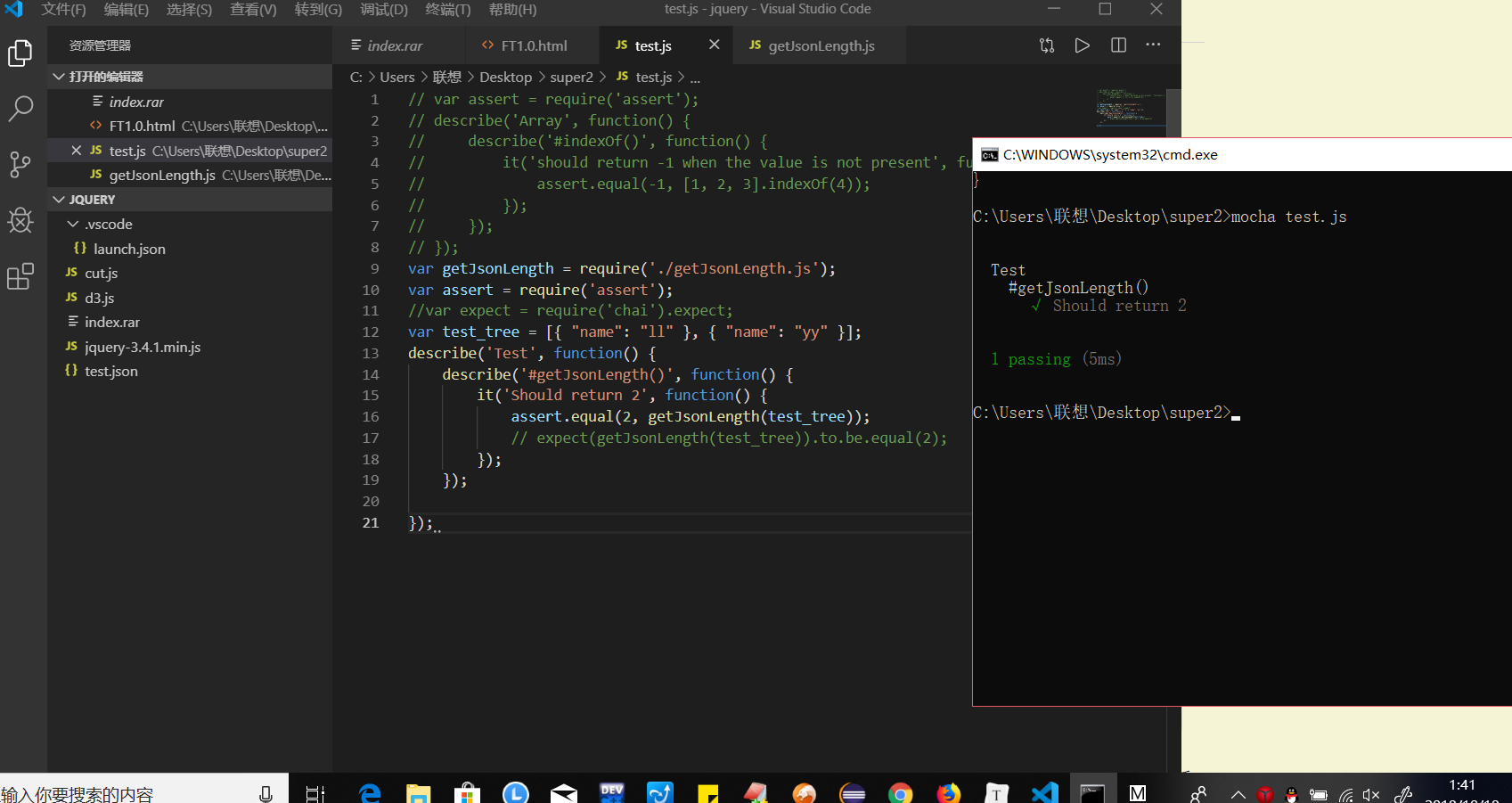
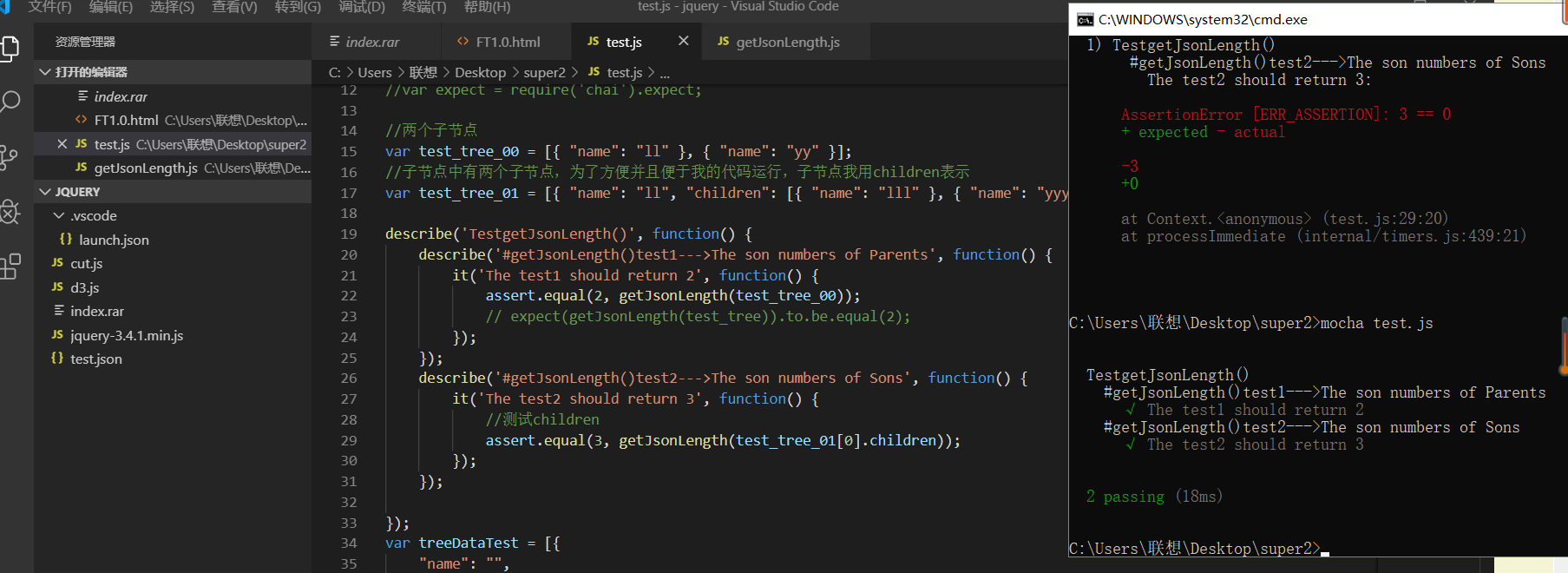
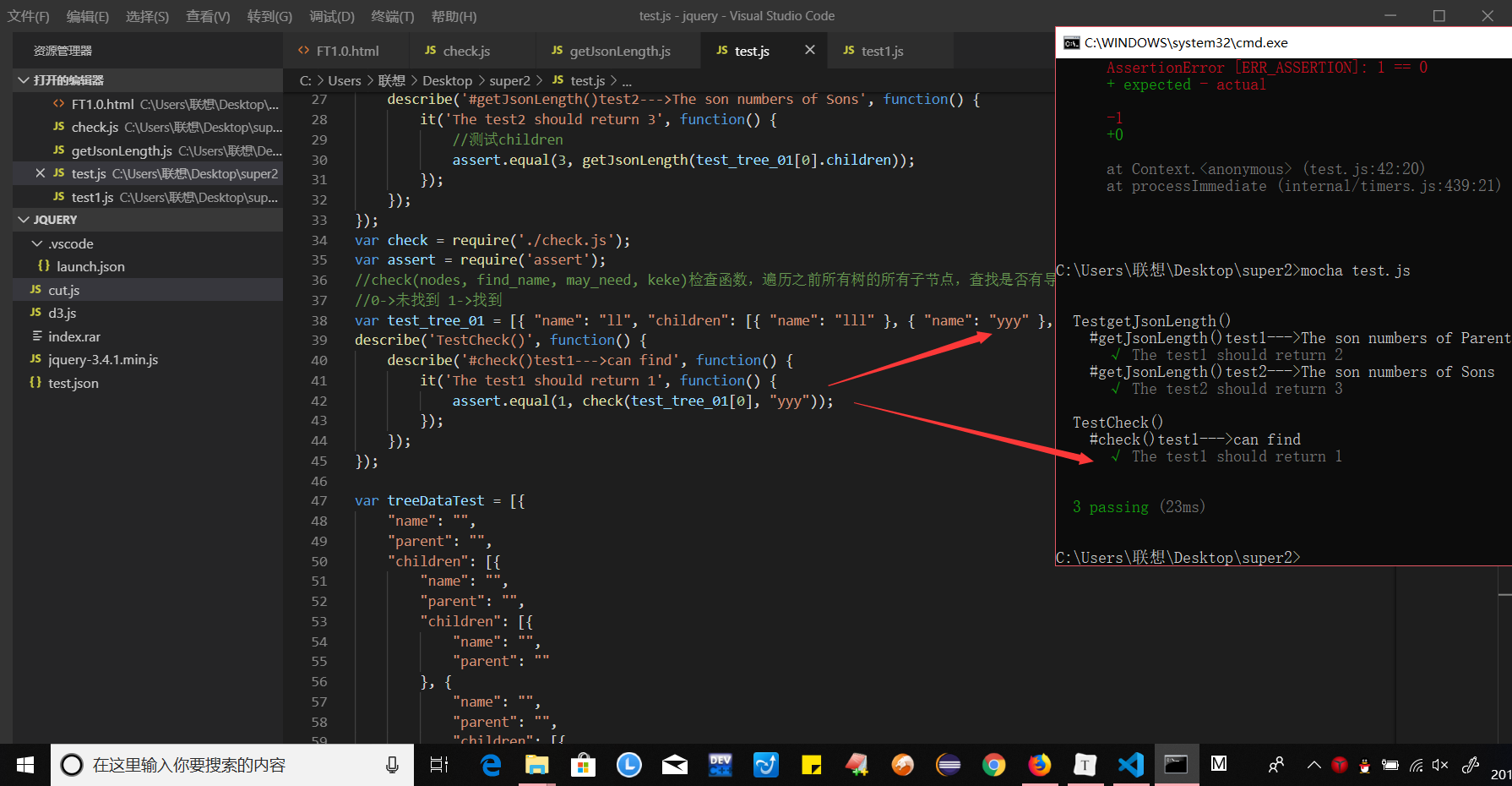
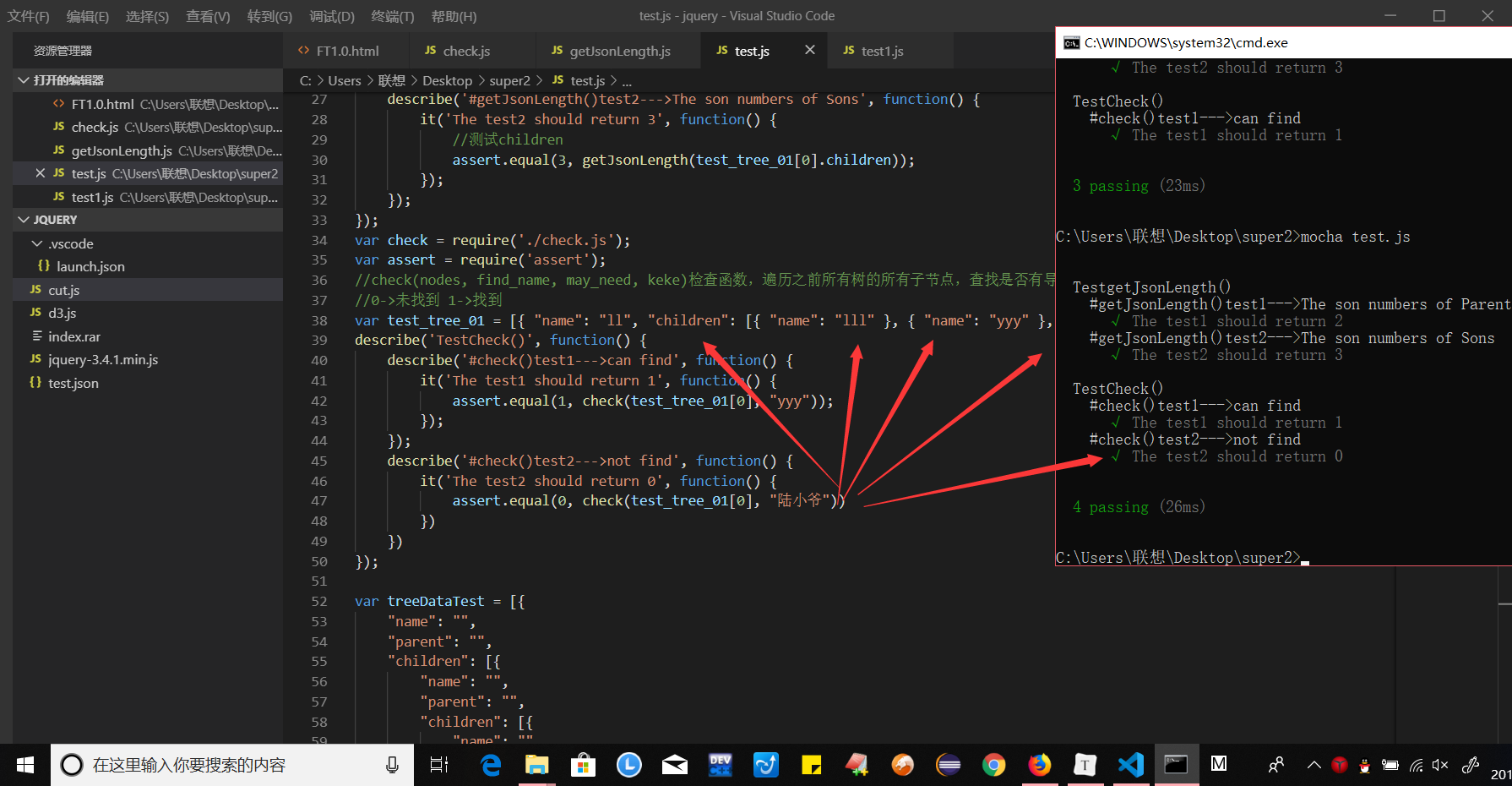
展示出项目部分单元测试代码,并说明测试的函数
说明构造测试数据的思路,你是如何考虑各种情况的?你如何考虑将来测试人员的刁难?
测试工具:mocha
1子节点
2子节点的子节点







仔细的浏览了一下博客作业中给出的mocha教程,发现很不容易上手(就是菜)
六组测试
数据一:
导师:张三

数据二:
导师:张三
2016级博士生:天一
2015级硕士生:李四
2016级硕士生:刘一
2017级本科生:刘六

数据三:
导师:张三
2016级博士生:天一、王二、吴五
2015级硕士生:李四、王五、许六

数据四:
导师:张三
2016级博士生:天一、王二、吴五
2015级硕士生:李四、王五、许六
2016级硕士生:刘一、李二、李三
2017级本科生:刘六、琪七、司四

数据五:
导师:张三
2016级博士生:天一、王二、吴五
2015级硕士生:李四、王五、许六
2016级硕士生:刘一、李二、李三
2017级本科生:刘六、琪七、司四
导师:吴五
2016级博士生:天一、王二、吴
2015级硕士生:李四、王五、许六
2016级硕士生:刘一、李二、李三
2017级本科生:刘2、琪七、司四

数据六:
导师:张三
2016级博士生:天一、王二、吴五
2015级硕士生:李四、王五、许六
2016级硕士生:刘一、李二、李三
2017级本科生:刘六、琪七、司四
导师:吴五
2016级博士生:天二、王四、吴六
2015级硕士生:李一、王八、许七
2016级硕士生:刘三、李八、李二
2017级本科生:刘一、琪八、司四九
导师:刘2
2016级博士生:天四、王九
2015级硕士生:李四
2016级硕士生:刘一
2017级本科生:刘一

互相评价
-
谭明水
认真努力,敢于攻克难关,责任心强,自学能力强。
-
彭振
喜欢花里胡哨的东西,在基本代码还没实现之前就想要搞事情,基础不牢。