摘要:学了node之后有时候分不清前台和后台,今天用ajax和ejs来从后台获取数据,没有数据库,用json数据来进行模拟数据库;来区分前台和后台需要干什么?
一、用ejs获取数据
1、文件目录

2、app.js
var experss=require("express"); var app=experss(); var shujuku=[ { "biaoti":"我是0号新闻啊!我很开心", "shijian":"2015年9月23号", "zuozhe":"考拉0", "neirong":"<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>" }, { "biaoti":"我是1号新闻啊!我很开心", "shijian":"2015年9月23号", "zuozhe":"考拉1", "neirong":"<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>" }, { "biaoti":"我是2号新闻啊!我很开心", "shijian":"2015年9月23号", "zuozhe":"考拉2", "neirong":"<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>" }, { "biaoti":"我是3号新闻啊!我很开心", "shijian":"2015年9月23号", "zuozhe":"考拉3", "neirong":"<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>" } ]; app.set("view engine","ejs"); app.get("/news/:id",function (req,res) { //新闻id var id=parseInt(req.params.id); res.render("content",shujuku[id]); }); app.listen(3000);
3、content.ejs
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.header{
980px;
height: 100px;
margin: 0 auto;
background-color: #ccc;
margin-bottom: 20px;
}
.content{
980px;
margin: 0 auto;
}
h1{
text-align: center;
}
.main{
float:left;
599px;
margin-right:20px;
}
.aside{
float:left;
360px;
height:400px;
background-color: #ccc;
}
</style>
</head>
<body>
<div class="header"></div>
<div class="content">
<div class="main">
<h1><%=biaoti%></h1>
<p>时间:<%=shijian%> 作者:<%=zuozhe%></p>
<p><%=neirong%></p>
</div>
<div class="aside"></div>
</div>
</body>
</html>
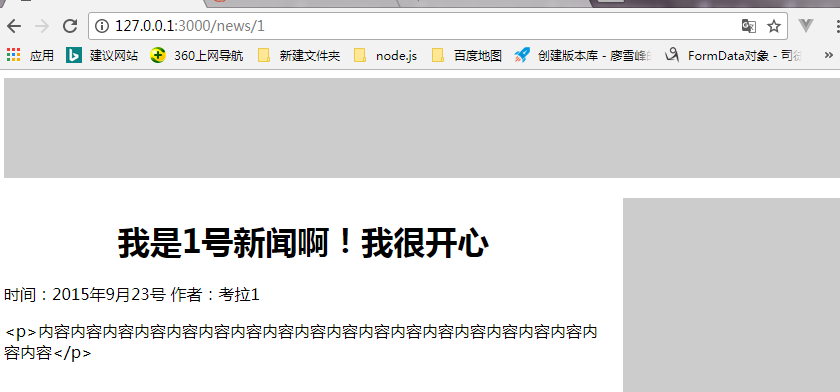
4、运行结果:通过输入http://127.0.0.1:3000/news/新闻id

二、通过ajax获取数据:要用到一个叫做underscore.js的模版,需要先下载下来
1、目录结构

2、app.js
var express=require("express"); var app=express(); var shujuku=[ { "biaoti":"我是0号新闻啊!我很开心", "shijian":"2015年9月23号", "zuozhe":"考拉0", "neirong":"<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>" }, { "biaoti":"我是1号新闻啊!我很开心", "shijian":"2015年9月23号", "zuozhe":"考拉1", "neirong":"<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>" }, { "biaoti":"我是2号新闻啊!我很开心", "shijian":"2015年9月23号", "zuozhe":"考拉2", "neirong":"<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>" }, { "biaoti":"我是3号新闻啊!我很开心", "shijian":"2015年9月23号", "zuozhe":"考拉3", "neirong":"<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>" } ]; app.use(express.static("./public")); app.get("/news",function (req,res) { res.json(shujuku); //将数据返回给前端页面 }) app.listen(3000);
3、content.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.header{
980px;
height: 100px;
margin: 0 auto;
background-color: #ccc;
margin-bottom: 20px;
}
.content{
980px;
margin: 0 auto;
}
h1{
text-align: center;
}
.main{
float:left;
599px;
margin-right:20px;
}
.aside{
float:left;
360px;
height:400px;
background-color: #ccc;
}
.grid{
box-shadow: 1px 1px 1px #333;
border-bottom: 1px solid #333;
margin-bottom: 10px;
padding:10px;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="header"></div>
<div class="content">
<div class="main">
</div>
<div class="aside"></div>
</div>
<script type="text/template" id="moban">
<div class="grid">
<h3><%=biaoti%></h3>
<p>发布时间:<%=shijian%> 作者:<%=zuozhe%></p>
<p><%=neirong%></p>
<p><a href="">详细信息</a></p>
</div>
</script>
<script type="text/javascript" src='jquery-1.11.3.min.js'></script>
<script type="text/javascript" src="underscore.js"></script>
<script type="text/javascript">
//得到模版内容
var mobanstring=$("#moban").html();
//模版函数
var compiled=_.template (mobanstring);
$.get("/news",function (data,status) {
for (var i=0;i<data.length;i++){
var compiledString=compiled(data[i]);
$(".main").append($(compiledString));
}
});
</script>
</body>
</html>
4、运行结果:通过输入http://127.0.0.1:3000/content.html
