MVVM:提倡渲染(页面)和逻辑分离。页面(DOM),逻辑(后端代码JS等)—> JS操纵DOM。通过模板引擎,操纵和表现。
页面与程序,如何配合工作:
- 微信客户端会根据page.json配置,先生成一个界面
- 紧接着装载WXML结构和WXSS样式
- 最后装载page.js。Page是页面构造器,小程序框架把data数据和page.wxml一起渲染出最终的结构。渲染完毕,页面实例收到onLoad回调
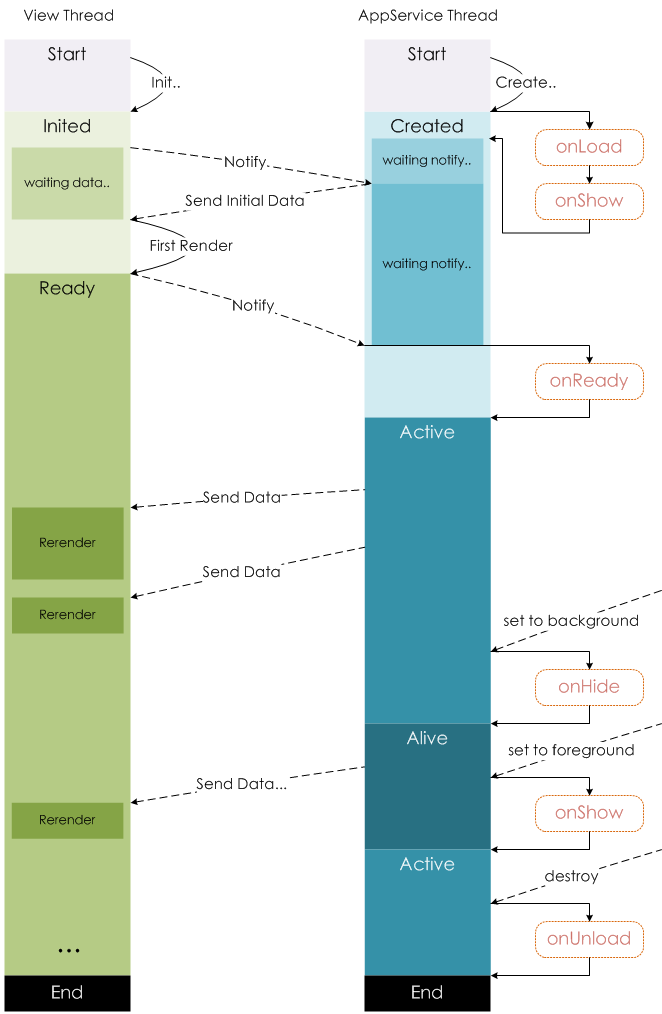
Page实例的生命周期:

不要在 App.onLaunch 的时候调用 getCurrentPages(),此时 page 还没有生成。
页面栈:
| 路由方式 | 页面栈表现 |
|---|---|
| 初始化 | 新页面入栈 |
| 打开新页面:wx.navigateTo(Object) | 新页面入栈(最多五层,尽量避免多层级的交互方式) |
| 页面重定向 | 当前页面出栈,新页面入栈 |
| 页面返回 | 页面不断出栈,直到目标返回页 |
| Tab 切换 | 页面全部出栈,只留下新的 Tab 页面 |
| 重加载 | 页面全部出栈,只留下新的页面 |
Tips:
navigateTo,redirectTo只能打开非 tabBar 页面。switchTab只能打开 tabBar 页面。reLaunch可以打开任意页面。- 页面底部的 tabBar 由页面决定,即只要是定义为 tabBar 的页面,底部都有 tabBar。
- 调用页面路由带的参数可以在目标页面的
onLoad中获取。
API分类:
- 事件监听API。
- 同步API。
- 异步API。
数据缓存:
- wx.setStorage(Object):每个小程序都可以有自己的本地缓存,单个key允许存储的最大数据长度1M,所有缓存最大为10M。本地缓存是永久存储的,与小程序生命周期一致,但是关键信息不建议全部存在本地缓存中,以防用户换设备的情况。
设置:
- wx.getSetting(Object):获取当前用户的授权设置。只返回已授权的设置(无论授权是否成功,只要请求授权,都会返回)。