setTimeout是什么时候开始倒计时的?其实是在执行到当前位置的时候,就已经开始计时了,如:
当定时时间设置为小于阻塞时间(200ms):
var startTime = window.performance.now(); console.log('setTimeoutstart',startTime); setTimeout(()=>{ console.log('执行setTimeout时间:'+(window.performance.now()-startTime)+'ms'); },200); console.log('sortstart'); var sum=function(a,b){ return Number(a)+Number(b); } var res=[]; let start = window.performance.now(); for(var i=0;i<5000000;i++){ var a=Math.floor(Math.random()*100); var b=Math.floor(Math.random()*200); res.push(sum(a,b)); } let end = window.performance.now(); console.log("for循环花费时间(阻塞时间):",end - startTime);
执行结果:

执行结果中可知,setTimeout内部代码的执行时间不是429+200,而是430;
当定时时间设置为大于阻塞时间(500ms):
var startTime = window.performance.now(); console.log('setTimeoutstart',startTime); setTimeout(()=>{ console.log('执行setTimeout时间:'+(window.performance.now()-startTime)+'ms'); },500); console.log('sortstart'); var sum=function(a,b){ return Number(a)+Number(b); } var res=[]; let start = window.performance.now(); for(var i=0;i<5000000;i++){ var a=Math.floor(Math.random()*100); var b=Math.floor(Math.random()*200); res.push(sum(a,b)); } let end = window.performance.now(); console.log("for循环花费时间(阻塞时间):",end - startTime);
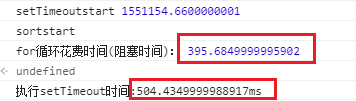
执行结果:

执行结果中可知,setTimeout内部代码的执行时间不是395+200,而是504,接近500;
因此是在执行到当前位置的时候,就已经开始计时了。