一、测试说明
本次测试是在上次博客的基础上改进的,由一个editbox变成3个editbox, 因此测试用例以及测试的内容都有所不同。
因为3个editbox中的内容的要求、规格都是一致的,因此只需要写个for循环来控制3个box的测试 ,简化了代码,为测试时带来了方便。
二、等价类划分如下:
| 有效等价类 | 无效等价类 | |
| 字符数 | 1-6个字符 | 0个字符 |
| 7个字符 | ||
| 字符类型 | a-z,A-Z,0-9 | 英文数字以外字符 |
| 控制字符 | ||
| 标点符号 | ||
| 输入框正确数目 | 3 | <3 |
三、测试用例如下:
| 编号 | 测试用例 | 期望输出 |
| 1 |
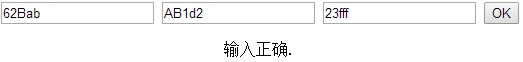
62Bab AB1d2 23fff |
输入正确. |
| 2 |
null null null |
请检查是否输入正确. |
| 3 |
1234567 AB1d2 23fff |
请检查是否输入正确. |
| 4 |
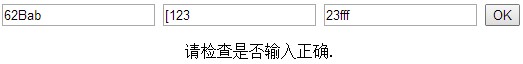
62Bab [123 23fff |
请检查是否输入正确. |
| 5 |
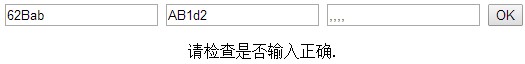
62Bab AB1d2 ,,,, |
请检查是否输入正确. |
| 6 |
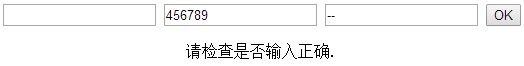
null 456789 -- |
请检查是否输入正确. |
| 7 |
?—— null 46Cd |
请检查是否输入正确. |
| 8 |
1aA45 MM6 null |
请检查是否输入正确. |
| 9 |
1aA45 /// 1aA45 |
请检查是否输入正确. |
| 10 |
0000000 1aA45 1aA45 |
请检查是否输入正确. |
| 11 |
null ;;;; 1234567 |
请检查是否输入正确. |
四、实际测试:
五、详细代码如下(JavaScript):
<!DOCTYPE html> <html> <head lang="en"> <meta charset="GB2312"> <style> body{text-align:center} </style> <body> <input type="text" id="input1" /> <input type="text" id="input2" /> <input type="text" id="input3" /> <input type="submit" value="OK" onclick="test()"/> <p id="output"></p> <script> function test(){ for(var i=1; i<=3;i++) { if(!test0(i)){ document.getElementById("output").innerHTML="请检查是否输入正确."; return; } } document.getElementById("output").innerHTML="输入正确."; } function test0( num){ var input=document.getElementById("input"+num).value; var length=input.length; if(length<=0||length>6) return false; else if(checknum(input)) return true; else return false; } function checknum(value) { var Regx = /^[A-Za-z0-9]*$/; if (Regx.test(value)) return true; return false; } </script> </body> </html>