一. 黑盒测试基础知识
黑盒测试是一种从软件外部对软件实施的测试,也称功能测试或基于规格说明的测试。 其基本观点是:只关心软件的输入数据和输出结果。
黑盒测试着眼于软件的外部特征,通过上述方面的检测,确定软件所实现的功能是否按照软件规格说明书的预期要求正常工作. 两个显著的优点: ① 黑盒测试与软件具体实现无关,所以如果软件实现发生了变化,测试用例仍然可以使用; ② 设计黑盒测试用例可以和软件实现同时进行,因此可以压缩项目总的开发时间。
二.等价类划分
等价类是指输入域的某个互不相交的子集合,所有等价类的并集便是整个输入域。目的在于测试用例的无冗余性。
划分等价类:
(1)有效等价类:检验程序是否实现了规格说明预先规定的功能和性能。
(2)无效等价类:检查软件功能和性能的实现是否有不符合规格说明要求的地方。
常用的等价类划分原则 :
(1)按区间划分
(2)按数值划分
(3)按数值集合划分
(4)按限制条件或规则划分
(5)细分等价类
三.实例
1.需求说明:编写一个输入框,允许1到6个英文字符或数字,按OK结束。
2.分析:
等价类划分如下:
| 有效等价类 | 无效等价类 | |
| 字符数 | 1-6个字符 | 0个字符 |
| 7个字符 | ||
| 字符类型 | a-z,A-Z,0-9 | 英文数字以外字符 |
| 控制字符 | ||
| 标点符号 |
3.设计测试用例如下:
| 测试编号 | 字符数 | 字符类型 |
| 1 | 0 |
null |
| 2 |
7 |
a-z,A-Z,1-9 |
| 3 |
3 |
a-z,A-Z,1-9 |
| 4 | 3 |
有英文数字以外符号 |
| 5 | 3 |
有控制字符 |
| 6 | 3 |
有标点符号 |
4.实现代码:javascript&html:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="GB2312">
<style>
body{text-align:center}
</style>
<body>
<input id="input">
<script>
function test(){
var input=document.getElementById("input").value;
var length=input.length;
if(length<=0||length>6)
document.getElementById("output").innerHTML="字符数目错误";
else if(checknum(input))
document.getElementById("output").innerHTML="输入正确";
else document.getElementById("output").innerHTML="请检查是否输入了除数字、字母外的字符.";
}
function checknum(value) {
var Regx = /^[A-Za-z0-9]*$/;
if (Regx.test(value)) return true;
return false;
}
</script>
<button onclick="test()">OK</button>
<p id="output"></p>
</body>
</html>
5.实际测试:
编号1:
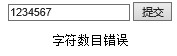
编号2:
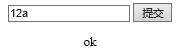
编号3:
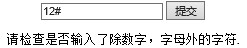
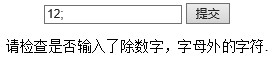
编号4:
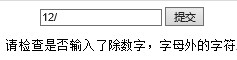
编号5:
编号6:
6.以上结果符合测试需求,测试完成。